Использование протокола Chrome DevTools (CDP) в приложениях WebView2
Протокол Chrome DevTools предоставляет API-интерфейсы для инструментирования, проверки, отладки и профилирования Chromium браузеров. Протокол Chrome DevTools является основой для Microsoft Edge DevTools. Используйте протокол Chrome DevTools для функций, которые не реализованы на платформе WebView2.
Чтобы использовать API протокола Chrome DevTools в приложении WebView2, выполните одно из следующих действий:
- Установите и используйте пакет NuGet Microsoft.Web.WebView2.DevToolsProtocolExtension (.NET).
- Или выполните один из следующих методов:
- .NET: CallDevToolsProtocolAsync, GetDevToolsProtocolEventReceiver
- Win32 C/C++: CallDevToolsProtocolMethod, ICoreWebView2DevToolsProtocolEventReceiver
Использование DevToolsProtocolHelper
DevToolsProtocolHelper Содержит DevToolsProtocolExtension объект .
Microsoft.Web.WebView2.DevToolsProtocolExtension — это пакет NuGet, созданный командой WebView2, который обеспечивает простой доступ к функциям протокола Chrome DevTools. В следующих примерах описывается использование функции геолокации в протоколе Chrome DevTools в элементе управления WebView2. Чтобы использовать другие функции протокола Chrome DevTools, можно следовать аналогичному шаблону.
Шаг 1. Создание веб-страницы для поиска географического расположения
Чтобы создать объект HTML file для поиска географического расположения, выполните следующие действия.
- Откройте Visual Studio Code (или IDE по своему выбору).
- Создайте новый .html файл.
- Вставьте следующий код в новый .html файл:
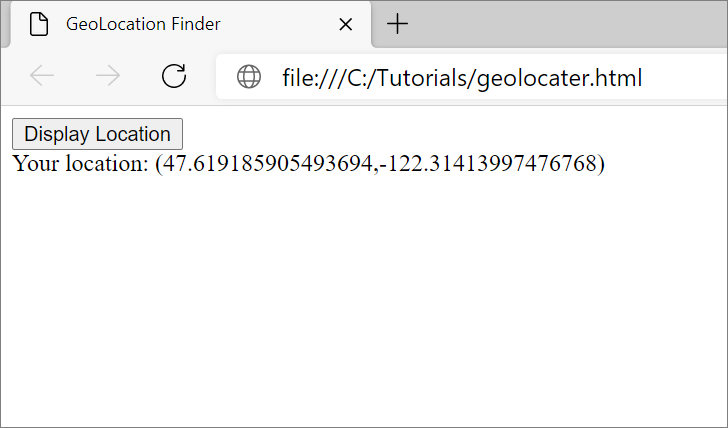
Geolocation Finder 
- Сохраните .html файл с именем geolocation.html .
- Откройте Microsoft Edge.
- Откройте . geolocation.html
- Чтобы отобразить координаты широты и долготы, нажмите кнопку Показать расположение . Чтобы проверить и сравнить географическое положение, скопируйте и вставьте координаты в https://www.bing.com/maps.
- Чтобы создать приложение WebView2, используйте руководство по началу работы или примеры WebView2:
- Начало работы с WebView2
- Репозиторий WebView2Samples
- Задайте для начальной навигации элемента управления WebView2 значение geolocation.html :
Шаг 2. Отображение geolocation.html в WebView2
webView.CoreWebView2.Navigate(@"C:\\geolocation.html"); 
Шаг 3. Установка пакета NuGet DevToolsProtocolHelper
Используйте NuGet для скачивания Microsoft.Web.WebView2.DevToolsProtocolExtension .
Чтобы установить пакет, выполните следующие действия:

