Пишу диаграммы последовательностей текстом (кодом). Вы тоже можете
Как и многие, я использую визуальные инструменты для создания диаграмм последовательностей: Visio и Draw.io. С их помощью можно составлять схемы из различных готовых фигур. Именно при таком подходе процесс внесения правок может быть болезненным. Особенно для перфекционистов, которым важно чтобы все на схеме было ровненько до пикселя.
К счастью, я нашел для себя способ, при котором все элементы схемы стоят идеально ровно, а внесение исправлений занимает минимальное количество времени. Теперь я не рисую sequence diagram, а пишу кодом. Это легко, быстро и удобно.
- Процессы взаимодействия систем описываются текстом, а аккуратная картинка (диаграмма) отрисовывается сама.
- Правки вносятся также, как и в любой текст – посредством добавления нужного количества строк. На изображении всё само двигается, подставляется в нужных местах и опять аккуратно выглядит.
- Исходники хранятся в виде текстовых файлов которые, по сравнению с картинками, почти ничего не весят. Вы можете подключить Git репозиторий к проекту и хранить там все обновления. Картинка нужной версии диаграммы формируется автоматически из кода за несколько секунд запуском одной команды.
Выглядит как магия. Жаль, что я раньше так не умел.
Недостатки описания диаграмм кодом
Есть свои сложности у этого подхода. Не напрасно визуальный способ создания диаграмм последовательностей так широко распространен. У него низкий порог входа. Просто берешь и делаешь. Проблемы начинаются позже – в процессе использования.
При описании диаграмм кодом все наоборот – сначала немного нужно потрудиться, чтобы потом полегче жилось.
- Для того, чтобы писать диаграмму кодом необходимо выучить (или знать где подсмотреть) синтаксис описания схемы. Он простой и логичный. Запоминается быстро. Но поначалу может быть сложно.
- Процесс локальной установки расширения PlantUML неочевиден. Мне пришлось “потанцевать с бубном” некоторое время. Инструкцию прилагаю.
Где писать диаграммы кодом?
В качестве инструмента для создания диаграмм последовательностей кодом я выбрал PlantUML.
Можно использовать онлайн версии данного ПО, представленные на разных площадках:
- https://www.planttext.com/
- https://plantuml-editor.kkeisuke.dev/
- http://www.plantuml.com/plantuml/uml/SyfFKj2rKt3CoKnELR1Io4ZDoSa70000
Можно установить PlantUML локально на свой компьютер.
Как установить PlantUML локально на Mac OS
Я использую связку Visual Studio Code + расширение к нему PlantUML на операционной системе Mac OS (процессор intel).
Для достижения желаемого нужно:
- Установить редактор Visual Studio Code.
Просто скачайте VS Code для своей операционной системы, запустите установку, следуйте инструкциям системы. - Установить расширение PlantUML для VS Code.
- Перейдите на вкладку “Расширения” в VS Code
- В строке поиска найдите PlantUML (автор jebbs)
- Выбрав расширение нажмите “Установить”
P.S. Пишут, что PlantUML можно установить прописав команду в терминале VS Code ”ext install plantuml”, но я не пробовал 🙂

Также рекомендую установить языковой пакет для русского “Russian Language Pack for Visual Studio Code” от Microsoft.

