ЧТО ЛУЧШЕ ФОТОШОП ИЛИ ФИГМА
Photoshop и Figma — это два различных графических редактора, обладающих своими преимуществами и недостатками. Каждый из них имеет свои особенности и специализируется на определенных функциях. Так, например, Photoshop широко используется профессионалами в области фото- и видео- редактирования, а Figma — это более современный графический редактор, который используется для работы в области веб-дизайна и интерфейсной разработки.
Фотошоп предлагает более широкий спектр инструментов, чем Figma, и является более мощным инструментом для работы с растровыми изображениями. С другой стороны, Figma — это онлайн-сервис, который обладает множеством преимуществ: от возможности совместной работы над проектами до более удобного интерфейса и более доступной цены. Кроме того, Figma позволяет работать с векторными изображениями, что не является сильной стороной Photoshop.
Тем не менее, многие профессионалы, использующие фотошоп в своей работе, утверждают, что этот редактор является наиболее универсальным и мощным инструментом для работы с растровыми изображениями. В то же время, Figma используется чаще всего для работы в области веб-дизайна и интерфейсной разработки, и это может быть лучшим выбором для людей, работающих в этой области.
Таким образом, ответ на вопрос о том, что лучше — фотошоп или Figma, зависит от конкретных потребностей пользователя и специфики работы, которую он выполняет. Оба редактора обладают своими преимуществами и ограничениями, и выбор между ними должен быть основан на конкретных задачах, которые необходимо решить.

Что выбрать? Photoshop, Sketch, XD или Figma?
ФОТОШОП В ФИГМЕ / PHOTOSHOP В FIGMA ПЛАГИН
ЗАБУДЬ Всё, Что Знал о Фотошопе — ЭТА НЕЙРОСЕТЬ ИЗМЕНИТ Твою Жизнь!!
⚡️ Фотошоп больше не нужен!? Как запустить Photoshop внутри Figma? Обзор плагина Photopea для Фигмы
Photoshop, Illustrator или Figma — Что и для чего выбрать? — Плюсы и минусы
Figma или Photoshop: что лучше для веб-дизайнера?
Чем Figma лучше Photoshop для разработки веб-интерфейсов

Огромное количество дизайнеров во всем мире в качестве инструмента для разработки веб-интерфейсов использует Adobe Photoshop. В этом нет ничего удивительного — Photoshop способен справиться практически с любой задачей, которая имеет отношение к графике.
Но как и все комбайны, инструмент от Adobe в некоторых случаях уж слишком неповоротлив и сложен. При решении специфических задач, включая разработку веб-интерфейсов, можно попробовать и другие инструменты. Среди прочих можно назвать Sketch, Adobe XD и Figma. Сейчас предлагаем поговорить как раз о последнем, остальные обсудим в следующих публикациях.
Запуск одним кликом
Отличительной особенностью Figma является то, что работать с пакетом (полноценно!) можно в браузере. Есть и десктопная версия, но ее функциональность лишь немного отличается от веб-сервиса (в десктопной версии можно работать в офлайне, все изменения автоматически будут внесены при подключении к сети), поэтому можно ничего не загружать и не ставить на ПК. Заходим на сайт Figma — и сразу можно приступать к работе.
Если кому-то ближе работа с десктопной версией, то ее тоже можно использовать. Работает шустро, нареканий не вызывает. Для работы с Photoshop, вероятнее всего, придется либо провести апгрейд, либо же купить новую, более мощную систему. А вот в случае с Figma макеты можно верстать хоть с планшета.
Экономия средств
Графические редакторы в большинстве своем стоят денег, и немалых. Например, для Photoshop есть возможность получить лицензию на год (около 24 тысяч рублей) либо же платить за продукт каждый месяц (примерно 1 300 рублей без НДС).
Ну а Figma — условно-бесплатное ПО. Есть free версия, возможностей которой вполне хватит средней руки дизайнеру. Бесплатно можно работать не более, чем с тремя проектами и одним коллегой-редактором (это касается удаленной совместной работы). История версий хранится не более 30 дней. Пользователей с read only правами можно добавлять сколько угодно.