- Выберите Управление проектами>Управление пакетами> NuGetОбзор.
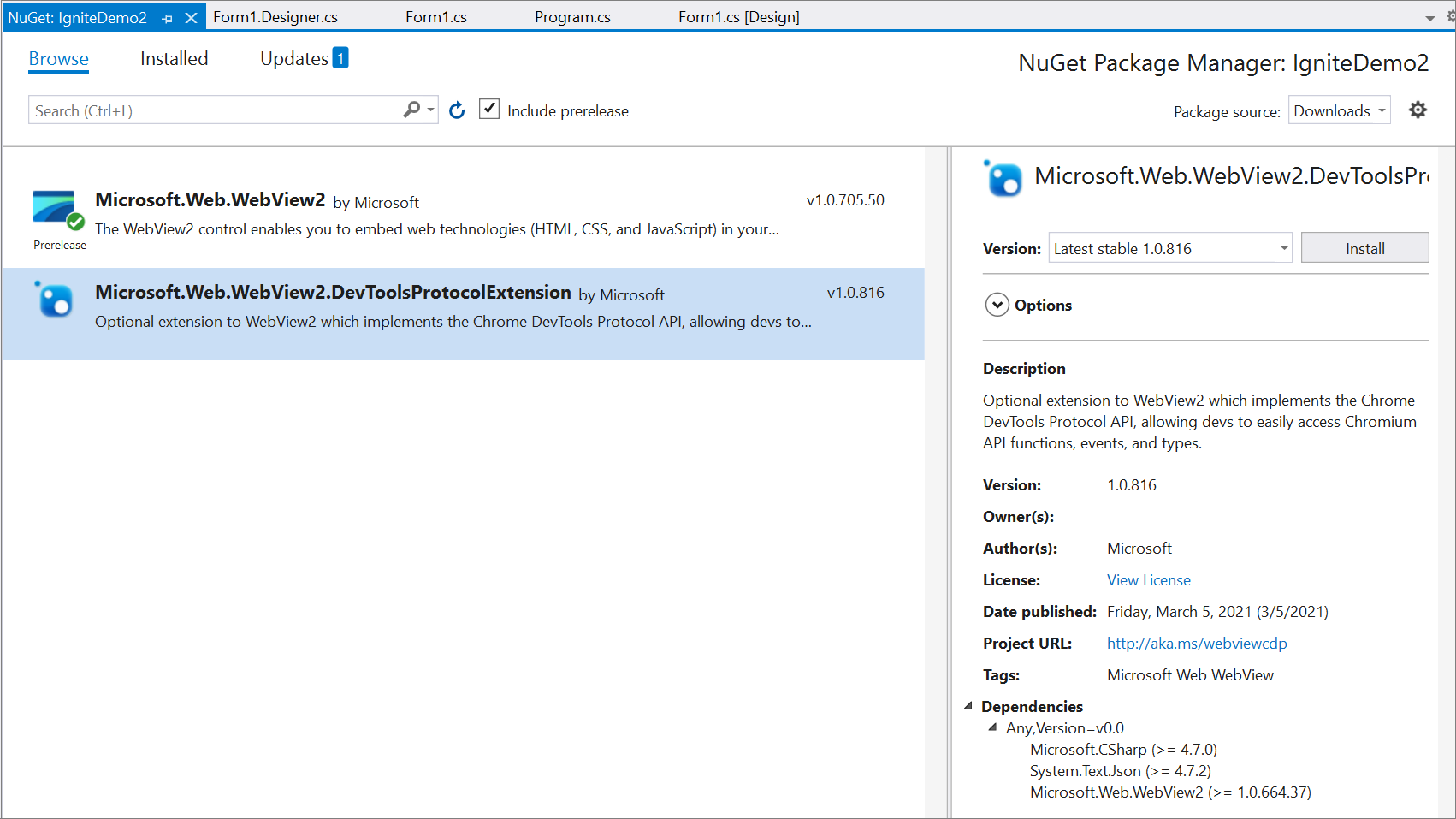
- Введите Microsoft.Web.WebView2.DevToolsProtocolExtension и выберите Microsoft.Web.WebView2.DevToolsProtocolExtension>Install.
- Убедитесь, что Microsoft.Web.WebView2.DevToolsProtocolExtension отображается в диспетчере пакетов NuGet Visual Studio:
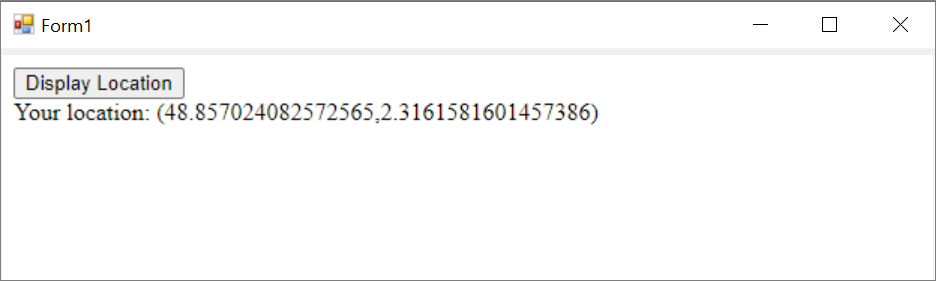
Шаг 4. Использование вспомогательного средства по протоколу DevTools
- Добавьте пространство имен в DevToolsProtocolExtension проект:
using Microsoft.Web.WebView2.Core; using Microsoft.Web.WebView2.Core.DevToolsProtocolExtension; async void InitializeAsync() < await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webView.CoreWebView2.GetDevToolsProtocolHelper(); webView.CoreWebView2.Navigate(@"C:\\geolocation.html"); > async void InitializeAsync() < await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webview.CoreWebView2.GetDevToolsProtocolHelper(); // Latitude and longitude for Paris, France. double latitude = 48.857024082572565; double longitude = 2.3161581601457386; double accuracy = 1; await helper.Emulation.setGeolocationOverrideAsync(latitude, longitude, accuracy); >
Дополнительные сведения см. в разделе setGeolocationOverride.
Отправить запрос на ошибку или функцию для протокола Chrome DevTools
Чтобы запросить функцию платформы WebView2, введите новую проблему в репозитории WebView2Feedback.
Чтобы сообщить об ошибке о протоколе Chrome DevTools, отправьте отчет об ошибке в базу данных об ошибках Chromium.
Протокол Chrome DevTools поддерживается проектом открытый код Chromium, а не командой Microsoft Edge WebView2.
См. также
- Общие сведения о протоколе Microsoft Edge DevTools
- Репозиторий WebView2Samples
- Chrome DevTools Protocol (CDP) в обзоре функций и API WebView2
Android System WebView — что за приложение и решение возможных проблем

