Как сделать сайт самостоятельно и бесплатно
Уже прошли времена, когда сайты делали только крупные компании или звезды. Сейчас даже бабуля может сделать сайт своими руками для продажи меда деда, собирающего его зачем-то в промышленных масштабах. Давайте разберемся, почему сайт ― это легко.
Сайт может понадобиться кому угодно
За последние 5 лет появилось множество ресурсов, которые создаются самостоятельно, без помощников и знания кода. Какие сайты делают:
- Портфолио или визитку. Художникам, дизайнерам, строителям, тренерам, репетиторам и многим другим нужно показывать свои работы и достижения миру. К тому же, если вы идете устраиваться на работу или ищете заказчика, куда удобнее отправлять в письме ссылку, а не тяжелый документ.
- Корпоративные. Их делают не только крупные компании. Корпоративный сайт может быть у небольшого семейного ресторана, ТСЖ дома, ремонтной бригады и других бизнесов.
- Информационные. Его может сделать местная газета, студенты, желающие освещать события факультета, администрация школы.
- Форумы. Не нашли в интернете сайта с единомышленниками? Сделайте его сами и обсуждайте то, что вас интересует в своем сообществе.
- Онлайн-магазины. Думаете это точно не для новичков сайтостроения. Это неправда. Онлайн-магазин для своего фермерского хозяйства или ручных изделий может сделать любой самостоятельно.
Как самому создать сайт и что нужно для создания сайта, расскажем дальше.
Где можно сделать сайт
HTML, CSS, PHP и другие «страшные» слова знать необязательно. Они нужны только для невероятно сложных сайтов с кучей функционала. Создание и обслуживание ресурсов, разработанных с помощью программирования, – выбор крупных компаний. Куда проще использовать CMS и конструкторы. Даже профи далеко не всегда выбирают ручную разработку. Зачем все усложнять, если есть более простые решения.
CMS
CMS (англ. Content Management System) ― это система для создания и управления сайтом. Создание сайта вручную состоит из backend, frontend и верстки. Для всех этих этапов настройки сайта необходимо знание разных языков программирования и разметки. CMS ― это программа, которая заменяет все эти элементы и избавляет вас от ручной работы. Она сама настроит базы данных, заставит сервер отдавать нужные ответы на запросы и работать кнопки. От пользователя остается только выбрать необходимые функции и внешний вид.
Примеры популярных CMS: WordPress, Joomla, Drupal, OpenCart, 1C-Битрикс. Кстати, наш хостинг дружит со всеми популярными CMS, поэтому вы можете установить их в один клик.
Большой плюс CMS ― модульность. Это своеобразный конструктор, где есть плагины, которые расширяют функционал сайта и решают любые проблемы владельца веб-ресурса. Также есть возможность сбора статистики, в основном тоже за счет плагинов и дополнительных модулей. При этом многие CMS не прячут код. При желании вы можете нанять команду разработчиков и они дополнять систему.
Стоит предупредить, что любая CMS требует небольшого ознакомления. Вам нужно понять, где и что находится, загрузить плагины и следить за их обновлениями. Некоторые действия тоже могут быть непонятны на первый взгляд. Но немного почитав инструкции, любой определенно сможет создать даже крупный интернет-магазин.
Конструктор
Где сделать сайт еще проще, чем в CMS? Да, это конструктор. Он не дает доступа к коду и другим тонким настройкам сайта. В вашем распоряжении только настройка внешнего вида. Однако именно это делает его невероятно простым вариантом для создания веб-ресурса. Вы просто выбираете необходимый элемент, например меню, и перетаскиваете его на нужное место.
Простота не значит малофункциональность. Современные конструкторы могут и адаптировать сайт под мобильную версию, и настраивать SEO, и предоставлять статистику. Сделать сайт с нуля на конструкторе можно за пару часов.
А если мы скажем, что возможно сделать сайт бесплатно? Не верите, тогда давайте сделаем небольшой персональный сайт бесплатно вместе.
Как сделать сайт самому бесплатно на конструкторе
Если вам не нравится письменная инструкция, вы можете посмотреть весь процесс бесплатного создания сайта на нашем YouTube-канале.
Сделаем сайт-портфолио для няни. Родители очень внимательно подходят к подбору такого человека. Резюме в виде сайта явно будет говорить о прогрессивности няни и определенно покорит родителей ребенка.
