Figma для новичков: что это такое, возможности, кому полезна
Figma — это графический онлайн редактор с большим функционалом, но при этом простой в использовании.
Изначально Figma была разработана для веб-дизайнеров, как альтернатива Adobe Photoshop. Это было в 2012 году.
Дизайнеры отмечают, что Figma гораздо быстрее, чем Photoshop, и не перегружена лишними функциями, бесполезными для веб-дизайна.
Сейчас 10+ лет спустя данным сервисом пользуются не только веб-дизайнеры и дизайнеры, но и маркетологи, разработчики, менеджеры и т. д.
Figma используют для создания баннеров, схем, графических рисунков, логотипов и, конечно, веб-дизайна (веб-дизайнеры — по-прежнему основные пользователи сервиса).
Особенности Figma
- Сервисом можно пользоваться индивидуально (только вы работаете над проектом) или командой (один проект редактируют два и более пользователя);
- Figma полностью бесплатна для индивидуальных пользователей. Также в бесплатной версии вместе может работать команда из максимум пяти человек с ограничениями по количеству проектов. Если требуется больше, нужно платить;
- В интерфейсе Figma доступно только два языка: английский и китайский. Но даже люди без знания этих языков легко осваивают сервис.
Где взять и как установить Figma?
Сервис доступен только онлайн, т. е. с подключением интернета.
Кстати проекты, созданные в Figma хранятся в облаке под надёжной защитой. Поэтому файлы доступны пользователю в любое время в любой точке мира.
Есть две версии Figma:
1) Браузерная, в которую переходят по ссылке figma.com. Используя её, не надо ничего скачивать и устанавливать. Нужен только любой современный браузер (Chrome, Opera, Safari, Mozilla и т. д.);
В редких случаях могут возникать проблемы при использовании браузерной версии Figma. Обычно их легко исправить. Подробные инструкции читайте на help.figma.com по этой ссылке.
1) Приложение для десктопа, которое можно скачать по этой ссылке на официальном сайте.
Страница с установочниками на официальном сайте Figma.com
Разницы в функционале приложения и браузерной версии Figma нет. Но у приложения есть особенности:
- В него автоматически подгружаются шрифты, установленные на компьютере. Это нужно, если шрифтов, которые вам нужны, нет в коллекции шрифтов Google. По умолчанию в Figma доступны шрифты только из неё.
Чтобы шрифты с компьютера были доступны в браузерной версии, скачайте и установите на компьютер специальную утилиту (Font installer) по ссылке.
Страница с установочниками на официальном сайте Figma.com
- В приложении можно одновременно открыть два и больше проекта. На сайте так сделать не получится.
Несколько открытых проектов в Figma
- В приложении работают все горячие клавиши. Некоторые сочетания клавиш для быстрых действий в Figma совпадают с горячими клавишами браузера. Из-за этого могут возникнуть проблемы. Например, чтобы сгруппировать элементы, нужно нажать Ctrl+G, а в браузере это сочетание вызывает поиск на странице. Поэтому группировать элементы придётся по-другому.
Как начать работать в Figma?
Для начала нужно зарегистрироваться. Без регистрации пользоваться сервисом не получится. Она простая и обычная: нужна почта и придуманный пароль или можно быстро авторизоваться через аккаунт Google.
Окно регистрации на сайте Figma.com
Виды проектов в Figma
Есть два вида проектов, над которыми можно работать в Figma: Design file и FigJam File. Чтобы создать новый проект, выберите тип файла на стартовой странице Figma или нажмите плюс возле иконки домика в левом верхнем углу или возле надписи «drafts» (рус. черновики).
Как создать новый проект в Figma
Первый вариант подойдёт для создания дизайна сайтов и мобильных приложений, прототипирования, разработки рекламных баннеров, карточек товаров для маркетплейсов, логотипов и т. д. Это основной формат, который используют в Figma. О его инструментах подробнее написано дальше в статье.
Второй вариант, FigJam File — это относительно новый формат, в котором можно рисовать и делать схемы. Для этого есть карандаш, ручка, стикеры, легко создавать связи между элементами.
FigJam, простыми словами, это доска для ваших личных или корпоративных задач, рабочая область. Всё, что вы делаете здесь, нельзя экспортировать (сохранить в виде изображения).
