Jinx программа что это
Войти на сайт

Регистрация
 Главная
Главная  Правила сайта
Правила сайта  Статьи
Статьи
Каталог бесплатных программ Liken-Soft.ru » Программирование » Гирлянда на диодах WS2812B с управлением по LAN, Wi-Fi, SD card
Рекомендуем










29-11-2020, 17:52 — (Программирование)
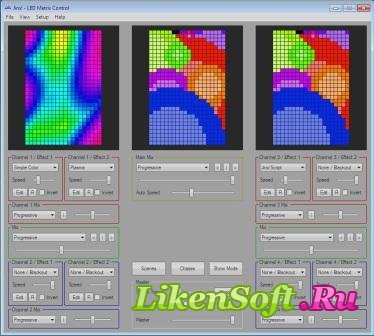
Jinx – бесплатная программа для создания эффектов для светодиодных матриц.

Скоро Новый 2021 год и пора начинать готовиться его встречать. В интернете уже много проектов создания новогодних гирлянд на адресных светодиодных диодах. Первый проект, который я повторил – это гирлянда на окно от AlexGyver Такую гирлянду не купить в магазине! с матрицей 10 на 10 светодиодов. Круто — спасибо Алекс. Но время не стоит на месте, стали появляться и более крутые проекты – например этот от SA NY — Светодиодное украшение на окно или как создать новогоднее праздничное настроение . Стал осваивать программу Jinx. Матрицу собрал из метровых светодиодных лент с 30 светодиодами WS 2812 на один метр . Такие ленты на Aliexpress стоят порядка 80-90 рублей за штуку и обходятся дешевле если покупать пятиметровую и резать её на куски по метру. Плюс каждая лента снабжена разъемами и соединить их в матрицу получается очень просто. Единственное, что нужно сделать – это подвести дополнительно шины питания к каждой 4-5 ленте. При количестве лент – 20 (в моем случае матрица 20х30) четыре точки подключения питания. Иначе свечение светодиодов будет неравномерным, что особенно заметно на белом фоне.
Итак, первый вариант и самый простой – это Jinx + Glediator. Гайд по настройке матрицы WS2812 в программе Jinx! – прошивается в Arduino с процессором AT Mega 328 (в AT Mega 168 не влезет). Самым дешевым данный вариант сейчас уже не назовешь, так как платы на ESP 8266 уже стоят дешевле плат ардуино, а возможностей у ESP 8266 больше и характеристики на много лучше. Все заработало, крутые эффекты, но есть недостаток – компьютер должен быть включен и к тому же привязан проводом к светодиодной матрице, что не очень удобно, особенно если гирлянда и компьютер в разных комнатах.
Второй вариант – это записать эффекты из Jinx на SD карту. Преимущество перед первым способом – независимость от компьютера. Недостатки тоже есть: эффекты точь в точь повторяются, нельзя без дополнительного модуля времени показывать эффекты во временем. Схема и скрипт .
Третий вариант – передавать сигнал от Jinx по Wi-Fi. Для этого способа, как и для всех, лучше использовать ESP 8266. Я использовал макетную плату Node MCU или Wemos D1 mini (удобны тем, что имеют свой стабилизатор напряжения на плате и стоят от 130 до 150 рублей на Алиэкспресс). Ссылка на страницу скетча и программы. В данном варианте создается точка доступа Wi-Fi на ESP 8266, а компьютер (Jinx) подключается к данной точке доступа. Недостатки такого способа очевидны: необходимом наличие Wi-Fi адаптера на компьютере, а если он один – то нужно отключаться от интернета. Но если гирлянда мобильная, то такой способ вполне подойдет.
Попробовав все три варианта, захотелось объединить достоинства первых трех способов. И так, четвертый вариант – управление светодиодной матрицей с компьютера из локальной сети по Wi-F i , при отключенном компьютере самостоятельная работа с SD карты, и плюс возможность подключаться к гирлянде как к точке доступа Wi-F i .
Теперь про четвертый вариант поподробнее.
1. Прошиваем ESP 8266 (Node MCU, Wemos D1 mini или др.) данным скетчем ESP_Node_MCU.zip [1,32 Kb] (cкачиваний: 203) . Скетч поднимает точку доступа Wi-Fi с именем ESP ) Node _ MCU и адресом 192.168.4.1 к которой можно подключиться с ноутбука или компьютера с Wi-Fi адаптером. SSID, IP адрес и пароль при желании можно поменять в скетче в строках:
char ESPControllerWifiAP_SSID[40] = «ESP)Node_MCU»;
char ESPControllerWifiAP_password[40] = «12345678»;
bool ESPControllerWifiAP_IsNeedReconect = 0;
bool ESPControllerWifiAP_workStatus = 1;
IPAddress ESPControllerWifiAP_ip(192, 198, 4, 1);
IPAddress ESPControllerWifiAP_dns (192, 198, 4, 1);
IPAddress ESPControllerWifiAP_gateway (192, 198, 4, 1);
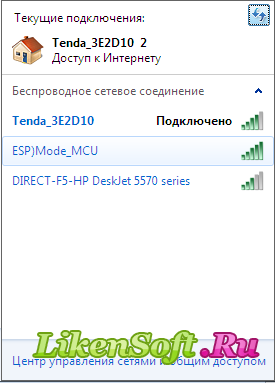
В результате в списке доступных сетей должна появиться точка доступа ESP ) Node _ MCU

