Руководство. Node.js для начинающих
Если вы новичок в использовании Node.js, это руководство поможет вам начать с некоторых основ.
- Использование Node.js в Visual Studio Code
- Создание первого веб-приложения Node.js с помощью Express
- Попробуйте использовать модуль Node.js
Предварительные условия
- Установка Node.js в Windows или в подсистеме Windows для Linux.
Если вы впервые пробуете Node.js, рекомендуем выполнить установку непосредственно в Windows. Дополнительные сведения см. в статье Выбор между установкой Node.js в Windows и подсистеме Windows для Linux.
Использование Node.js в Visual Studio Code
Если вы еще не установили Visual Studio Code, вернитесь к предыдущему разделу предварительных требований и выполните действия по установке, связанные с Windows или WSL.
- Откройте командную строку и создайте новый каталог с помощью команды mkdir HelloNode , а затем введите каталог: cd HelloNode .
- Создайте файл JavaScript с именем «app.js» и переменной с именем «msg» в: echo var msg > app.js
- Откройте каталог и файл app.js в VS Code с помощью команды code . .
- Добавьте простую строковую переменную («Hello World»), а затем отправьте содержимое строки в консоль, введя его в файле «app.js»:
var msg = 'Hello World'; console.log(msg); Обратите внимание, что при вводе console в файл «app.js», VS Code отображает поддерживаемые параметры, связанные с объектом console , который можно выбрать из использования IntelliSense. Попробуйте поэкспериментировать с Intellisense, используя другие объекты JavaScript.
Создание первого веб-приложения Node.js с помощью Express
Express — это минимальная, гибкая и оптимизированная платформа Node.js, которая упрощает разработку веб-приложения, которое может обслуживать несколько типов запросов, таких как GET, PUT, POST и DELETE. Express поставляется с генератором приложений, который автоматически создает архитектуру файлов для приложения.
Чтобы создать проект с помощью Express.js, выполните следующие действия.
- Откройте командную строку (командная строка, Powershell или любой другой вариант).
- Создайте новую папку проекта: mkdir ExpressProjects и введите этот каталог: cd ExpressProjects
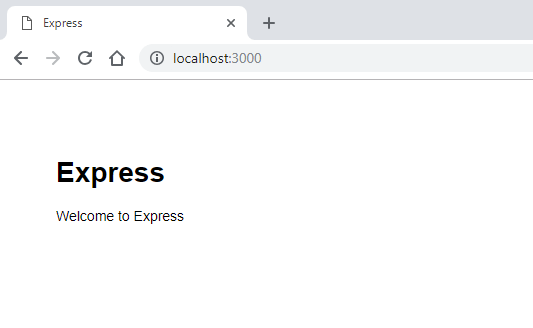
- Используйте Express для создания шаблона проекта HelloWorld: npx express-generator HelloWorld —view=pug
Заметка Мы используем команду npx , чтобы выполнить пакет Node Express.js без фактической установки (или временно установить его в зависимости от того, как вы хотите его представить). Если вы попытаетесь использовать команду express или проверить установленную версию Express с помощью: express —version , вы получите ответ, о том, что Express не удается найти. Если вы хотите глобально установить Express, чтобы применять его на постоянной основе, используйте: npm install -g express-generator . Список пакетов, установленных npm, можно просмотреть с помощью npm list . Они будут перечислены по глубине (количество вложенных каталогов в глубину). Установленные пакеты будут иметь глубину 0. Зависимости пакета будут иметь глубину 1, дополнительные зависимости на уровне глубины — 2 и т. д. Дополнительные сведения см. в статье Различие между npx and npm на сайте StackOverflow.
- bin . Содержит исполняемый файл, который запускает приложение. Он запускает сервер (через порт 3000, если не указана альтернатива) и настраивает базовую обработку ошибок.
- public . Содержит все общедоступные файлы, включая файлы JavaScript, таблицы стилей CSS, файлы шрифтов, изображения и другие ресурсы, необходимые пользователям при подключении к веб-сайту.
- routes . Содержит все обработчики маршрутов для приложения. В этой папке автоматически создаются два файла, index.js и users.js , которые служат примерами разделения конфигурации маршрута приложения.