Чем Figma лучше Photoshop для разработки веб-интерфейсов

Огромное количество дизайнеров во всем мире в качестве инструмента для разработки веб-интерфейсов использует Adobe Photoshop. В этом нет ничего удивительного — Photoshop способен справиться практически с любой задачей, которая имеет отношение к графике.
Но как и все комбайны, инструмент от Adobe в некоторых случаях уж слишком неповоротлив и сложен. При решении специфических задач, включая разработку веб-интерфейсов, можно попробовать и другие инструменты. Среди прочих можно назвать Sketch, Adobe XD и Figma. Сейчас предлагаем поговорить как раз о последнем, остальные обсудим в следующих публикациях.
Запуск одним кликом
Отличительной особенностью Figma является то, что работать с пакетом (полноценно!) можно в браузере. Есть и десктопная версия, но ее функциональность лишь немного отличается от веб-сервиса (в десктопной версии можно работать в офлайне, все изменения автоматически будут внесены при подключении к сети), поэтому можно ничего не загружать и не ставить на ПК. Заходим на сайт Figma — и сразу можно приступать к работе.
Если кому-то ближе работа с десктопной версией, то ее тоже можно использовать. Работает шустро, нареканий не вызывает. Для работы с Photoshop, вероятнее всего, придется либо провести апгрейд, либо же купить новую, более мощную систему. А вот в случае с Figma макеты можно верстать хоть с планшета.
Экономия средств
Графические редакторы в большинстве своем стоят денег, и немалых. Например, для Photoshop есть возможность получить лицензию на год (около 24 тысяч рублей) либо же платить за продукт каждый месяц (примерно 1 300 рублей без НДС).
Ну а Figma — условно-бесплатное ПО. Есть free версия, возможностей которой вполне хватит средней руки дизайнеру. Бесплатно можно работать не более, чем с тремя проектами и одним коллегой-редактором (это касается удаленной совместной работы). История версий хранится не более 30 дней. Пользователей с read only правами можно добавлять сколько угодно.
Если есть нужда в большем количестве возможностей, стоит перейти на платную версию, которая обойдется в 12 долларов в месяц. В ней есть неограниченное количество проектов, «бесконечная история», командная библиотека элементов, из которой можно выбирать объекты в любое время, интеграция со Slack и продвинутые функции управления правами пользователей. За каждого дополнительного редактора нужно будет платить еще около 12 долларов.
Что касается разницы между редактором и пользователем, то в первом случае мы говорим фактически об администраторе всех проектов с полным доступом ко всем файлам в режиме чтения и записи. Во втором речь идет о пользователе с read only статусом, которому, кроме режима просмотра, доступны еще комментирование и некоторые другие функции.
Совместная работа
В Figma неплохо организована совместная работа над отдельными проектами. При необходимости можно ввести в нужное поле email партнера — и все, начинайте творить.

Как и в случае с текстовыми облачными редакторами (тот же Google Docs), курсоры всех пользователей проекта окрашиваются разными цветами и подписываются. Работа отслеживается в режиме реального времени.
Кроме этого, присутствует возможность оставлять комментарии. Их могут добавлять не только редакторы, но и обычные пользователи.
Есть инструменты коммуникации, которые позволяют, не прерывая работы, обсуждать все текущие вопросы в Figma. Наличие отдельного канала связи позволяет не отвлекаться на сторонние коммуникации вроде телефона или скайпа.
Настройка прав отдельных пользователей нужна для того, чтобы никто не изменил то, что не нужно, случайно или нет. Сколько проклятий сказано дизайнерами, чьи макеты случайно были испорчены коллегами, которые вообще-то пришли «просто посмотреть», — не счесть.
Кроме того, здесь есть и контроль версий. Можно посмотреть, кто и когда вносил изменения, а также откатиться до нужной версии всего в пару кликов в случае необходимости.
Экспорт отдельных элементов
Любой элемент создаваемого интерфейса можно выбрать и при необходимости экспортировать. Эта функция значительно сокращает время, которое требуется на экспорт того же элемента в Photoshop.