Если вы владелец Android смартфона или планшета, с большой вероятностью вы замечали среди приложений Android System WebView: оно очень часто обновляется (а иногда не может обновиться), в некоторых случаях может вызывать проблемы и, среди частых вопросов — можно ли его удалить.
В этой статье о том, зачем нужно приложение Android System WebView, о возможности его удаления и других нюансах, которые могут оказаться полезными.
Назначение Android System WebView

Например, при использовании приложений некоторых информационных сайтов, при открытии ссылок внутри некоторых приложений, в том числе от Google, в некоторых играх, когда какой-то контент из Интернета открывается внутри самого приложения, вероятнее всего это происходит с использованием Android System WebView.
Android System WebView по своей сути представляет собой то же самое, что браузер Chrome, но позволяет разработчикам использовать его возможности внутри собственных приложений без запуска отдельного экземпляра Google Chrome. При обновлении Chrome обновляется и Android System WebView, поэтому вы часто видите, как эти два приложения обновляются одновременно.
Вопросы об Android System WebView, возможные проблемы с приложением
Теперь ответы на частые вопросы и некоторые нюансы, касающиеся рассматриваемого приложения:
- Можно ли удалить Android System WebView? На актуальных версиях Android этого сделать нельзя, так как приложение необходимо для работы очень многих других приложений, в том числе официальных приложений от Google. В течение короткого периода времени, в версиях Android 7, 8 и 9, вместо WebView использовался полновесный Chrome и на некоторых устройствах была возможность отключения Android System WebView, однако затем компонент снова стал обязательных.
- Что делать, если Android System WebView не обновляется? Случается, что все приложения обновляются исправно, в то время как Android System WebView — нет. Если вы столкнулись с этим, четкого решения нет. Обычно через какое-то время обновление всё-таки проходит успешно, и проблема решается сама собой. Но можно попробовать обновить приложение после обновления Google Chrome или использовать другие типы соединения, например, мобильную сеть вместо Wi-Fi, использовать VPN. Дополнительные варианты: запустить обновление после удаления имеющихся обновлений, очистки кэша Play Маркет.

- Если после обновления Android System WebView какие-то приложения, показывающие веб-контент стали работать неправильно, можно попробовать удалить обновления в настройках приложения. Как правило это выполняется через меню «Настройки» — «Приложения», выбираем «Android System WebView» и пункт «Удалить обновления» в меню, однако интерфейс удаления обновлений на Android-устройствах разных производителей может отличаться.

