Чем открыть файл в формате SVG – лучшие программы и онлайн-редакторы
Большинство популярных графических редакторов позволяет сохранять изображения в нескольких форматах. Если программа работает с растровой графикой, то для сохранения файлов предлагаются растровые форматы, если с векторной, то, соответственно, векторные форматы. Однако есть растровые редакторы, которые поддерживают экспорт рисунков в векторные и смешанные форматы. Таковым, к примеру, является Adobe Photoshop, умеющий экспортировать рисунок в SVG – достаточно распространенный сегодня формат, способный хранить как растровую, так и векторную графику.
Что за формат SVG и где используется
Разработанный в 2001 году Консорциумом Всемирной паутины, формат SVG представляет собой не совсем обычный документ. В его основу положены языки разметки VML и PGML, то есть речь идет, по сути, о текстовом файле. При этом редакторы и браузеры интерпретируют SVG как изображение, которое может быть как статическим, так и анимированным. Будучи наиболее распространенным среди прочих форматов, предназначенных для хранения векторной графики, в настоящее время SVG активно используется для хранения и распространения векторных и смешанных изображений в интернете.

Как и все форматы, SVG имеет свои плюсы и минусы. К первым относятся масштабируемость без потери качества, относительно малый вес, возможность интеграции в SVG-документы PNG, GIF, JPG-изображений, редактирование (при наличии соответствующего опыта) в текстовых редакторах, индексирование поисковыми роботами, поддержка анимации и распространенность. К преимуществам формата следует также отнести хорошую сжимаемость, открытость и адаптивность.
С другой стороны SVG наследует недостатки XML со всеми вытекающими. Формат плохо подходит для создания сложных объектов, так как файлы SVG быстро «набирают» вес, если состоят из множества мелких деталей. Кроме того, для отображения картинки программам нужно читать весь документ, что затрудняет применение формата в картографических приложениях. Среди недостатков формата отмечаем относительно низкую кроссбраузерность и отсутствие хотя бы минимальной поддержки трехмерной графики.
Лучшие редакторы для работы с файлами SVG
Как уже было сказано, отредактировать файл SVG можно в обычном текстовом редакторе, но для этого нужно обладать специфическими знаниями. Гораздо удобнее и правильнее задействовать векторные графические редакторы.
Adobe Illustrator
Наиболее функциональный инструмент, который отлично подходит на роль редактора SVG. Adobe Illustrator обладает внушительным набором средств для работы с векторной и комбинированной графикой. Он позволяет создавать и редактировать как простые эскизы, так и сложные художественные иллюстрации. При работе с форматом SVG редактор допускает использование слоев и языков сценариев, применение специальных эффектов.

Boxy SVG
Открыть SVG-картинки также можно с помощью специально созданного для работы с этим форматом приложения Boxy SVG. Данный редактор во многом уступает Adobe Illustrator, однако в нём вы найдете все базовые инструменты для создания и редактирования изображений SVG. Приложением поддерживаются работа с фигурами и объектами, импорт шрифтов и картинок популярных форматов, работа с библиотекой Pixabay, просмотр и редактирование исходного кода SVG и CSS. Программа Boxy SVG доступна как онлайн-сервис и как приложение для Windows 10, MacOS и Chrome OS.

Vectr
Чем открыть файл SVG еще? Для работы с файлами этого типа есть программа Vectr, очень даже неплохо справляющаяся с возложенными на неё задачами редактирования. В приложении доступны такие функции, как изменение отдельных частей векторного изображения, работа со слоями, добавление текста и примитивов, применение эффектов (например, прозрачность, обводка, внешняя и внутренняя тень), использование градиентов, пера, линий и других инструментов. Утилита Vectr бесплатна, есть версии для Windows, Linux и Chrome OS.

Inkscape
В отличие от двух предыдущих программ, Inkscape не нуждается в особом представлении. Этот мощный и совершенно бесплатный редактор может быть использован и для редактирования, и для создания векторной графики любой сложности, начиная от SVG-иконок и заканчивая полноценными иллюстрациями. Программа Inkscape умеет работать с контурами, текстом, маркерами, слоями и каналами, градиентами и текстурами. Также поддерживаются векторизация растровой графики, управление цветом SVG и многое другое.

Кстати, изменить цвет SVG можно путем редактирования исходного кода файла, но для этого нужно иметь хотя бы базовые представления о языке CSS и кодах цветов. Отредактировав, к примеру, параметр style в выделенном на скриншоте блоке кода, мы заменили белый цвет на красный. А так, конечно, если чем и редактировать SVG, то Inkscape и подобными ему программами.