- Чтобы PlantUML корректно работал, дополнительно нужно установить:
- Java
- Graphviz
Переходим на официальный сайт и устанавливаем Java.
Проблем возникнуть не должно (скачиваете установщик и запускаете процесс).
Для установки Graphviz придется немного постараться.
На официальном сайте Graphviz написано, что для установки на Mac нужно запустить в терминале VS Code команду “sudo port install graphviz”, НО.. команда не сработает, потому что не установлен “пакет” для использования “port” для вашей ОС.
Погуглив “How to Install graphviz on Mac OS” нашел решение.
- Чтобы решить проблему, возникшую на третьем шаге, необходимо перейти на сайт macports.org и скачать установщик для своей версии операционной системы. Запустить установку. После того, как процесс завершиться удачно можно вернуться к тому, что не удалось на предыдущем этапе. Для этого потребуется в терминале VS Code запустить команду “sudo port install graphviz” и дожидаемся окончания процесса. Он займет несколько минут.
Всё. Установка завершена. Как теперь этим пользоваться?
Как создавать, изменять и сохранять диаграммы в PlantUML
Создание диаграммы последовательностей
Создаем новую папку для проекта.
Создаем новый файл в одном из рекомендуемых расширений *.wsd, *.pu, *.puml, *.plantuml, *.iuml (я использую для наглядности *.plantuml).
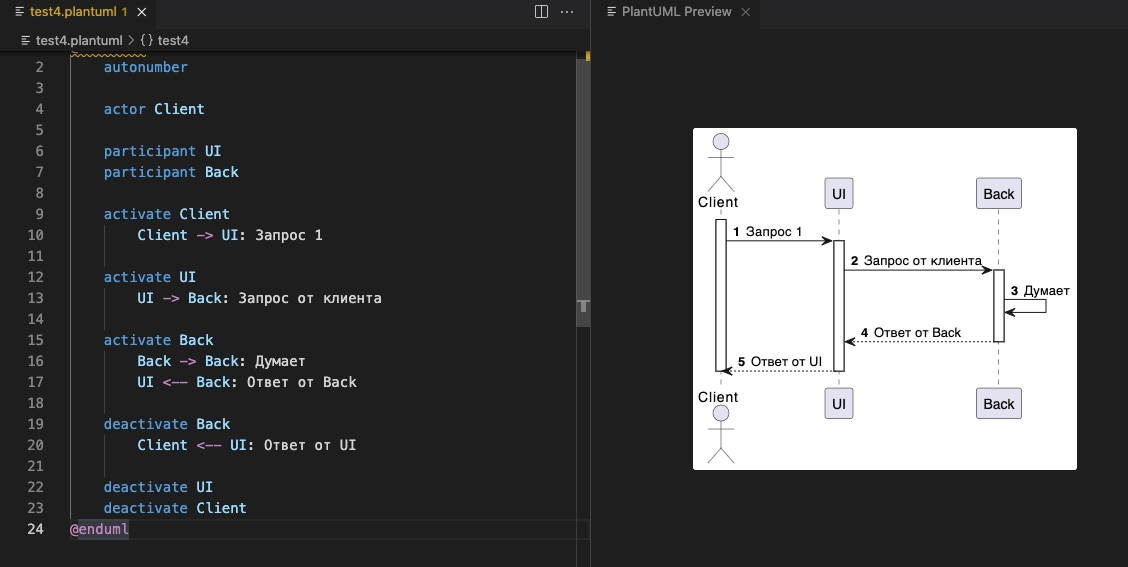
Пишем свою первую схему в локальном редакторе:
@startuml test_name autonumber actor Client participant UI participant Back activate Client Client -> UI: Запрос 1 activate UI UI -> Back: Запрос от клиента activate Back Back -> Back: Думает UI Запускаем render картинки схемы сочетанием клавиш “Option + D” (Alt + D)

Сохранение диаграммы
Чтобы экспортировать изображения из PlantUML в .png или другие форматы:
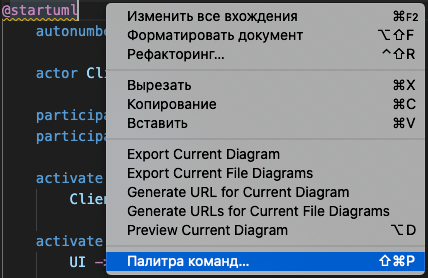
- Нажимаем правой клавишей мыши в той области, где написан код
- Выбираем из списка пункт "Палитра команд"

- В строке для ввода пишем "PlantUML: Export Current Diagram" (доступны и другие похожие действия)

- Выбираем в каком формате нужно сохранить файл, например, *.png
- После сохранения, готовый файл будет создан и сохранен автоматически в папку проекта