- Возможна ситуация, обратная изложенной во 2-м пункте: не обновляется Google Chrome, пока вы вручную не обновите Android System WebView.
- В Google Play можно найти предварительные версии Android System WebView Beta, Dev и Canary, однако рядовому пользователю нецелесообразно их устанавливать, они предназначены для разработчиков и тестирования.
Если остаются какие-либо вопросы, касающиеся Android System WebView, задавайте их в комментариях, по возможности, детально описав ситуацию, постараюсь помочь.
А вдруг и это будет интересно:
- Лучшие бесплатные программы для Windows
- Куда сохраняются скриншоты на компьютере
- PUP.Optional, PUABundler, PUA:Win32 — что это за вирусы и как действовать?
- Ноутбук разряжается в выключенном состоянии — причины и варианты решения
- Случайные аппаратные адреса в Windows 11 и Windows 10 — что это, как включить или отключить
- Отправка конфиденциальных писем в Gmail
- Windows 11
- Windows 10
- Android
- Загрузочная флешка
- Лечение вирусов
- Восстановление данных
- Установка с флешки
- Настройка роутера
- Всё про Windows
- В контакте
- Одноклассники
WebView DevTools
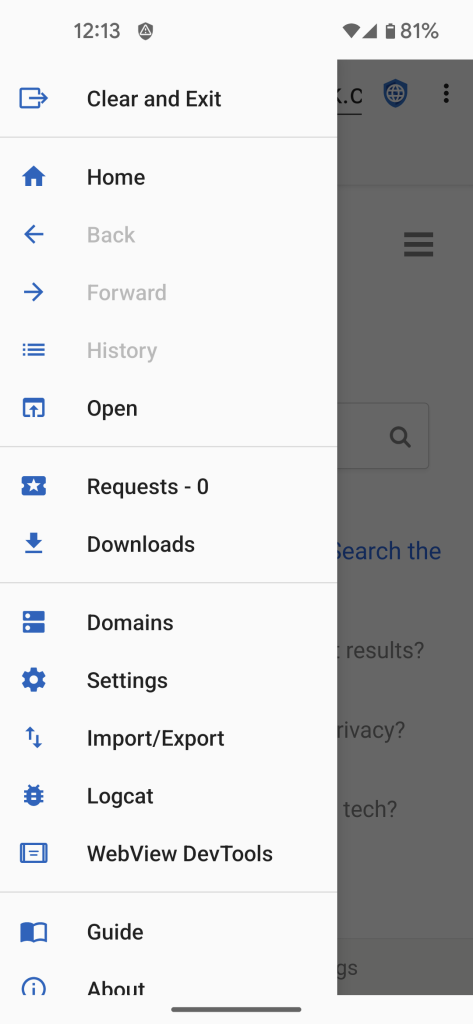
Privacy Browser Android uses Android’s WebView to render web pages. WebView provides fairly limited controls compared to the upstream Chromium source. However, there are small set of user-configurable controls that Google has baked into WebView. Users can tweak these controls using WebView DevTools. If you are using a pre-stable channel (Beta, Dev, or Canary) there is a launcher icon for WebView DevTools. Users on the stable release of WebView are not provided with such a launcher, but it is possible for another program, like Privacy Browser, to include an intent that does launch it. Beginning with the 3.12 release, Privacy Browser has a WebView DevTools launcher in the navigation drawer.

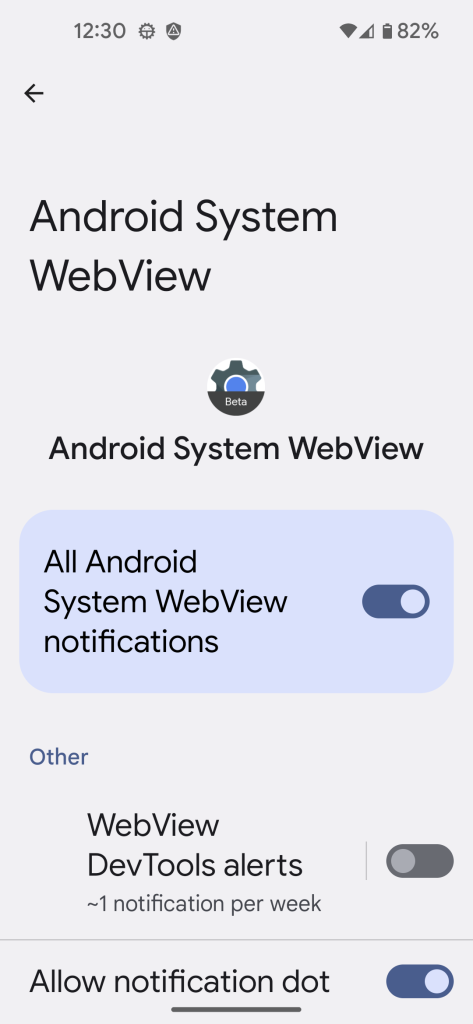
By default, if you change any of the WebView flags, a persistent notification will be displayed in the status bar to warn you of how dangerous your life is. But that can be disabled if desired.