- views . Содержит файлы, используемые модулем шаблонов. Express настроен на поиск подходящего представления при вызове метода преобразования. Обработчик шаблонов по умолчанию — Jade, но Jade является устаревшим в сравнении с Pug, поэтому для изменения подсистемы просмотра (шаблона) мы использовали флаг —view . Параметры флага —view и другие можно увидеть, используя express —help .
- app.js . Начальная точка приложения. Она загружает все и начинает обслуживать запросы пользователей. По сути, это связующий элемент, который содержит все части вместе.
- package.json . Содержит описание проекта, диспетчер скриптов и манифест приложения. Его основное назначение заключается в отслеживании зависимостей приложения и их соответствующих версий.
npm install npx cross-env DEBUG=HelloWorld:* npm start Совет Часть DEBUG=myapp:* приведенной выше команды означает, что вы указываете Node.js включить ведение журнала в целях отладки. Не забудьте заменить «myapp» именем своего приложения. Имя приложения можно найти в файле package.json в свойстве «name». Использование npx cross-env устанавливает переменную среды DEBUG в любом терминале, но ее также можно задать с помощью конкретного терминала. Команда npm start сообщает npm о необходимости запуска скриптов в файле package.json .

Использование модуля Node.js
В Node.js есть инструменты для разработки серверных веб-приложений, некоторые из них встроены и многие другие доступны через npm. Эти модули могут помочь во множестве задач:
| Средство | Используется для |
|---|---|
| gm, sharp | Обработка изображений, включая редактирование, изменение размера, сжатие и т. д., непосредственно в коде JavaScript |
| PDFKit | Поколение PDF |
| validator.js | Проверка строки |
| imagemin, UglifyJS2 | Минификация |
| spritesmith | Создание листа спрайтов |
| winston | Ведение журнала |
| commander.js | Создание приложения командной строки |
Давайте воспользуемся встроенным модулем ОС для получения сведений об операционной системе компьютера:
- В командной строке откройте интерфейс командной строки Node.js. После входа вы увидите подсказку > , сообщающую вам, что вы используете Node.js: node
- Чтобы определить операционную систему, используемую в данный момент (которая должна возвращать ответ, сообщающий о том, что вы работаете под Windows), введите: os.platform()
- Чтобы проверить архитектуру ЦП, введите: os.arch()
- Чтобы просмотреть доступные в системе процессоры, введите: os.cpus()
- Оставьте интерфейс командной строки Node.js, введя .exit или дважды нажав CTRL+C.
Совет Модуль OS Node.js можно использовать для выполнения таких действий, как проверка платформы и возврат переменной для конкретной платформы: Win32/.bat для разработки Windows, дарвин/.sh для Mac/unix, Linux, SunOS и т. д. (например, var isWin = process.platform === «win32»; ).
Первое десктопное приложение на HTML, JS и Electron

Веб-приложения становятся все более мощными с каждым годом, но остается еще место для классических приложений, обладающих полным доступом к оборудованию компьютера. Сегодня вы можете создать десктопное приложения при помощи хорошо знакомых вам HTML, JS и Node.js, упаковать его в исполняемый файл и пользоваться им на Windows, OS X и Linux.
Существуют два самых популярных проекта с открытым исходным кодом, позволяющих сделать это. Это NW.js и Electron, последний мы и будем рассматривать сегодня. Мы собираемся переписать версию, которую делали на NW.js, так что вы сможете еще и сравнить их между собой.
Начинаем работу с Electron
Программы, которые создаются при помощи Electron это просто веб сайты, которые открываются во встроенном браузере Chromium. В дополнение к стандартным API HTML5 эти сайты могут использовать полный набор модулей Node.js и специальных модулей Electron, которые позволяют получить доступ к операционной системе.