Если есть нужда в большем количестве возможностей, стоит перейти на платную версию, которая обойдется в 12 долларов в месяц. В ней есть неограниченное количество проектов, «бесконечная история», командная библиотека элементов, из которой можно выбирать объекты в любое время, интеграция со Slack и продвинутые функции управления правами пользователей. За каждого дополнительного редактора нужно будет платить еще около 12 долларов.
Что касается разницы между редактором и пользователем, то в первом случае мы говорим фактически об администраторе всех проектов с полным доступом ко всем файлам в режиме чтения и записи. Во втором речь идет о пользователе с read only статусом, которому, кроме режима просмотра, доступны еще комментирование и некоторые другие функции.
Совместная работа
В Figma неплохо организована совместная работа над отдельными проектами. При необходимости можно ввести в нужное поле email партнера — и все, начинайте творить.

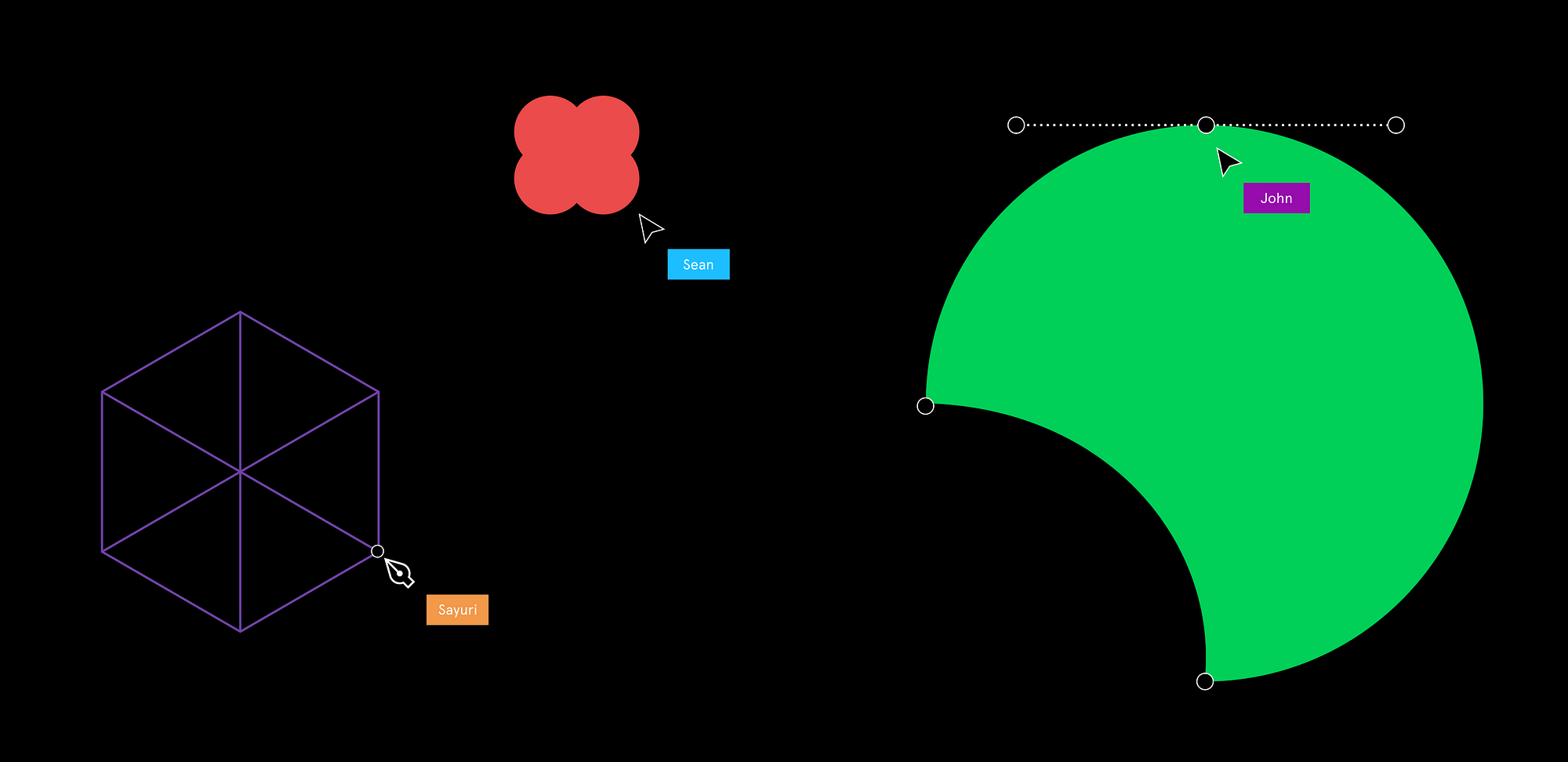
Как и в случае с текстовыми облачными редакторами (тот же Google Docs), курсоры всех пользователей проекта окрашиваются разными цветами и подписываются. Работа отслеживается в режиме реального времени.