Внесение изменений в диаграмму
Добавим на схему комментарий.
Для внесения правок в схему просто добавим одну строчку кода и запустим генерацию схемы:
@startuml test_name autonumber actor Client participant UI participant Back activate Client Client -> UI: Запрос 1 activate UI UI -> Back: Запрос от клиента activate Back note right of UI: важное пояснение Back -> Back: Думает UI 
Ознакомиться с используемым в Plantuml синтаксисом и другими видами диаграмм можно на страницах официального гайда: https://plantuml.com/ru/guide
Лично я очень доволен своим переходом к способу создания UML-диаграмм кодом. Ни разу не пожалел о том, что потратил время на процесс установки и отладки инструментов. Теперь они экономят мне нервные клетки. Хотя получилось всё не сразу. Надеюсь, что мой опыт поможет кому-нибудь разобраться в процессе быстрее.
- Диаграмма последовательности
- sequence diagram
- draw.io
- plantuml
- бизнес-анализ
- системный анализ
- visio
- Блог компании Ростелеком
- Анализ и проектирование систем
- Управление проектами
Graphviz
Please join the Graphviz forum to ask questions and discuss Graphviz.
What is Graphviz?
Graphviz is open source graph visualization software. Graph visualization is a way of representing structural information as diagrams of abstract graphs and networks. It has important applications in networking, bioinformatics, software engineering, database and web design, machine learning, and in visual interfaces for other technical domains.

Features
The Graphviz layout programs take descriptions of graphs in a simple text language, and make diagrams in useful formats, such as images and SVG for web pages; PDF or Postscript for inclusion in other documents; or display in an interactive graph browser. Graphviz has many useful features for concrete diagrams, such as options for colors, fonts, tabular node layouts, line styles, hyperlinks, and custom shapes.
Download
The current release of Graphviz can be downloaded here: Download The code base is stored here on GitLab.
Documentation
Documentation is available in the released package and from here: Documentation
Discussions
You can post questions and comments in the Graphviz forum.
Bug And Issue Tracking
You can report or view Graphviz bugs and issues by visiting the Graphviz Issues page.
About
Graph visualization is a way of representing structural information as diagrams of abstract graphs and networks. Automatic graph drawing has many important applications in software engineering, database and web design, networking, and in visual interfaces for many other domains.
Graphviz is open source graph visualization software. It has several main graph layout programs. See the Gallery for some sample layouts. It also has web and interactive graphical interfaces, and auxiliary tools, libraries, and language bindings.
The Mac OS X edition of Graphviz, by Glen Low, won two 2004 Apple Design Awards.
The Graphviz layout programs take descriptions of graphs in a simple text language, and make diagrams in several useful formats such as images and SVG for web pages, Postscript for inclusion in PDF or other documents; or display in an interactive graph browser. (Graphviz also supports GXL, an XML dialect.)
Graphviz has many useful features for concrete diagrams, such as options for colors, fonts, tabular node layouts, line styles, hyperlinks, and custom shapes.
In practice, graphs are usually generated from an external data sources, but they can also be created and edited manually, either as raw text files or within a graphical editor. (Graphviz was not intended to be a Visio replacement, so it is probably frustrating to try to use it that way.)
Viewers
- any web browser can open SVG or PDF generated by Graphviz
- gvedit is a simple viewer and editor in Graphviz written in Qt
- Mac OS X Graphviz.app (re-release coming soon)
- graphviz web sandbox editors like graphviz visual editor and Graphviz Online
Filters
- gvpr is a general-purpose graph stream editor, in the spirit of awk and sed (or think of Perl if you don't know those).
Example applications
- Software documentation: Pretty diagrams automatically generated by doxygen and dot.
- WWW Graph Server: For a WWW application of Graphviz, please see Webdot.
- Canviz, an HTML5 canvas Javascript library.
При подготовке материала использовались источники:
https://habr.com/ru/companies/rostelecom/articles/701970/
https://graphviz.org/
https://graphviz.org/about/