It is important to note that any changes made to WebView DevTools affects the way WebView works in all the apps on your device. These are not Privacy Browser specific settings. As such, it will affect any other browser based on WebView, like Lightning and FOSS Browser, as well as any other app that uses WebView to display documentation and information or interact with the internet (there are a number of apps that use WebView to handle logins). Privacy Browser will need to be restarted for any changes made in WebView DevTools to take effect. In addition, changes to WebView DevTools will need to be made on each of your devices and will not be carried over with an import of Privacy Browser’s settings to a new device.
The purpose of this page is to document any options in WebView that are likely to be of interest to Privacy Browser’s users. The available options can change with each WebView release. If you become aware of any option that ought to be added to this page, feel free to leave a comment at the bottom or to post a suggestion to the forum.
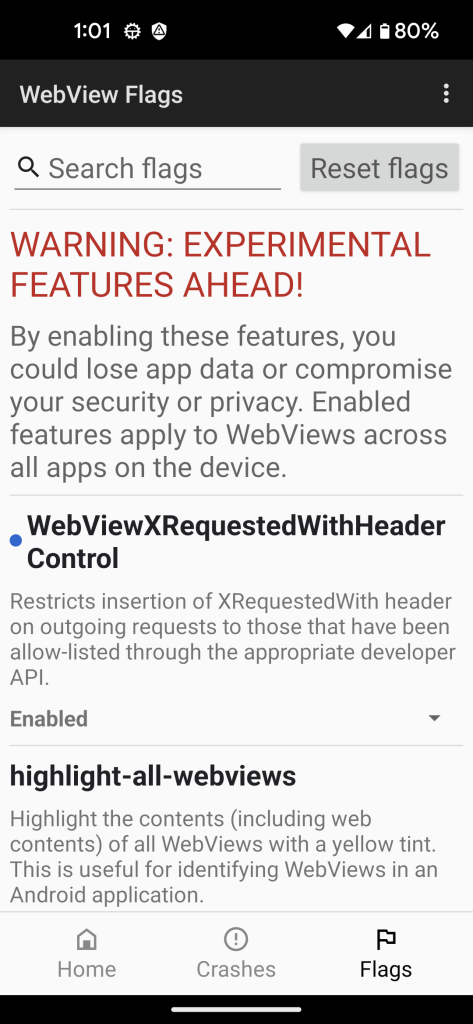
X-Requested-With Header
The first flag that most users want to alter is WebViewXRequestedWithHeaderControl .

The X-Requested-With header is discussed in some depth in a separate post. Needless to say, Google is highly incentivized to make it easy to track you around the web, and adding this to Android’s WebView makes it easier to do so. I have found that companies like Google, who have such conflicts of interest, often have a very hard time setting defaults that are in the best interest of their users.
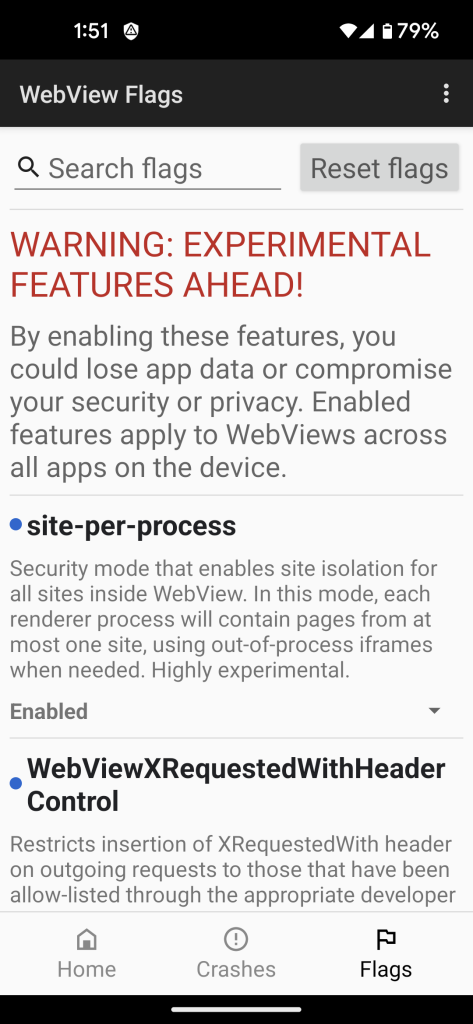
Site Isolation
The site-per-process flag enables site isolation.