При необходимости сохраняемый элемент можно увеличить в несколько раз. Эта функция может потребоваться при создании веб-интерфейсов для дисплеев с повышенной четкостью.
Также в Figma есть возможность создания зависимых копий оригинала. Зависимость выражается следующим образом: если меняем что-то у копии оригинального элемента, эти изменения присваиваются только ей.
Но если мы меняем изначальный вариант элемента — оригинал, то меняются все остальные копии, где бы они ни находились.
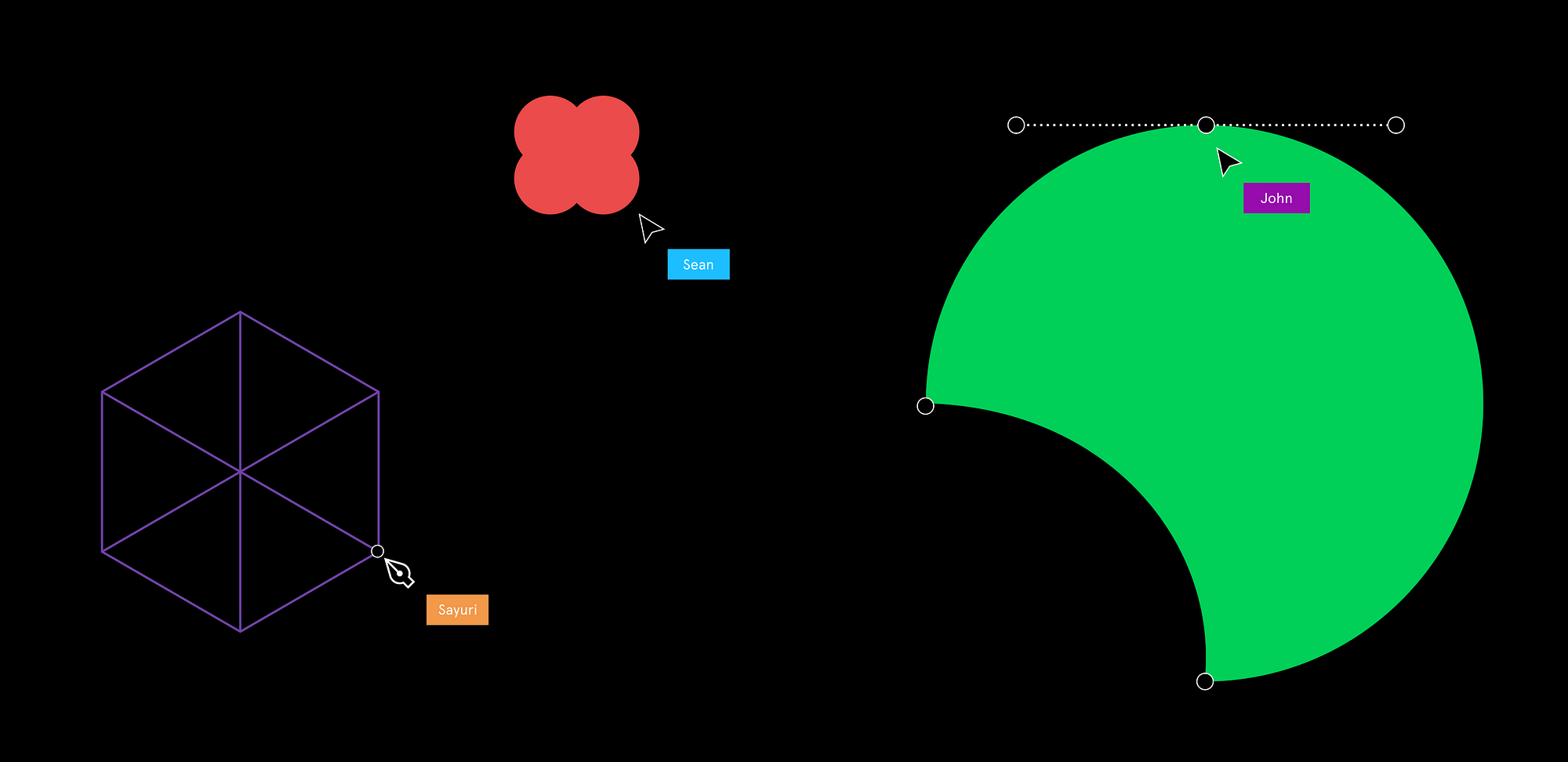
Векторная сеть
В Figma есть возможность передвигать вместо векторных точек линии. Функция не новая, она появилась еще в 2016 году. Тем не менее, при работе с векторными сетками это очень удобно.