Кроме этого, присутствует возможность оставлять комментарии. Их могут добавлять не только редакторы, но и обычные пользователи.
Есть инструменты коммуникации, которые позволяют, не прерывая работы, обсуждать все текущие вопросы в Figma. Наличие отдельного канала связи позволяет не отвлекаться на сторонние коммуникации вроде телефона или скайпа.
Настройка прав отдельных пользователей нужна для того, чтобы никто не изменил то, что не нужно, случайно или нет. Сколько проклятий сказано дизайнерами, чьи макеты случайно были испорчены коллегами, которые вообще-то пришли «просто посмотреть», — не счесть.
Кроме того, здесь есть и контроль версий. Можно посмотреть, кто и когда вносил изменения, а также откатиться до нужной версии всего в пару кликов в случае необходимости.
Экспорт отдельных элементов
Любой элемент создаваемого интерфейса можно выбрать и при необходимости экспортировать. Эта функция значительно сокращает время, которое требуется на экспорт того же элемента в Photoshop.
При необходимости сохраняемый элемент можно увеличить в несколько раз. Эта функция может потребоваться при создании веб-интерфейсов для дисплеев с повышенной четкостью.
Также в Figma есть возможность создания зависимых копий оригинала. Зависимость выражается следующим образом: если меняем что-то у копии оригинального элемента, эти изменения присваиваются только ей.
Но если мы меняем изначальный вариант элемента — оригинал, то меняются все остальные копии, где бы они ни находились.
Векторная сеть
В Figma есть возможность передвигать вместо векторных точек линии. Функция не новая, она появилась еще в 2016 году. Тем не менее, при работе с векторными сетками это очень удобно.
В большинстве векторных редакторов можно делать то же самое, но времени уходит больше, поскольку требуется:
1) Выделить две точки, которые соединены линией. Они мелкие, надо прицелиться как следует, и это не всегда получается сделать с первого раза;
2) С зажатой кнопкой Shift сдвинуть их в нужную сторону (чтобы не сломалась геометрия).
Что касается Figma, то в среде приложения линия выступает как бы направляющей для самой себя, нужно просто захватить линию курсором мыши и оттянуть в направлении, перпендикулярном самой линии. Точки искать не требуется.
