Введение в HTML
По сути, HTML довольно простой язык, состоящий из элементов, которые могут быть применены к частям текста, чтобы придавать им различные значения (Это абзац? Это маркированный список? Это часть таблицы?), разделять документ на логические секции (есть ли у документа шапка? три столбца с контентом? меню навигации?) и добавлять контент на Вашу страницу, такой как фото и видео. Этот модуль расскажет вам о первых двух возможностях HTML и научит фундаментальным концепциям и синтаксису, которые вам нужно знать, чтобы понять HTML.
Необходимые условия
Чтобы начать изучение этого модуля, вам не нужны никакие знания HTML, но вы должны иметь хотя бы базовые навыки обращения с компьютером и навыки пассивного использования Веба (т.е просто смотря на него, потребляя контент). У вас должна быть базовая рабочая среда, описанная в разделе Установка базового программного обеспечения), а также понимание, как создавать и управлять файлами, что подробно описано в статье Работа с файлами — обе статьи являются частью нашего модуля Начало работы с сетью.
Примечание: если вы работаете на компьютере/планшете/другом устройстве, с отсутствием возможности создания собственных файлов, вы можете испробовать примеры кода (большинство) в онлайн-редакторах кода, таких как JSBin или Thimble.
Руководства
Этот модуль содержит следующие статьи, которые помогут изучить всю основную теорию HTML и предоставят широкие возможности для проверки некоторых навыков.
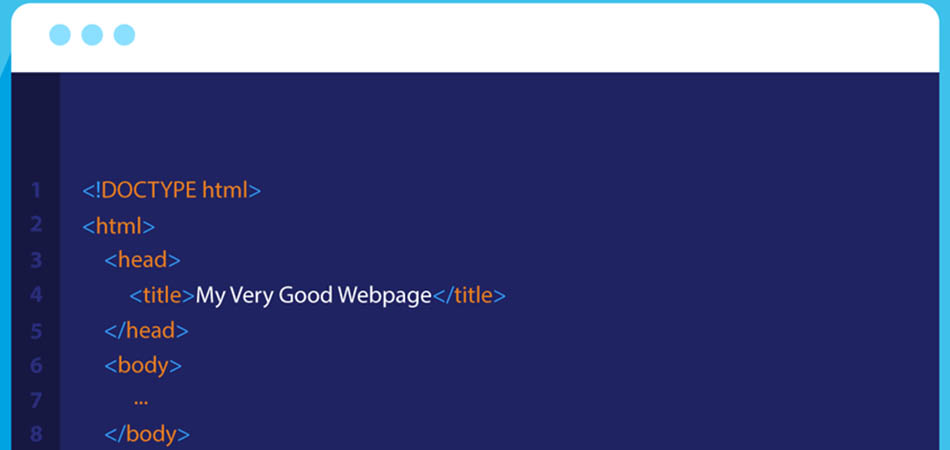
Охватывает базовые основы HTML, чтобы вы начали изучение — мы опишем элементы, атрибуты и все другие важные термины, о которых вы, возможно, уже слышали, а также где и как они располагаются в языке. Мы также покажем, структуру HTML-элемента, как устроена типичная страница HTML, и объясним другие важные языковые особенности. По ходу мы будем играть с HTML так, чтобы вам было интересно!
Заголовок HTML — это часть документа, которая не отображается в браузере при загрузке страницы. Он содержит информацию, такую как: страница , ссылки на CSS (если вы хотите стилизовать свой HTML при помощи CSS), ссылки на пользовательские значки и метаданные (которые представляют собой данные о HTML, например, кто его написал или важные ключевые слова, которые описывают документ).
Основной задачей HTML является придание тексту значения **(**также известно, как семантика), чтобы браузер знал, как его правильно отображать. В этой статье рассматривается то, как использовать HTML, чтобы разбить блок текста на структуру из заголовков и абзацев, добавить акцент/значение слов, создать списки и многое другое.
Гиперссылки очень важны — ведь именно они делают интернет интернетом. В этой статье описан синтаксис, необходимый для создания ссылок, а также описано их наилучшее применение на практике.
Существует множество других элементов HTML для редактирования текста, про которые мы вам не рассказали в статье Основы редактирования текста в HTML. Описанные здесь элементы менее известны, но о них также полезно знать. Здесь вы узнаете о разметке цитат, списках описания, компьютерном коде и другом сопутствующем тексте, нижнем и верхнем индексах, контактной информации и многом другом.