В этом пункте только создается точка доступа и если Вы не планируете подключаться к точке доступа (лишнее излучение радиосигнала), а управлять гирляндой из вашей домашней сети и с SD карты, то пропускайте этот пункт и переходите сразу ко второму.
2. Скетч для управления из вашей домашней сети и с SD карты можно скачать по ссылке wemosneopixelcontrol_SD.zip [3,78 Kb] (cкачиваний: 197) . Перед заливкой в ESP 8266 Node MCU скетч нужно настроить под вашу матрицу: в скетче нужно изменить количество светодиодов, количество светодиодов по горизонтали и массив с данными расположения светодиодов в матрице. В исходном скетче настройки для матрицы из 600 светодиодов (20 лент по 30 светодиодов в каждой ленте), соединенных вертикальной змейкой с началом в левом нижнем углу (если смотреть на светодиоды).
# define PIN D 3 // вывод на матрицу
# define NUMPIXELS 600 // Количество светодиодов
# define LED _ PIN 3 // вывод на матрицу для SD
unsigned char x = 20; // количество светодиодов по X
PIN D 3 и LED _ PIN 3 – один и тот же вывод ESP 8266 Node MCU, просто для разных библиотек обозначается по разному.
const char* ssid = «. «; //Имя вашей сети Wi-Fi
const char* password = «. «; // пароль вашей сети Wi-Fi
меняем SSID и пароль вашей сети
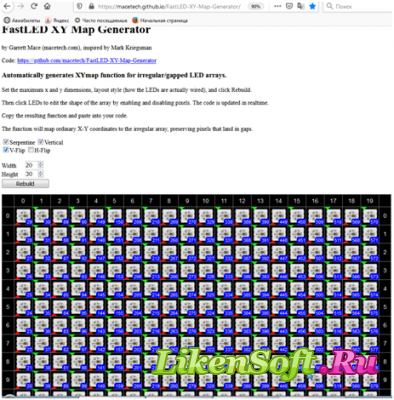
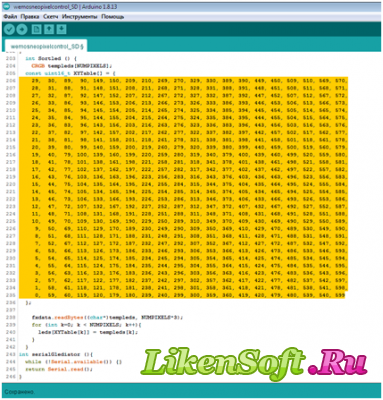
Массив XYTable[] находится в конце скетча. Под вашу матрицу его можно сформировать, скопировать и вставить в скетч на странице FastLED XY Map Generator . Для моего варианта настроки выглядят так:


Выделяем, копируем и вставляем в скетч вместо исходного (желтого на картинке) массива.