В большинстве векторных редакторов можно делать то же самое, но времени уходит больше, поскольку требуется:
1) Выделить две точки, которые соединены линией. Они мелкие, надо прицелиться как следует, и это не всегда получается сделать с первого раза;
2) С зажатой кнопкой Shift сдвинуть их в нужную сторону (чтобы не сломалась геометрия).
Что касается Figma, то в среде приложения линия выступает как бы направляющей для самой себя, нужно просто захватить линию курсором мыши и оттянуть в направлении, перпендикулярном самой линии. Точки искать не требуется.
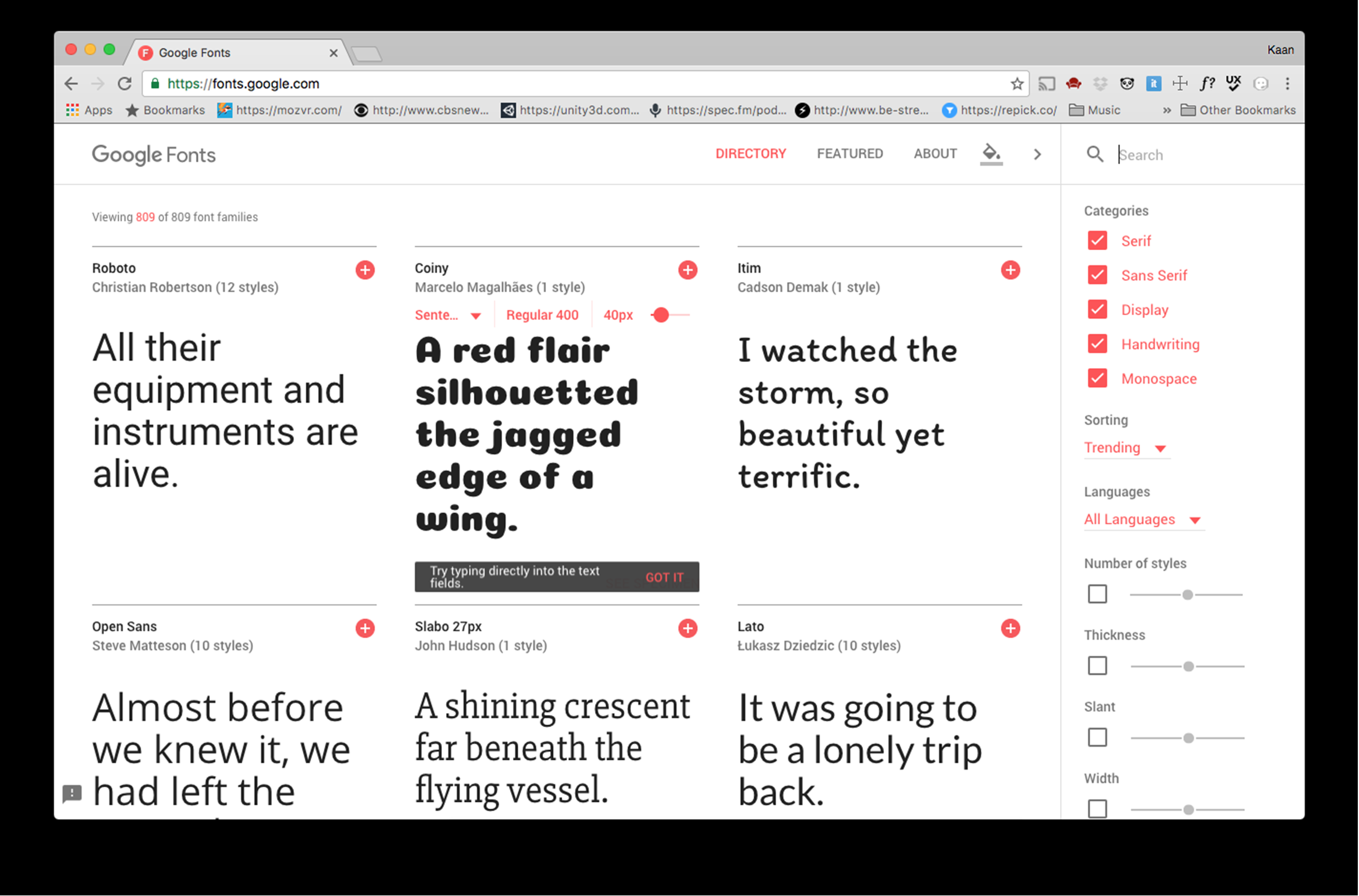
Figma работает с Google Fonts
Это означает, что больше не будет проблем с недостающими шрифтами, из-за отсутствия которых на ПК пользователя, открывающего макет, все шрифты могут слететь на дефолтные.