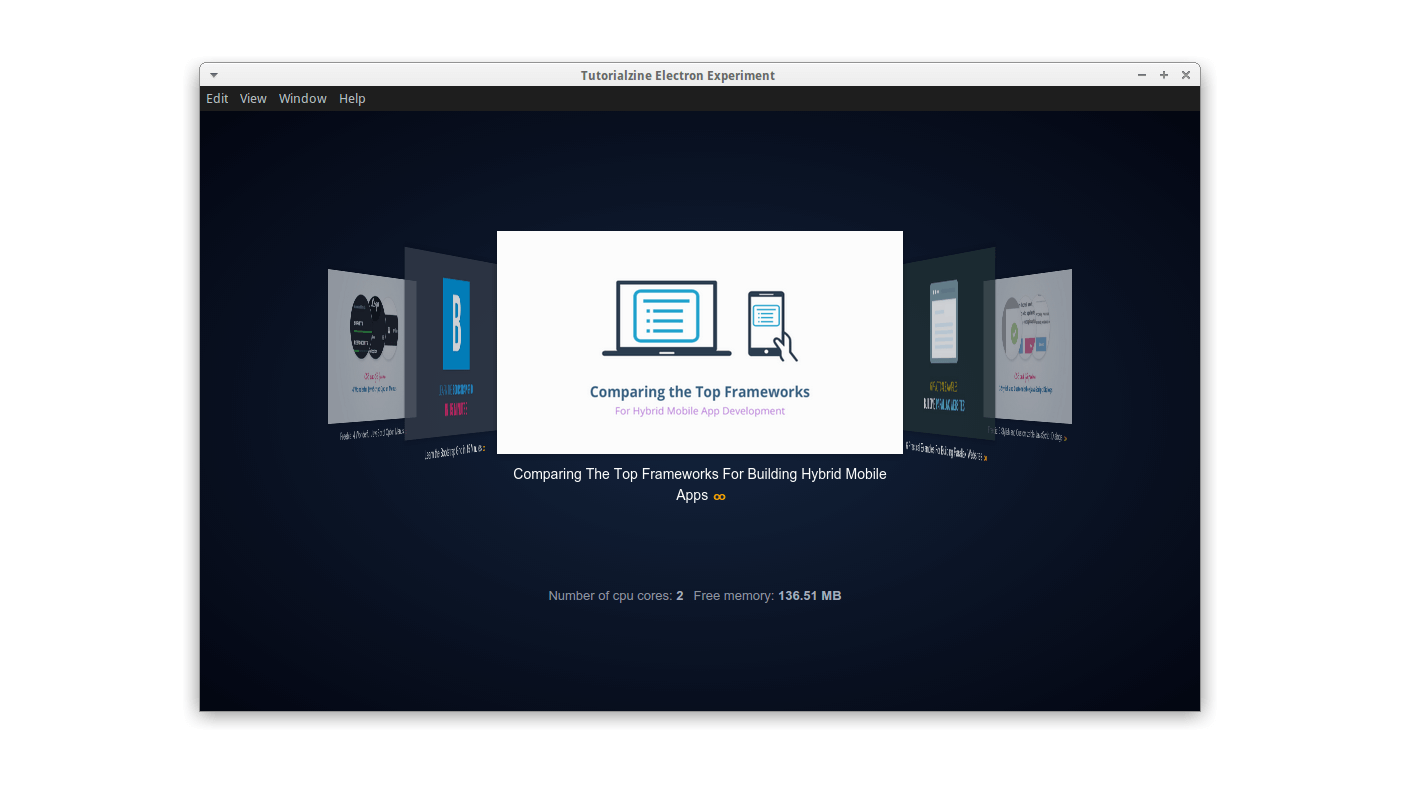
В этом уроке мы создадим простое приложение, которое получает последние статьи с сайта Tutorialzine через RSS и отображает их в виде карусели. Все исходники, вы можете скачать архивом по ссылке. Распакуйте его содержимое в любую директорию на вашем компьютере.
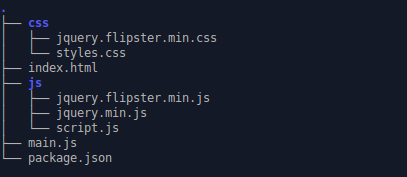
Глядя на структуру файлов вы никогда бы не догадались что это десктопное приложение, а не просто веб сайт.

Мы рассмотрим наиболее интересные файлы и то как они работают минутой позже, а пока давайте заглянем под капот.
Запуск приложения
Поскольку приложение Electron это просто Node.js приложение, вам нужно установить npm. Сделать это довольно просто.
Откройте терминал и выполните в директории проекта следующую команду:
Это создаст папку node_modules, содержащую все необходимые зависимости для приложения. Затем, введите в терминале следующее:
Приложение должно открыться в новом окне, обратите внимание, что оно имеет только верхнее меню и больше ничего.