Сохраняем скетч, заливаем.
Описание работы
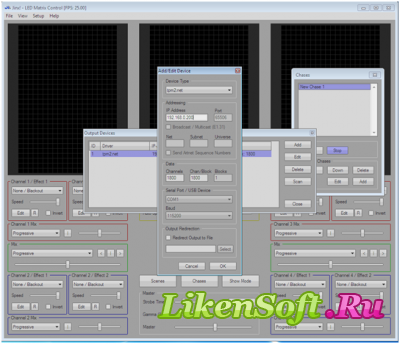
При наличии SD карты в картридере и наличии на карте файла 01.out с эффектами, созданного в программе Jinx гирлянда воспроизводит эффекты с SD карты. Если SD карта отсутствует ESP8266 пытается подключиться к вашей сети (примерно 2 раза в секунду моргает светодиод на плате ESP8266, все светодиоды на матрице горят серым цветом). При успешном подключении светодиод на плате ESP8266 горит постоянно. В программе Jinx: Setup – Matrix Options выставляем размеры матрицы, далее — Output Devices настраиваем следующим образом:

В полях блока Data – Channels , Chan / Block вводим Число светодиодов в матрице умноженное на 3 (в моем случае 600 * 3 = 1800) это важно.
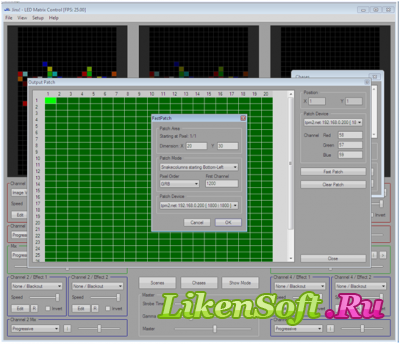
Далее настройка Setup-Output Patch для моего варианта

Создаем эффекты, жмем Setup – Start Output и радуемся!