Помимо определения отдельных частей страницы (таких как «абзац» или «изображение»), HTML также используется для определения отдельных зон веб-сайта (таких как «шапка», «меню навигации», «столбец с основным содержимым».) В этой статье рассматривается, как планировать базовую структуру веб-сайта и писать HTML для представления этой структуры.
Писать на HTML хорошо, но что, если что-то идёт не так, и вы не можете найти место ошибки в коде? В этой статье вы познакомитесь с некоторыми инструментами, которые могут вам помочь.
Оценка
Следующие задания проверят ваше понимание основ HTML, описанных в приведённых выше руководствах.
Все мы рано или поздно учимся писать письма; также это полезный тест, для проверки ваших навыков форматирования текста! Поэтому, в этом задании вам будет предоставлено письмо для разметки.
Этот тест проверит вашу способность использовать HTML для структурирования простой страницы, которая содержит шапку («хедер») , нижний колонтитул («футер»), меню навигации, основное содержимое и боковую панель.
Смотрите также
Отличный фундаментальный курс Mozilla, который даёт множество тестов, проверяющих знания, о которых мы говорили в модуле Введение в HTML. Учащиеся знакомятся с чтением, письмом и использованием сети в модуле из 6 частей. Откройте для себя основы Интернета через производство и сотрудничество.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on 3 авг. 2023 г. by MDN contributors.
Your blueprint for a better internet.
Обзор языка разметки HTML для новичков

С аббревиатурой HTML сталкиваются специалисты, которым по роду деятельности приходится делать сайты, наполнять их контентом и продвигать в поисковых системах. Копирайтеры используют этот язык для форматирования текстов и таблиц, а SEO-специалисты с его помощью подключают виджеты и системы аналитики.
Что представляет собой HTML
Формально HTML (Hypertext Markup Language) считается языком разметки веб-страниц. Результат интерпретируется браузером, и пользователь видит текст на экране компьютера или смартфона в заданном разработчиком виде. Первые сайты создавались практически на «чистом» коде HTML при незначительном включении скриптов на JavaScript.
Базовое знание HTML требуется для большинства вакансий, касающихся работы с сайтами, их наполнением и продвижением.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
История развития HTML
Точной даты создания языка HTML нет, его появление соотносится с периодом между 1986 и 1991 годами. Он изначально создавался для использования людьми без специальных знаний в верстке и программировании. Сложная система разметки SGML (Standard Generalized Markup Language) была сведена к небольшому набору дескрипторов. Они чаще называются тегами.

- Изначально перечень команд оформления текстов включал всего 18 элементов, 11 из которых используются даже в последних релизах.
- Основная задача языка заключалась в воспроизведении контента без искажений независимо от технического оснащения устройства.
- Современные версии HTML стали более зависимыми от платформы из-за появления тегов для мультимедийного и графического оформления.
К актуальной относится версия HTML 5-го поколения. Она появилась в декабре 2012 года и выросла до релиза 5.3. Именно это поколение языка разметки поддерживается большинством браузеров. При использовании устаревших версий вероятно искаженное отображение. Существует понятие кроссбраузерной несовместимости сайта, когда он по-разному выглядит на разных устройствах.
Изменения преимущественно касались внедрения новых функций. Например, появилась поддержка ввода типов данных – даты и времени, адреса электронной почты, домена сайта. Также в новые релизы включили дополнительные элементы вроде добавления видео и звука на веб-страницу, рисования в указанной области при помощи скрипта JavaScript.
Возможности HTML
Особенность языка разметки HTML заключается в преобразовании простых команд в визуальные объекты. Например, тег используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.

Основные элементы HTML:
- Форматирование текста – выделение курсивом, жирным шрифтом, подчеркивание, размер кегля, нумерованные/маркированные списки.
- Текстовые блоки – заголовки уровней H1-H6, абзацы, перенос на новую строку.
- Таблицы – любое количество строк, столбцов, фиксированная высота, ширина, заголовки.
- Вставка объектов – изображения, звуковые, текстовые, видеофайлы и т.д.
- Гиперссылки – на файл изображения, прайс-листа, страницу, на которую ссылается пункт меню или анкор в тексте. Есть атрибуты открытия документа в текущем или новом окне.
Также есть простейшее понятие создания форм – ввод текстовой информации, выбор пункта списка. Более сложные объекты принято создавать на JavaScript или PHP, так как эти языки более функциональны. В рамках практического применения HTML интересен копирайтеру или контент-менеджеру при публикации контента.