В Figma используются Google Fonts. Локальные шрифты при этом подгружаются в проект.
Импорт sketch-файлов
Figma совместима c файлами в формате Sketch. После импорта рабочие области, слои, группы сохраняются, включая свойства вроде границ и эффектов. Названия тоже сохраняются. Импортировать Sketch файлы в Photoshop напрямую невозможно — для этого необходимо выполнять промежуточные действия и использовать дополнительные приложения.
Техподдержка
Еще одна возможность Figma, которая уже не относится непосредственно к разработке интерфейсов — это связь с саппортом. Для этого разработчики создали live-chat, позволяющий быстро связаться с сотрудником техподдержки, задав тому вопрос (только по делу!) или рассказав о какой-либо технической проблеме.
Немного дегтя
- Зависимость от наличия подключения к сети. Если работать в браузерной версии, то при отключении интернета файл, над которым велась работа, окажется недоступным.
- Отсутствует округление полупикселей.
- Почти нет плагинов. Раньше их не было вообще, сейчас появилась возможность создания их через Figma API. С течением времени поклонники инструмента добавят все, что нужно.
Конкуренты редактора пока что не уходят полностью в “облака” и неясно, будут ли переходить в ближайшем будущем. В этом есть свои плюсы, поскольку пользователи Photoshop и других графических редакторов могут спокойно работать в офлайне не боясь того же “Роскомнадзора”, который одним действием а-ля слон в посудной лавке может отключить от любого облачного сервиса тысячи пользователей из РФ или других стран.
Кто прав, а кто — не очень, покажет время. Пока же можно спокойно осваивать Figma, самостоятельно оценивая достоинства и недостатки приложения.

- Блог компании Skillbox
- Веб-разработка
- Работа с векторной графикой
- Графический дизайн
Figma для недизайнеров: кому и зачем нужен сервис
Figma — онлайн-сервис, созданный в первую очередь для веб- и UX/UI-дизайнеров. В основном в Figma создают прототипы и дизайн-макеты сайтов, интерфейсы мобильных приложений, корпоративных порталов. Работать можно как в браузерной версии сервиса, так и в десктопной – для этого нужно скачать Figma на компьютер (ссылка на оф. сайт для скачивания: https://www.figma.com/downloads).
Рабочее пространство Figma максимально удобно и интуитивно понятно. Представьте, что это тот же Paint, но чуточку сложнее:) Если человек, далекий от дизайнерских программ, откроет Фотошоп или Иллюстратор, то наверняка впадет в ступор от обилия кнопок, панелей и инструментов. В Figmа все гораздо проще, поэтому освоить ее на базовом уровне не составит труда. А мы расскажем, зачем и, главное, как это сделать.
Сравнение интерфейсов Adobe Illustrator (вверху) и Figma (внизу)
Почему вам нужно освоить Figma
На практике функционал сервиса выходит далеко за рамки веб-дизайна. В Figma можно создавать посты и сторис для соцсетей, макеты для таргетированной рекламы, презентации, мудборды, баннеры, открытки, листовки и так далее. Если у вас в команде нет работающего 24/7 дизайнера, вы иногда (или часто) презентуете что-то клиентам, если хотите ускорить работу и приобрести +1 полезный скилл и повод гордиться собой – эта статья для вас. А сейчас расскажем о некоторых форматах подробнее.