Site isolation adds an extra layer of protection against malicious JavaScript from one tab being able to steal data from another tab. It requires extra RAM to run each site in a separate tab, but in my testing it isn’t much of a noticeable difference.
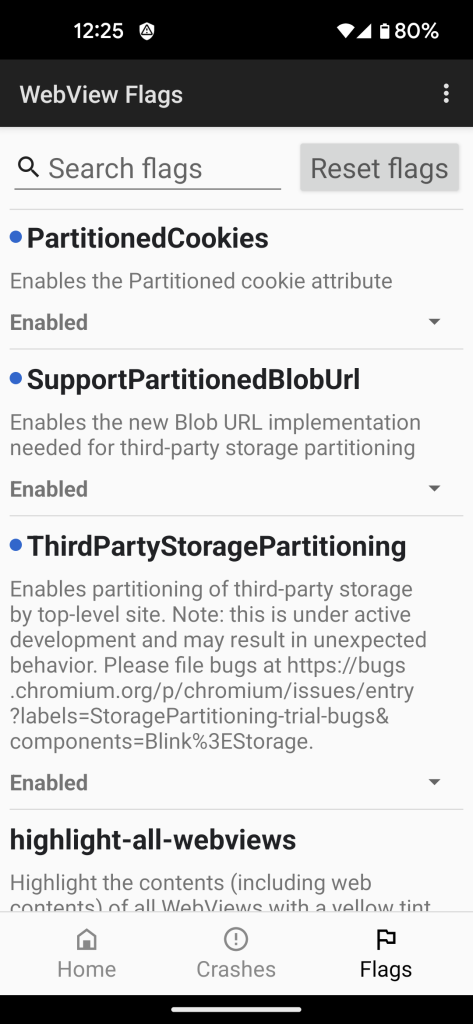
Partitioned Cookies
PartitionedCookies is designed to protect against third-party cookie nonsense.

This shouldn’t ever be a problem with Privacy Browser because all third-party cookies are disabled. But it never hurts to have multiple layers of defense.
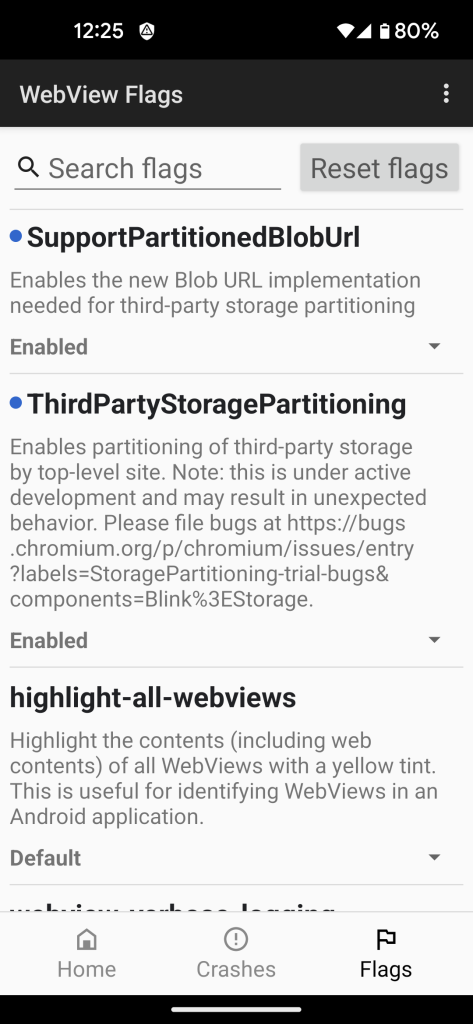
Third Party Storage Partitioning
Enabling ThirdPartyStoragePartitioning also requires enabling SupportPartionedBlogUrl , which are, combined, described as storage partitioning.

By default, Privacy Browser wipes all local storage every time Clear and Exit is run. But, if JavaScript is enabled on two tabs from different domains with a shared iframe that previously shared local storage, this will prevent one tab from tracking the other.
При подготовке материала использовались источники:
https://learn.microsoft.com/ru-ru/microsoft-edge/webview2/how-to/chromium-devtools-protocol
https://remontka.pro/android-system-webview/