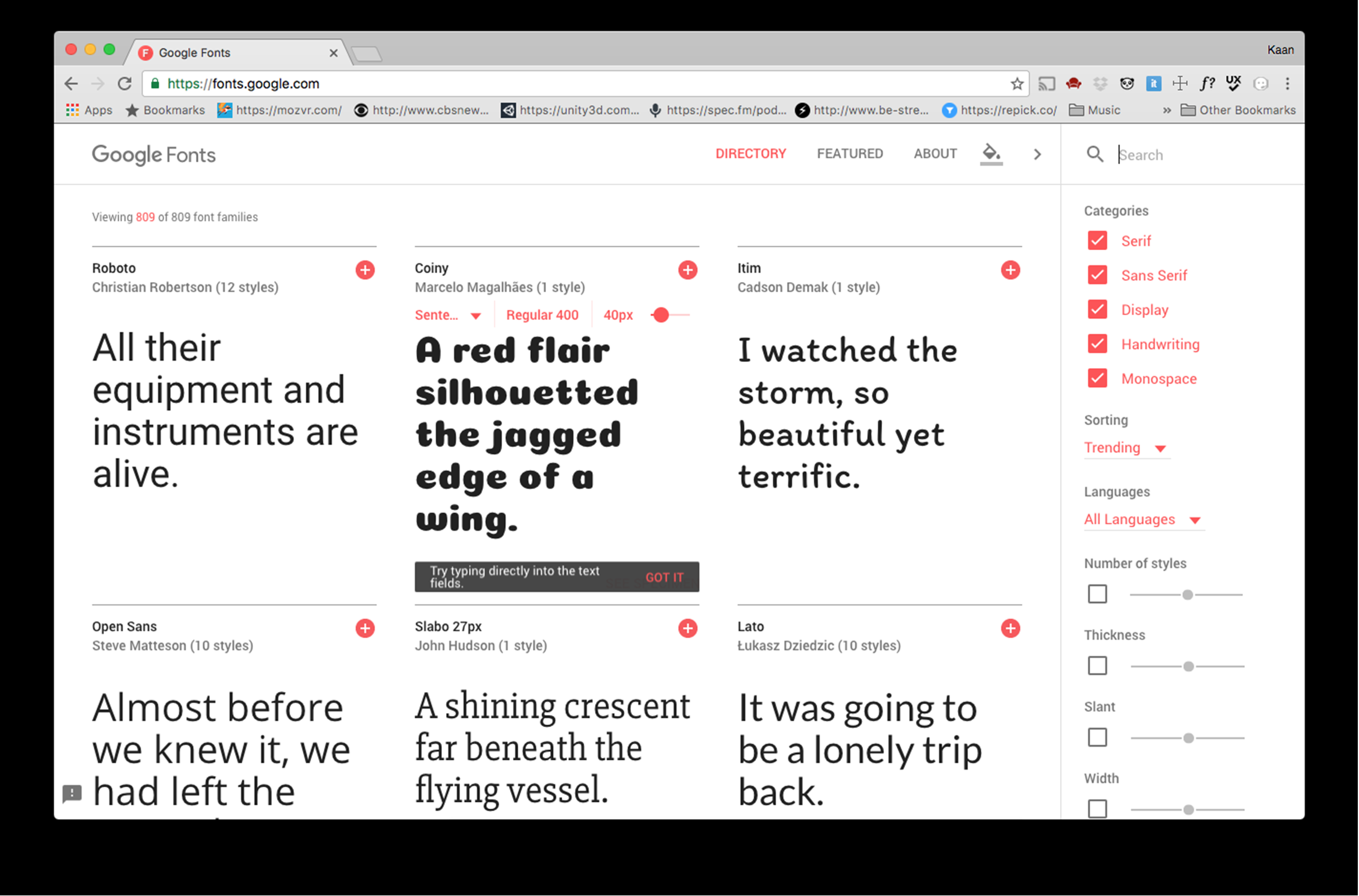
Figma работает с Google Fonts
Это означает, что больше не будет проблем с недостающими шрифтами, из-за отсутствия которых на ПК пользователя, открывающего макет, все шрифты могут слететь на дефолтные.

В Figma используются Google Fonts. Локальные шрифты при этом подгружаются в проект.
Импорт sketch-файлов
Figma совместима c файлами в формате Sketch. После импорта рабочие области, слои, группы сохраняются, включая свойства вроде границ и эффектов. Названия тоже сохраняются. Импортировать Sketch файлы в Photoshop напрямую невозможно — для этого необходимо выполнять промежуточные действия и использовать дополнительные приложения.
Техподдержка
Еще одна возможность Figma, которая уже не относится непосредственно к разработке интерфейсов — это связь с саппортом. Для этого разработчики создали live-chat, позволяющий быстро связаться с сотрудником техподдержки, задав тому вопрос (только по делу!) или рассказав о какой-либо технической проблеме.
Немного дегтя
- Зависимость от наличия подключения к сети. Если работать в браузерной версии, то при отключении интернета файл, над которым велась работа, окажется недоступным.
- Отсутствует округление полупикселей.
- Почти нет плагинов. Раньше их не было вообще, сейчас появилась возможность создания их через Figma API. С течением времени поклонники инструмента добавят все, что нужно.