Что не получится сделать на HTML
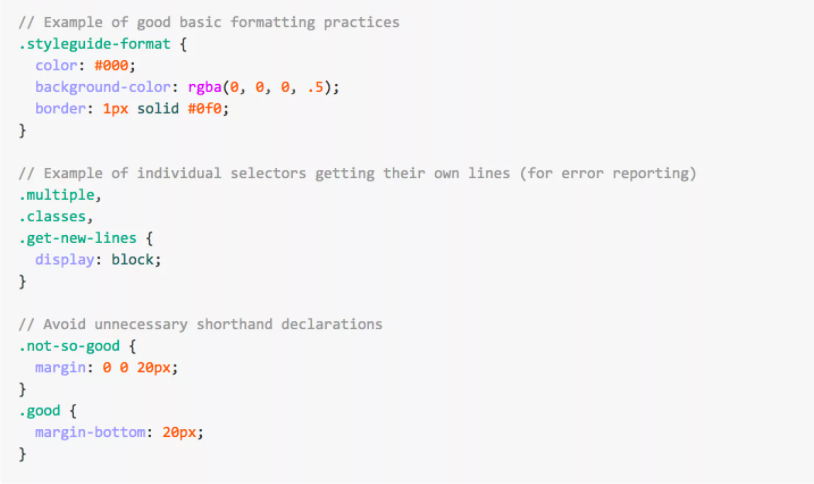
Несмотря на относительно обширный список возможностей по форматированию страниц, в HTML нет целого перечня функций. Например, теги позволяют оперировать стандартным шрифтом, а вот заменить его не получится. Компенсируют функционал подключением таблицы стилей CSS – это отдельный язык описания внешнего вида HTML-документов.

Стили компенсируют недостатки технологии:
- Заметно упрощают адаптивную верстку.
- Экономят время при оформлении страниц сайта.
- Расширяют стандартные возможности.
В итоге дизайн ресурса становится более интересным, скорость загрузки возрастает за счет меньшей нагрузки на сервер. Вместо дублирования кода на каждой странице при использовании HTML есть возможность вставлять небольшую ссылку на нужный участок кода. При изменении шаблона файл CSS остается неизменным, что упрощает редактирование сайта.
Сам по себе HTML работает довольно «топорно», требует дублирования команд на каждой странице. Это нерационально, например, при формировании общих элементов типа шапки, подвала, общего меню. Технология CSS позволила создавать фирменное оформление независимо от шаблона. Стоит подключить нужный участок кода, и страница преображается.
Интеграции других инструментов в HTML
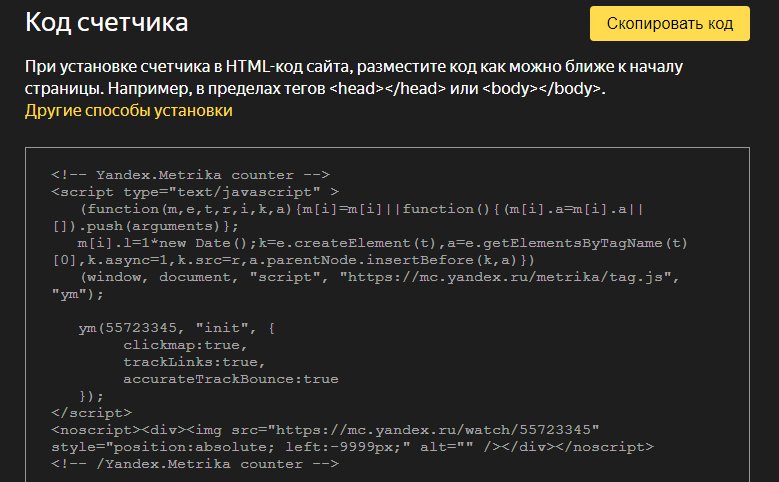
Удобство языка разметки упростило интеграцию сторонних сервисов. Например, на сайт легко встроить системы аналитики Яндекс.Метрика и Google Analytics. То же относится и к функциональным блокам – форме захвата контактов, подписки на новости, заказу обратного звонка. Пользователи не замечают какой-либо разницы, они видят результат.