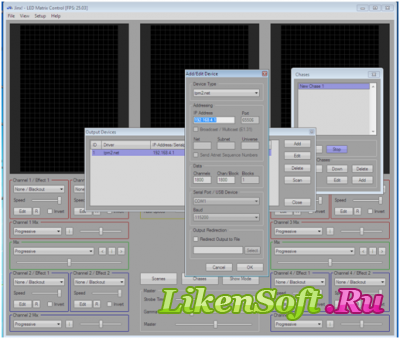
При подключении к гирлянде как к точке доступа ESP ) Node _ MCU (если не пропускали первый пункт) в программе Jinx Output Devices настраиваем следующим образом:
Всех с наступающим Новым 2021 годом! Создаем друг другу хорошее, праздничное настроение!
Дружим Jinx, WLED и светодиодную матрицу
Так как на просторах этих_ваших_интернетов я не нагуглил нормальных русскоязычных гайдов по адресным светодиодным матрицам WS281x и о том, как выводить на них картинку с ПК с помощью Jinx, то я, пожалуй, напишу свой исчерпывающий гайд по этой теме.
3.9K показов
318 открытий
Качаем последнюю версию и распаковываем архив в любое удобное место. Программа не требует установки.
Запускаем с разу же идем в настройки.
В «Matrix Dimension» выставляем суммарный размер матрицы (не одной матрицы, а всех матриц вместе!)
Далее идем в «Output Devices», добавляем новое устройство.
В «Device Type» указываем, что это «tpm2.net«, вводим IP адрес контроллера. П поле «Data» значение «Channels» считается автоматически, в зависимости от размера матрицы, а вот значение «Chain/Block» нужно поменять на 384. Можно указать 512, но на матрице могут появиться артефакты, со значением блока больше 512 WLED вообще отказывается работать.
Если суммарное количество светодиодов меньше 128, то можно выбрать «Device Type» протокол E1.31 (sACN). С большим количеством светодиодов корректно работает только tpm2.net.
Далее нам нужно сделать карту нашего экрана.
Для этого идем в «Output Patch», видим поле из красных сегментов. Это виртуальный светодиодный экран, задача состоит в том, чтобы к каждому виртуальному пикселю привязать светодиод на матрице.
Привязка делается с помощью инструмента «FastPatch«.
Здесь стоит изучить, как именно выстраивается цепочка светодиодов на матрице, а так же, где находится первый светодиод на каждой из матриц в цепочке.
Принцип сборки матриц. Источник
В моей сборке сейчас участвуют две матрицы 32х8, причем первая лежит верх ногами.
Поэтому для первой матрицы «Patch Area» у меня будет 32х8, а «Patch Mode» будет «Snakecolumns startng Botton-Right», а стартовый канал 0.
Для второй матрицы «Patch Area» аналогичен, а вот «Patch Mode» будет «Snakecolumns startng Top-Left», т.к. она лежит правильно, стартовый канал будет 768.
Важный момент! Каждый пиксель использует 3 виртуальных канала, поэтому при разметке важно следить какой канал был последним и какой идет первым.
На этом настройка завершена. Нажимаем «Start Output».
Если устройство настроено правильно и правильно сделана разметка экрана, то на матрицах мы получим красивую картинку.
Jinx! LED Control Software: The Ultimate Guide for Lighting Enthusiasts
![]()
As technology continues to advance, so does the way we light up our spaces. One of the most innovative ways to do this is through LED lighting, which not only provides better illumination but also offers energy efficiency, lower maintenance costs, and endless creative possibilities. However, controlling LED lighting can be challenging, especially when you have a complex setup. That’s where Jinx! LED Control Software comes in.
What is Jinx! LED Control Software?
Jinx! is an open-source LED control software that allows you to create custom lighting shows and sequences for your LED fixtures. It supports various types of LED controllers, including DMX, Pixel controllers, and OSC, and can work with a wide range of LED protocols. With Jinx!, you can control LED lighting fixtures individually or in groups and synchronize them with music or other external inputs.
Why use Jinx! LED Control Software?
There are several reasons why Jinx! is a popular choice among lighting enthusiasts:
- Easy to use: Jinx! has a user-friendly interface that makes it easy to create and edit lighting sequences. You don’t need to be a programming expert to use Jinx! as it comes with an intuitive drag-and-drop editor.
- Customizable: Jinx! allows you to customize your lighting sequences to your liking. You can adjust the colors, brightness, timing, and effects to create unique lighting shows that suit your specific needs.
- Compatibility: Jinx! is compatible with various LED controllers and protocols, making it a versatile solution for any LED lighting setup. It supports DMX, Art-Net, Kling-Net, sACN, and many other protocols, ensuring that you can connect and control any LED fixture.
- Cost-effective: As an open-source software, Jinx! is free to use, which is a significant advantage over other proprietary lighting control software. It means that you can save money on licensing fees and invest in more LED fixtures or other accessories.
How to use Jinx! LED Control Software?
To get started with Jinx!, you need to follow these steps:
- Download and install Jinx!
- Connect your LED fixtures
- Configure your LED controllers
- Create your lighting sequences
- Test your lighting sequences
- Synchronize your lighting sequences
Download Jinx! LED Control Software now and start creating your unique lighting.
При подготовке материала использовались источники:
https://liken-soft.ru/programmirovanie/64-girlyanda-na-diodah-ws2812b-s-upravleniem-po-lan-wi-fi-sd-card.html
https://dtf.ru/hard/1953682-druzhim-jinx-wled-i-svetodiodnuyu-matricu
https://pixel-led-base.com/jinx-led-control-software-comprehensive-guide-lighting-enthusiasts