Конкуренты редактора пока что не уходят полностью в “облака” и неясно, будут ли переходить в ближайшем будущем. В этом есть свои плюсы, поскольку пользователи Photoshop и других графических редакторов могут спокойно работать в офлайне не боясь того же “Роскомнадзора”, который одним действием а-ля слон в посудной лавке может отключить от любого облачного сервиса тысячи пользователей из РФ или других стран.
Кто прав, а кто — не очень, покажет время. Пока же можно спокойно осваивать Figma, самостоятельно оценивая достоинства и недостатки приложения.

- Блог компании Skillbox
- Веб-разработка
- Работа с векторной графикой
- Графический дизайн
Огляд графічних редакторів для початківців Adobe Photoshop, Adobe Illustrator і Figma

Одне з перших питань, яке задають наші студенти курсу «Web-дизайн з нуля до крутого портфоліо» — «Який графічний редактор використовувати?» . Ми вирішили зекономити вам і собі трохи часу та обговорити це питання у форматі статті. Тому давайте без зайвих слів поглянемо на найпопулярніші інструменти сучасного дизайнера, їхні переваги, недоліки та можливості використання. Сподіваємось, вам буде цікаво!
Adobe Photoshop
Безумовно, коли ми говоримо про дизайн, неможливо обійти стороною програмний пакет компанії Adobe — беззаперечного лідера у цій сфері. І в першу чергу мова йде саме про Photoshop.
Не дивлячись на те, що спочатку Photoshop створювався саме як фоторедактор, сьогодні це один з найпопулярніших та й найфункціональніших інструментів для графічних та веб-дизайнерів. Програма надає вам просто колосальний інструментарій для роботи з растровою та (частково) векторною графікою. В ній можна створювати практично будь-які графічні елементи — від простих логотипів до складних мокапів сайтів.
Власне, тривалий час веб-дизайнери переважно використовували саме Photoshop для створення макетів сайтів. Але якщо бути обʼєктивними, то насправді Photoshop — далеко не ідеальний інструмент для таких задач. Веб-дизайн апріорі дуже вимогливий до розмірів, відступів та дрібних деталей. А щоб змінити щось із цих деталей у Photoshop, іноді доводиться витрачати багато часу та працювати з макетом ледь не під лупою. Тому саме у веб-дизайні програма використовується вже далеко не так активно, як ще кілька років тому.
Серйозний недолік Adobe Photoshop — підписка. Купити програму раз і назавжди неможливо. Ви можете придбати або «План для фотографів» з Photoshop і Lightroom (абсолютно непотрібний для веб-дизайнера) за $11.99 в місяць, або пакет Photoshop, Adobe Fresco, Photoshop Express і Adobe Express від $25.19 на місяць. Це відверто дорого. Та й платити за додаткові інструменти, якщо ви ними навіть не користуєтеся, — не найкраща ідея.
Звісно, коли ви вже будете активно працювати в напрямку дизайну, підписка стане цілком виправданою. Але на перших порах — скоріше ні.
Adobe Illustrator
Adobe Illustrator — одна з найпопулярніших програм для роботи з векторною графікою. В ній зручно створювати векторні ілюстрації, логотипи, макети друкованої продукції тощо.
До речі, векторна графіка — це зображення, що складається з опорних точок і зʼєднуваних ліній між ними. Якщо коротко, то це дає змогу масштабувати зображення до будь-яких розмірів без втрати якості. Тобто ви можете взяти логотип розмірами 3х3 см і збільшити його хоч до розмірів футбольного поля. Всі лінії, точки, градієнти та елементи залишаться чіткими та якісними.
Adobe Illustrator в цілому може бути корисним для веб-дизайнера, але скоріше в якості допоміжного інструмента. Адже він все ж більше заточений на роботу з графічним дизайном.
При цьому Illustrator, як і Photoshop, доволі вимогливий до потужності вашого компʼютера. До того ж обидві програми доступні лише для Windows та macOS. Якщо ви використовуєте, наприклад, Linux, доведеться «танцювати з бубном». Ну і до питання ціни… Місячна підписка на Adobe Illustrator коштує $25.19, що також доволі дорого.