Или доска настроения. Если нужно согласовать с клиентом концепцию проекта, вы можете легко визуализировать информацию в рабочем пространстве Figma. Просто поместите на пустой холст картинки, фото, текст, цветовую палитру и другие данные. Попутно оставьте комментарии и скиньте ссылку на файл клиенту. Ему даже не придется ничего скачивать, а информация будет восприниматься целостно и легко. Мудборды в разы сокращают количество правок и минимизируют недопонимания.
Мудборд, созданный для презентации концепции сайта
Презентация
Power Point – это хорошо, но клином свет на нем не сошелся, а многие PP-шаблоны давно устарели. Если раньше для создания стильных презентаций лидером у недизайнеров была Canva (теперь недоступна в РФ), то сейчас самое время обратиться к Figma. Помните, что дизайнеры уже все сделали за вас. В Figma есть раздел «Комьюнити», в котором пользователи со всего мира выкладывают готовые иллюстрации, иконки, плагины, текстуры, шаблоны и т.д. В случае с презентацией вводите в строку поиска «Presentation Template» и выбирайте подходящий шаблон. Вам останется заменить картинки и текст.
Стартовая страница раздела Комьюнити
Выдача результатов по запросу Presentation Template
Баннеры и ресайзы
Баннер для школы актерского мастерства
Ресайзы баннеров для магазина одежды
Посты и сторис
Сервис уже знает самые популярные форматы и их размеры в пикселях, поэтому вам даже не нужно вводить ничего вручную. Выбирайте «Post»/«Stories», и чистый фрейм необходимого размера перед вами. Можно не только создавать посты, но и выстроить их в сетку перед публикацией. Поместите на рабочее поле готовые картинки, выровняйте и оцените результат.
Панель выбора размера фрейма (рабочей области) в пикселях
Сторис, созданные в Figma
Посты, созданные в Figma
Плагины в разделе Комьюнити
С чего начать изучение
Для освоения Figma на базовом уровне будет достаточно просмотра бесплатных уроков на YouTube и нескольких часов практики. Познакомьтесь с интерфейсом, выполните упражнения, попросите знакомого дизайнера оценить результат.
- Рекомендуем пройти базовый курс по Figma от Tilda Education. Ссылка: https://tilda.school/figma-free-course-0
- Для углубленного изучения подойдет книга Саши Окунева «Руководство по Figma». После каждого мини-урока предлагается выполнить небольшое задание, чтобы закрепить материал. Ссылка: https://slashdesigner.ru/figma-guide
- Для тех, кто «на ты» с английским, есть курс от DesignLab, он также учит работать в Figma с нуля. Пройти его можно здесь: https://designlab.com/figma-101-course/introduction-to-figma
Особенности сервиса
Figma признает только статичные форматы (гифки и видео вставить не получится) и не очень жалует растровую графику. Это значит, что если вам нужно удалить фон, вырезать, убрать что-то с картинки или фото, лучше сделать это предварительно в другом редакторе. Но! Вам в помощь безграничное количество плагинов из раздела «Комьюнити». Практически любой дополнительный функционал реализуется в сервисе именно через плагины. Вот некоторые из них:
- Beautiful Shadows – создает мягкие красивые тени;
- uiGradients – готовые градиенты на любой вкус;
- Blobs – плагин создает разнообразные шейпы неправильной формы;
- Unsplash – добавляет картинку с бесплатного фотостока сразу в Figma без необходимости скачивания;
- Shaper – набор готовых трендовых векторных элементов;
- Feather Icons – готовый набор бесплатных иконок.
Командная работа
Даже если вам самим не придется выполнять дизайнерские задачи в Figma, клиент или дизайнер могут прислать вам ссылку на свой проект (лендинг, макет, прототип и т.д.) с просьбой внести данные или оценить работу. Figma как сервис изначально подразумевает командное взаимодействие: создатель файла может раздавать права на доступ через кнопку «Share», все участники могут оставлять комментарии и вести ветки обсуждений в любом месте макета. Есть два вида доступа: «Can edit» и «View only». Чтобы запросить его, вам нужно иметь аккаунт в Figma с привязанной почтой.