Вы наверное обратили внимание,что приложение запускается не слишком удобно для пользователя. Однако это просто способ для разработчика запустить приложение. Когда оно будет упаковано, пользователь будет запускать его как обычно — двойным кликом по иконке.
Как это сделано
Сейчас мы поговорим о наиболее важных файлах, которые используются в любом приложении, написанном при помощи Electron. Давайте начнем с файла package.json, который содержит различную информацию о проекте. Например, версию, список npm зависимостей и другую не менее важную информацию.
package.json
< "name": "electron-app", "version": "1.0.0", "description": "", "main": "main.js", "dependencies": < "pretty-bytes": "^2.0.1" >, "devDependencies": < "electron-prebuilt": "^0.35.2" >, "scripts": < "start": "electron main.js" >, "author": "", "license": "ISC" >
Если вы уже работали с Node.js, то у вас уже имеется представление как это все работает. Важно отметить команду npm start которая запускает приложение. Когда мы вызываем эту команду в консоли, то просим electron запустить файл main.js. Этот файл содержит маленький скрипт, который открывает окно приложения, определяет некоторые параметры и обработчики событий.
main.js
var app = require('app'); // Модуль управления приложением. var BrowserWindow = require('browser-window'); // Модуль для создания окна браузера. // Сохраняем глобальную ссылку на объект Window, если этого не сделать // окно закроется автоматически как только сработает сборщик мусора JS. var mainWindow = null; // Выйти, после того как все окна будут закрыты. app.on('window-all-closed', function() < // В OS X это характерно для приложений и их меню, // чтобы оставаться активными, пока пользователь явно не завершит работу // при помощи Cmd + Q if (process.platform != 'darwin') < app.quit(); >>); // Этот метод будет вызван когда Electron закончил // инициализацию и готов к созданию окна браузера. app.on('ready', function() < // Создаем окно браузера. mainWindow = new BrowserWindow(); // и загружаем index.html в приложение. mainWindow.loadURL('file://' + __dirname + '/index.html'); // Генерируется когда окно закрыто. mainWindow.on('closed', function() < // Сброс объекта окна, обычно нужен когда вы храните окна // в массиве, это нужно если в вашем приложении множество окон, // в таком случае вы должны удалить соответствующий элемент. mainWindow = null; >); >);
Давайте взглянем на то, что мы делаем в методе ready . Сначала мы определяем окно браузера и устанавливаем его первоначальный размер. Затем мы загружаем в него файл index.html, который работает точно так же, как если бы мы открыли его в браузере.
Как вы видите, в самом файле нет ничего особенного — контейнер для карусели и пункты для отображения статистики использования процессора и оперативной памяти.
index.html
Здесь у нас html-код, ссылки на необходимые стили, js библиотеки и скрипты. Заметили что jQuery подключен странным способом? См. этот issue, чтобы узнать почему подключение происходит именно так.
Наконец, собственно сам JavaScript код нашего приложения. В нем мы подключаемся к RSS ленте, получаем последние статьи и показываем их. Если мы попытаемся провернуть такую операцию в окружении браузера, то ничего не получится. Канал находится на другом домене и получение данных с него запрещено. Однако в Electron такого ограничения нет, мы можем получить необходимую информацию при помощи AJAX-запроса.
$(function()< // Отображаем информацию о компьютере используя node-модуль os. var os = require('os'); var prettyBytes = require('pretty-bytes'); $('.stats').append('Number of cpu cores: ' + os.cpus().length + ''); $('.stats').append('Free memory: ' + prettyBytes(os.freemem())+ ''); // Библиотека UI компонентов Electron. Понадобится нам позже. var shell = require('shell'); // Получаем последние записи с Tutorialzine. var ul = $('.flipster ul'); // Политики безопасности в Electron не применяются, поэтому // мы можем отправлять ajax-запросы на другие сайты. Обратимся к Tutorialzine $.get('http://feeds.feedburner.com/Tutorialzine', function(response)< var rss = $(response); // Найдем все статьи в RSS потоке: rss.find('item').each(function()< var item = $(this); var content = item.find('encoded').html().split('