Чем открыть SVG онлайн
Если вам нужен онлайн-редактор SVG, используйте веб-версии программ Boxy SVG, Vectr и Inkscape. Функциональный набор таких редакций практически один в один, как у десктопных вариантов. Приложение Inkscape, к примеру, можно запустить в рамках проекта www.rollapp.com/app/inkscape.
Если же вы ищите что-то попроще, попробуйте онлайновый векторный редактор Sketchpad, доступный по адресу sketch.io/sketchpad. В активе Sketchpad имеются такие инструменты, как кисти, линии, стрелки, примитивы, клипарт, перо, мелок, аэрограф, заливка и т.п. Есть работа со слоями, палитрой и градиентами.

А вот для создания SVG-изображений «с нуля» сервис мало подходит, хотя функция произвольного рисования им поддерживается. Ориентирован редактор на начинающих пользователей, так что вы легко с ним разберетесь.
Конвертеры SVG в PNG
Просмотреть файл SVG как обычную картинку можно просто перетащив его на окно браузера, но бывает и так, что SVG-документ необходимо сконвертировать в более доступный и привычный графический формат, скажем, PNG. Если конвертируемых файлов много, есть смысл воспользоваться бесплатной тулзой SVG2PNG, позволяющей преобразовывать SVG в PNG в пакетном режиме. Чтобы конвертировать SVG в PNG, запустите утилиту, перетащите в ее окно векторные файлы, нажмите «Start» и получите результат.

В остальных случаях будет меньше мороки, если воспользуетесь бесплатными конвертерами SVG в PNG, работающими в режиме онлайн. В частности, это svgtopng.com/ru, convertio.co/ru/svg-png и image.online-convert.com/ru/convert-to-png.



Какой из них удобнее, решайте сами. Все эти три конвертера бесплатны и поддерживают работу в пакетном режиме, а Online-Convert вдобавок ко всему еще предоставляет возможность гибкой настройки выходных параметров PNG-файла.
Автор статьи

Эксперт по ремонту и настройке ПК с более чем 5-летним опытом работы. Имеет профильное образование по специальности оператор ЭВМ.
Файл формата SVG — что это?
Файл SVG представляют из себя двухмерные векторные изображения на основе документов в формате XML. Применяют формат SVG не только при описании двухмерной векторной графики, но и при смешанных векторно- растровых изображений.
SVG файлы считаются текстовыми, потому их просмотр становится возможным в любом текстовом редакторе. Данный формат файла был разработан для применения в сети, расширение SVG является открытым. Формат файла SVG был официально рекомендован организацией W3C. Такое расширение файла, может поддерживать статичные и анимированные виды графики. В процессе масштабирования либо изменения показателей размеров, изображение, которое содержит расширение файла SVG, будет сохранено без потери качества.
Scalable Vector включает в себя определенный набор функционала, среди которого альфа-маски, опции применения шаблонов, наложение эффектов фильтров и так далее. Открыть файл, имеющий расширение .svg, можно при помощи практически любого современного браузера. Операционная система Windows предполагает возможность открыть файл SVG с помощью просмотрщика Microsoft Visio или посредством таких программных комплексов, как CorelDRAW Graphics Suite и Adobe Illustrator, а также CADSoftTools ABViewer и Corel PaintShop Pro.
Следует знать, что составляющие файла расширением .svg, могут занимать достаточно большое количество места, поэтому был создан формат .SVGZ, в нем применяется технология сжатия gzip. Vector Graphics даёт пользователям возможность сжимать, а также индексировать изображения, кроме того, файл расширением SVG включает в себя способность выполнять поиск требуемого изображения.
![]()
Программы для работы с SVG в Windows
Adobe Illustrator
Adobe InDesign
![]()
Mac
Adobe Flash Player
Adobe Flash
Adobe InDesign for Mac
Adobe Illustrator for Mac
![]()
Linux
Kolourpaint
GIMP for Linux
Решение проблем с файлами SVG
Наиболее распространенная проблема — файл не открывается. Мы подготовили набор программ, с помощью которых вы гарантированно сможете открыть нужный файл в вашей операционной системе.
Иногда просто открыть файл — недостаточно. Если вам нужно его отредактировать — скачайте одну из бесплатных программ:
Если вам необходимо создать файл «с нуля» воспользуйтесь одной из программ с нужным функционалом. Вы найдете несколько вариантов программ для различных платформ по ссылке ниже.
 Видео форматы
Видео форматы Аудио форматы
Аудио форматы Электронные книги
Электронные книги Текстовые форматы
Текстовые форматы Дисковые образы
Дисковые образы Табличные данные
Табличные данные Растровые изображения
Растровые изображения Векторные изображения
Векторные изображения Резервное копирование
Резервное копирование Raw
Raw Сжатые файлы
Сжатые файлы Файлы данных
Файлы данных Базы
Базы 3D Изображения
3D Изображения CAD файлы
CAD файлы Файлы разработчиков
Файлы разработчиков Зашифрованные файлы
Зашифрованные файлы Исполняемые форматы
Исполняемые форматы Шрифты
Шрифты Файлы игр
Файлы игр GIS, карты
GIS, карты Другие расширения
Другие расширения Форматы макетов
Форматы макетов Форматы плагинов
Форматы плагинов Файлы настроек
Файлы настроек Системные файлы
Системные файлы Веб форматы
Веб форматы
Что такое SVG-графика и как с ней работать