Figma
Figma — це надзвичайно популярний онлайн-сервіс для розробки веб-інтерфейсів та прототипування з можливістю організації спільної роботи в режимі реального часу. Тобто над одним проєктом може одночасно працювати декілька спеціалістів і кожен одразу буде бачити внесені зміни.
Сервіс Figma було запущено у 2012 році і з того часу він стрімко набирає аудиторію. В першу чергу — саме веб-дизайнерів. І це дійсно зручний інструмент.
Важливо! У вересні 2022 року стало відомо, що корпорація Adobe досягла домовленості про покупку Figma. Якщо угоду буде схвалено, то вже у 2023 році сервіс повністю перейде до Adobe. І це насправді стало приводом для занепокоєння багатьох спеціалістів.
Чим же Figma так привертає увагу? Переваг у неї реально багато!
- Простота опанування . Інтерфейс Figma дійсно простий та інтуїтивний. Навіть враховуючи відсутність української локалізації, розібратися в функціоналі нескладно.
- Хмарні технології. Всі зміни, котрі ви вносите у свій проєкт, одразу вивантажуються до хмарного сховища і стають доступні з інших гаджетів.
- Доступність. Ви можете використовувати веб-версію Figma навіть в браузері. Або ж завантажити додаток для Windows, macOS та навіть Android чи iOS.
- Плагіни. За допомогою них можна суттєво розширити функціонал програми та отримати ще більше можливостей.
- Режим для розробників. Завдяки йому верстальник, наприклад, може одразу отримати з макета всю необхідну інформацію для подальшої роботи: шрифти, розміри кожного елемента та відступів, зображення, кнопки тощо.
Плюс до всього з Figma ви забудете про пересилку файлів після кожної ітерації. Достатньо поділитися посиланням з отримувачем, і він одразу зможе побачити макет на поточній стадії розробки. Це дуже зручно і економить масу часу.
Ну і найголовніше — Figma в базовій версії абсолютно безкоштовна, хоча і з певними обмеженнями. Та для дизайнера-початківця цього більш ніж достатньо. Розширений функціонал буде коштувати від $12 на місяць.
Так, у порівнянні з Photoshop та Illustrator Figma все ж програє по функціоналу в багатьох моментах. Але на практиці у роботі веб-дизайнера інструментів Figma в більшості випадків достатньо.
Що ж вибрати?
Дати однозначну відповідь на це питання складно. Та все ж таки для початку ми б рекомендували спробувати саме Figma. Є безліч веб-дизайнерів, які практично 100% поставлених задач виконують виключно в цій програмі. З іншого боку, варто розуміти, що Figma — це не сервіс на всі випадки життя. Кажучи обʼєктивно, той же Photoshop набагато більш функціональний та відкриває практично безмежні можливості для роботи з графікою. А Illustrator — беззаперечно один з найпотужніших інструментів для роботи з векторною графікою. І дійсно серйозних конкурентів у цьому сегменті в нього просто немає.
Але якби стояв вибір лише однієї програми, то що б це було?
Можливо, після всього вищесказаного це прозвучить дивно, але… Photoshop. Дійсно, якби потрібно було обирати один інструмент для всього, то Photoshop безсумнівно є фаворитом. Але в будь-якому разі потрібно памʼятати, що вибір залежить тільки від ваших задач та цілей. Комусь достатньо функціоналу Figma і немає потреби використовувати будь-які інші рішення. А іншому потрібен весь пакет Adobe для роботи з графікою і ще декілька сторонніх програм та сервісів. Все індивідуально!
Підсумок
Наостанок хочемо сказати, що в дизайні, як і в будь-якій іншій творчій професії, важливо не що ви використовуєте, а як ви це використовуєте. Врешті решт тільки ваш скіл вирішує, наскільки швидко та якісно ви будете реалізувати дизайн-проєкти в тій чи іншій програмі чи сервісі.
При подготовке материала использовались источники:
https://figma.community/blog/chto-luchshe-fotoshop-ili-figma.php
https://habr.com/ru/companies/skillbox/articles/359258/
https://wezom.academy/obzor-graficheskih-redaktorov-dlja-nachinajuschih-adobe-photoshop-adobe-illustrator-i-figma/