Пользователи и выданные им доступы
Оставленный комментарий
Огромное преимущество сервиса в том, что не нужно скачивать множество тяжелых файлов, все данные хранятся на фигмовских серверах. Все очень быстро и наглядно – вам (или клиенту) нужно только перейти по ссылке. А еще можно вносить правки в режиме онлайн или следить за их выполнением, попутно находясь на созвоне – открыв ссылку, вы видите, что делают в данный момент другие пользователи, имеющие доступ к файлу.
Figma – прогрессивный, быстрый и простой для понимания онлайн-сервис. Умение работать в нем дает не только дополнительный дизайнерский скилл и повышает скорость работы, но еще и облегчает коммуникацию с клиентом и подчиненными. Используя Figma, вы грамотно презентуете концепции, в режиме онлайн видите, как идет работа над проектом, оперативно вносите правки и обмениваетесь гигабайтами данных одним кликом мыши.
Автор статьи: Дизайнер SMM Ingate Анастасия Максименко
12 комментариев
Написать комментарий.
Ооо
Фигма для меня отдельная история
Когда «закрылась» канва мне сказали «ну перейди на фигму господи»
И я как вспомнила этот страшный интерфейс с кучей всего (еще раз: сравнивала с канвой) — сразу включила отрицание: ненене, ну куда Я и Фигма, я же полный ноль в этом!
Она же для проф дизайнеров, куда мне!
В итоге (где-то через полгода) Фигма стала моим любимейшим пространством, и я научилась делать вполне сносные базовые (учитывая что я никогда не занималась дизайном и это вообще не является моей деятельностью) картинки для контента своей школы.
Мне очень нравится экспериментировать, практиковать свою насмотренность и критическое мышление. Работа в Фигме меня успокаивает, могу сидеть в ней часами и доводить до своего субъективного идеала нужный мне контент.
P.S Black Friday уже везде прошла, так что не сочтите за рекламу, я честно не имела ее в виду. Просто я крайне довольна данной картинкой)
Развернуть ветку
Добрый день! Спасибо, что поделились историей и картинками! Фигма действительно шикарный инструмент, и здорово, что все больше людей о ней узнают и применяют в работе.
Развернуть ветку
мне нравится фигма, пользуюсь ей с момента как канва ушли
Развернуть ветку
Да, она отлично выручает. И очень надеемся, что Фигма нас не покинет))
Развернуть ветку
Фирму не выучите за несколько часов, если нет опыта работы в графическом редакторе (и это не paint))
Развернуть ветку
Здравствуйте! Безусловно, вы правы. Само собой, это не paint, это было сказано с иронией) И выучить за 2 часа Фигму мы тоже не предлагаем 🙂 Просто подчеркиваем удобство и простоту интерфейса сервиса в сравнении с другими редакторами.
Развернуть ветку
У меня есть ощущение, что статья началась и тут же оборвалась — а обещанное «кому» я не увидела (может, проглядела). Хотелось бы больше примеров взаимодействия, а также каких-то лайфхаков как для дизайнеров, так и для недизайнеров. Например, как пользоваться прототипами, если вам скинули на них ссылку, или что можно ограничить, какой контент в компоненте заказчик может поменять, а какой — нет.
Также я бы сделала оговорку про видео и гиф: сейчас их можно вставлять, просто двигаться они будут в прототипе, а не в режиме редактирования.
Развернуть ветку
Здравствуйте! Мы не ставили цель углубляться в какие-то частные моменты, работу с прототипами, давать советы для дизайнеров. Сделали небольшой обзор именно для тех, кто с Фигмой совсем или почти незнаком. Безусловно, можно рассказать еще о многом, тут одной статьёй никак не ограничиться. В любом случае, спасибо за подсказки, возможно, напишем об этом в будущем:)
Развернуть ветку
Большое вам спасибо за статью!
При подготовке материала использовались источники:
https://vc.ru/u/1133970-qmedia/598622-figma-dlya-novichkov-chto-eto-takoe-vozmozhnosti-komu-polezna
https://habr.com/ru/companies/skillbox/articles/359258/
https://vc.ru/design/572082-figma-dlya-nedizaynerov-komu-i-zachem-nuzhen-servis