Мы часто встречаем такие форматы, как JPG, PNG и GIF, которые используются как на сайтах, так и в социальных сетях. Они получаются путем создания растровой графики – это фотографии, скриншоты, различные анимированные файлы. Вместе с этими форматами есть еще много похожих, один из которых – SVG.
Он также используется для отображения графики, но только не растровой, а векторной.
Что такое SVG
SVG (от англ. Scalable Vector Graphics – масштабируемая векторная графика) – это один из видов графики, который формируется с помощью геометрических объектов: линий, кругов, прямоугольников, кривых и прочих элементов.
Совокупность таких деталей может выдать практически любое изображение. Например, это может быть иконка социальной сети Instagram:

Толчок развития данной языковой разметке впервые был дан Консорциумом Всемирной паутины (World Wide Web Consortium), который в 1999 году был более известен как W3C. W3C дал и понятие SVG – языковая разметка для создания двухмерных графических интерфейсов и изображений.
Сегодня SVG используется на всех современных сайтах – это могут быть как иконки социальных сетей, так и полноформатные иллюстрации. Но чаще всего это именно логотипы, различные иконки.
Почему так популярен формат SVG – разберемся далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Достоинства SVG
Одна из ключевых особенностей формата SVG – это масштабируемость. Если увеличение фотографий в JPG и PNG может привести к ухудшению качества, то с форматом SVG все будете оставаться на прежнем уровне. Вы можете увеличить векторное изображение хоть в 100 раз – оно все равно сохранит прежний вид. Поэтому SVG-картинки хорошо отображаются в самых больших разрешениях без потери качества и просто идеальны для адаптивных сайтов.
Другая особенность SVG – это его кастомизация. Предположим, что нам на сайт нужно загрузить красную иконку, но под рукой есть только черная. Если это растровое изображение формата JPG или PNG, то потребуется приложить немало усилий, чтобы поменять цвет иконки. В случае с SVG достаточно открыть графический редактор, поддерживающий векторные изображения, например Figma, и поменять цвет иконки в один клик. Так, будто вы меняете цвет простому элементу.
Также SVG-изображение можно открывать в HTML и CSS, а это значит, что мы можем напрямую через код изменять как сам объект, так и его цвет.
Все эти достоинства закрепляет вес файла – он будет на порядок меньше любого растрового изображения при равных характеристиках изображения. Вдобавок к этому векторное изображение можно легко анимировать при помощи JavaScript, что проблематично сделать с обычной картинкой.
Недостатки SVG
Как таковых недостатков у SVG нет, но есть некоторые моменты, о которых стоит знать:
- SVG не может быть использован для фотографий. В теории вы можете получить фотографию в формате SVG, но такой файл будет очень большим. Кроме того, файл останется тем же растровым изображением, которое будет покрыто оболочкой SVG.
- Не поддерживается старыми браузерами.
В общем, SVG-формат – это наилучший вариант для использования иконок, анимированных элементов и иллюстраций на сайте.
Базовые формы SVG
Каждый SVG-файл может состоять из таких элементов, как:
- простая линия;
- ломаная линия;
- прямоугольник;
- окружность;
- эллипс;
- многоугольник.
Все эти фигуры могут быть использованы как поодиночке, так и в совокупности, создавая любое полноформатное изображение: человека, города, пейзажа. Посмотреть, как могут выглядеть различные векторные изображения, вы можете тут.
Где работать с SVG-графикой
Как я уже упоминал выше, в качестве программы для редактирования векторного изображения может быть использована Figma. В ней можно не только изменить уже существующий SVG-файл, но и создать собственный с нуля. Для этого есть такие инструменты, как перо, квадрат, линия, стрелка, эллипс, треугольник и звездочка.
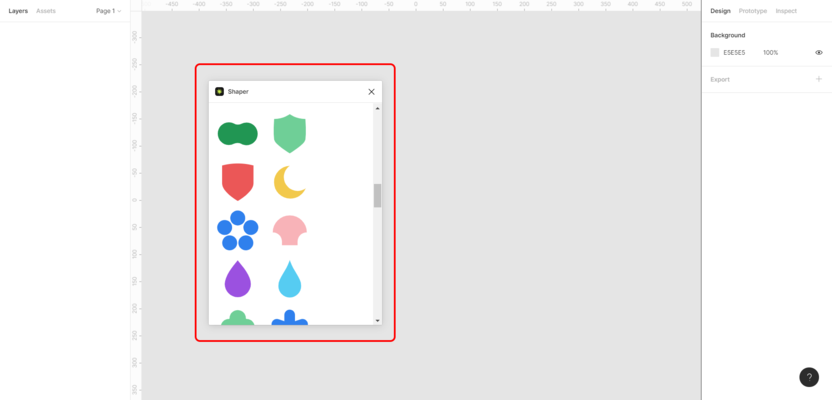
Также можно использовать плагины, которые создают различные элементы. Например, с помощью Shaper можно в один клик добавлять необычные фигуры:

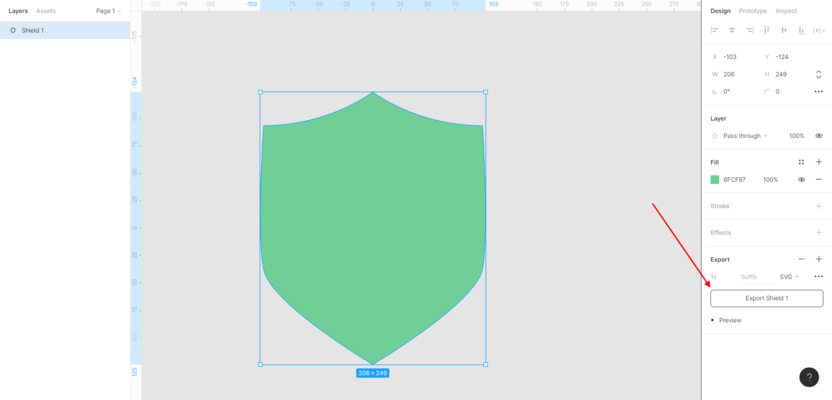
Любую из этих фигур можно легко экспортировать в формате SVG:

Это лишь один из способов создания SVG-элемента. В целом, Figma не предназначена для профессионального редактирования векторных изображений, обычно она используется для создания макетов и интерфейсов сайтов, в которых есть SVG.
Если говорить о профессиональном ПО, то это:
- CorelDraw – самый популярный графический редактор среди любителей, начинающих профессионалов и продвинутых художников.
- Adobe Illustrator – мировой стандарт для отрасли полиграфии. Именно Illustrator позволяет качественно переносить изображения из компьютера на бумагу или любой другой носитель. Предусмотрен уровень масштабирования до 64000%.
- Gravit Designer – полнофункциональный векторный редактор. Он подходит для любых задач – от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Также на просторах интернета вы можете найти много бесплатных сервисов для быстрого редактирования SVG-файлов.
Поддержка браузерами
SVG-формат поддерживается всеми современными браузерами, за исключением Internet Explorer 8. Но и это может быть исправлено использованием JavaScript-библиотеки Raphael.js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.
Заключение
Сегодня мы поговорили о том, что представляет собой SVG-графика и где с ней можно работать. Ключевые особенности SVG – небольшой вес и масштабируемость, при которой качество картинки никак не изменяется.
Используйте SVG-графику на сайтах, чтобы минимизировать скорость загрузки страниц, а также улучшить восприятие контента пользователями. Элементы формата SVG легко адаптируются, могут изменять цвет при наведении мыши, а также хорошо подходят для различной анимации.
При подготовке материала использовались источники:
Чем открыть файл в формате SVG – лучшие программы и онлайн-редакторы
https://filesreview.com/ru/info/svg
https://timeweb.com/ru/community/articles/chto-takoe-svg-grafika-i-kak-s-ney-rabotat