Наиболее востребованные интеграции:
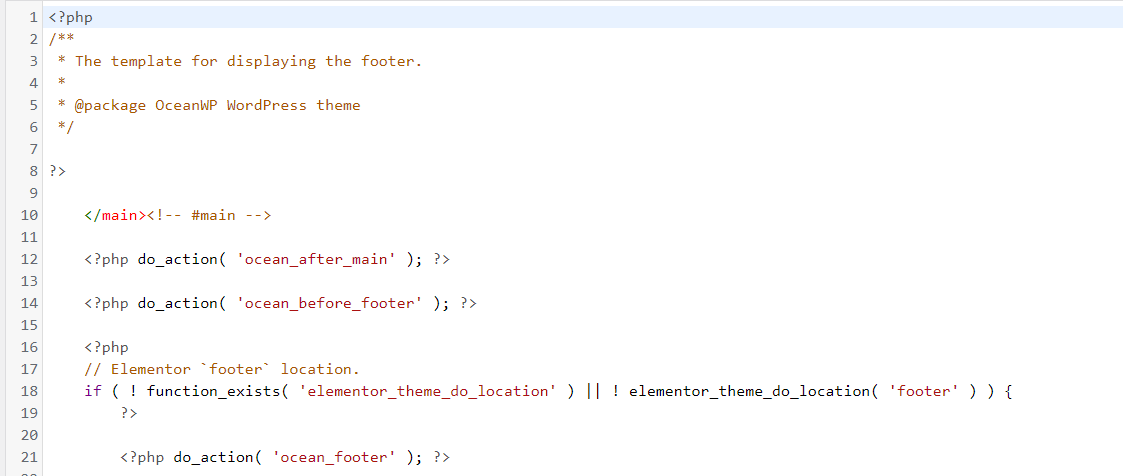
- PHP. В тело HTML страницы включается ссылка на исполняемый файл.
- JavaScript. Скрипт вставляется целиком или в виде ссылки на файл.
- Ajax. Представляет собой «смесь» асинхронного JS и XML.
- Iframes. Технология встраивания в документ интерактивных элементов.
Такие возможности и приводят к мнению, что HTML – это язык программирования. Спецификация предполагает только управление отображением содержания сайта, а остальные функции зависят от подключаемых программных модулей. Изучается язык разметки буквально за пару дней, но приходится учитывать его ограничения.
Что такое HTML?
HTML — Hypertext Markup Language (язык разметки гипертекстовых документов) — стандартный язык разметки для создания веб-страниц и веб-приложений. Вместе с каскадными таблицами стилей (CSS) и языком программирования JavaScript, этот язык создаёт триаду основных технологий для всемирной паутины.
HTML не является языком программирования. С помощью специальных меток — тегов HTML — производится размещение различных объектов на веб-странице — заголовков, текста, изображений, кнопок, списков и т.д. и создаётся общая структура веб-документов (скелет). Оформление (стилизация) этих объектов производится с помощью CSS.

HTML расшифровывается как Hyper Text Markup Language — язык гипертекстовой разметки
HTML — это стандартный язык разметки веб-страниц
HTML элементы являются строительными блоками HTML-страниц
HTML элементы представлены <> тегами
HTML Элементы
HTML элемент представляет собой тег начальный и тег конечный с содержимым между ними:
Это заголовок
HTML Атрибуты
- HTML элементы могут иметь атрибуты
- Атрибуты предоставляют дополнительную информацию об элементе
- Атрибуты входят в пары имя / значение, такие как charset=»utf-8″
Простой HTML документ
Это заголовок
Это параграф.
Это другой параграф.
Объяснение примера
HTML-элементы являются строительными блоками HTML-страниц.
- Объявление определяет этот документ как HTML5
- Элемент является корневым элементом HTML страницы
- Атрибут lang определяет язык документа
- Элемент содержит метаинформацию о документе
- Атрибут charset определяет набор символов, используемый в документе
- Элемент определяет заголовок документа
- Элемент содержит видимое содержимое страницы
- Элемент определяет большой заголовок
- Элемент
определяет параграф
HTML Документы
Все HTML документы должны начинаться с объявления типа документа: .
Сам HTML-документ начинается с тега и заканчивается тегом .
Видимая часть документа HTML находится между тегом
и тегом .HTML Структура документа
Ниже приведена визуализация HTML-документа (структура HTML-страницы):
При подготовке материала использовались источники:
https://developer.mozilla.org/ru/docs/Learn/HTML/Introduction_to_HTML
https://timeweb.com/ru/community/articles/chto-takoe-html
https://open-source-peace.github.io/w3schoolsrus/whatis/whatis_html.html