Шаг 1. Выбираем тариф
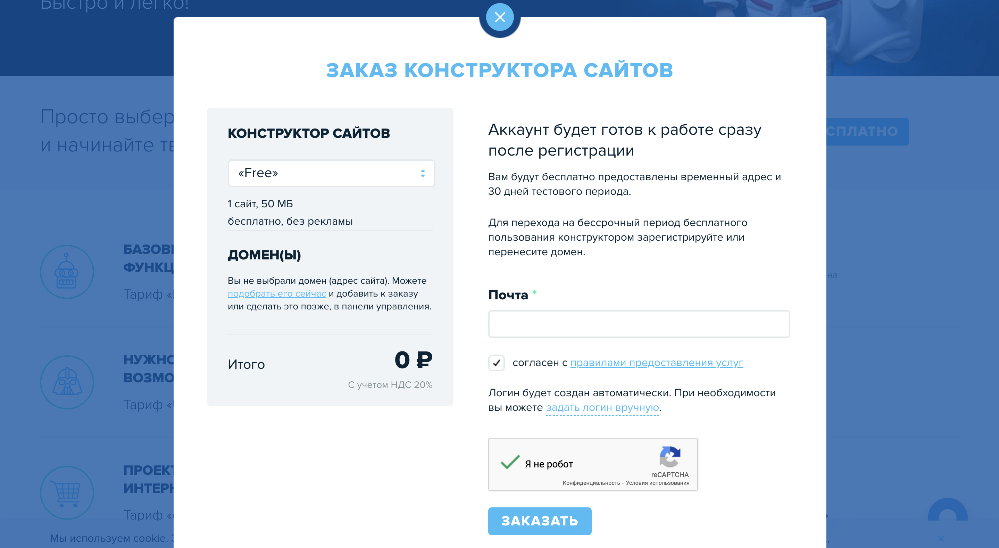
Переходим на сайт Конструктора Spaceweb и выбираем бесплатный тариф. Регистрируемся, теперь у нас есть аккаунт с конструктором на 30 дней. Чтобы бесплатный тариф конструктора остался с вами навсегда, заполните данные владельца аккаунта, зарегистрируйте или перенесите домен. Нам пока хватит технического домена, который создался автоматически при заказе услуги. Хостинг нам тоже не нужен, так как он уже входит в услугу конструктора.

Бесплатный конструктор сайтов
Теперь вперед! Нажимаем кнопку «Редактировать сайт» и приступаем к магии.
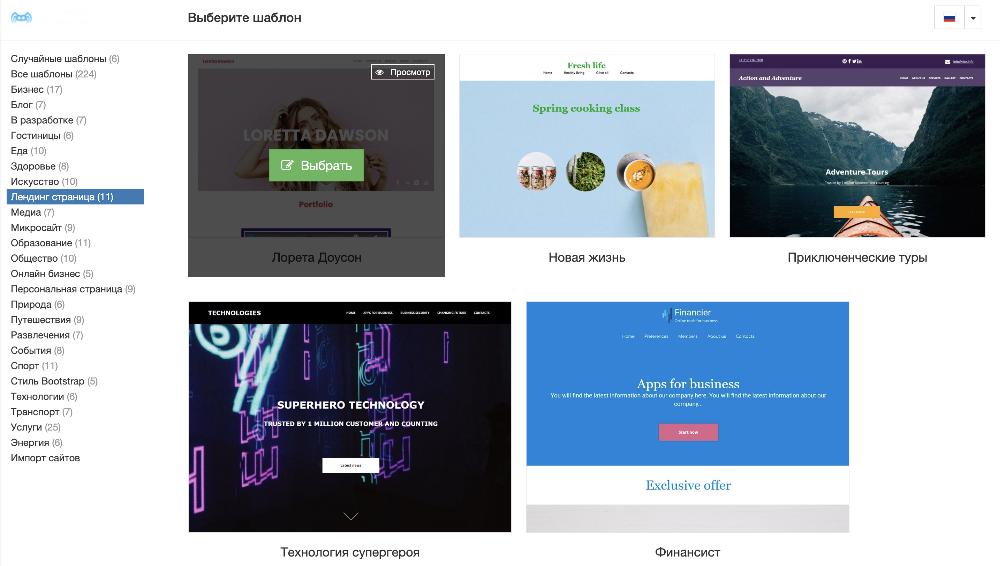
Шаг 2. Выбираем шаблон
Шаблон — это уже фактически готовый сайт. В нем уже есть продуманная структура и внешний вид. Это отличная основа, которая еще больше сэкономит время для создания сайта. Фух, перед нами десятки вариантов. Хорошо, что слева есть рубрики, которые помогут найти подходящий.

Как можно создать сайт бесплатно
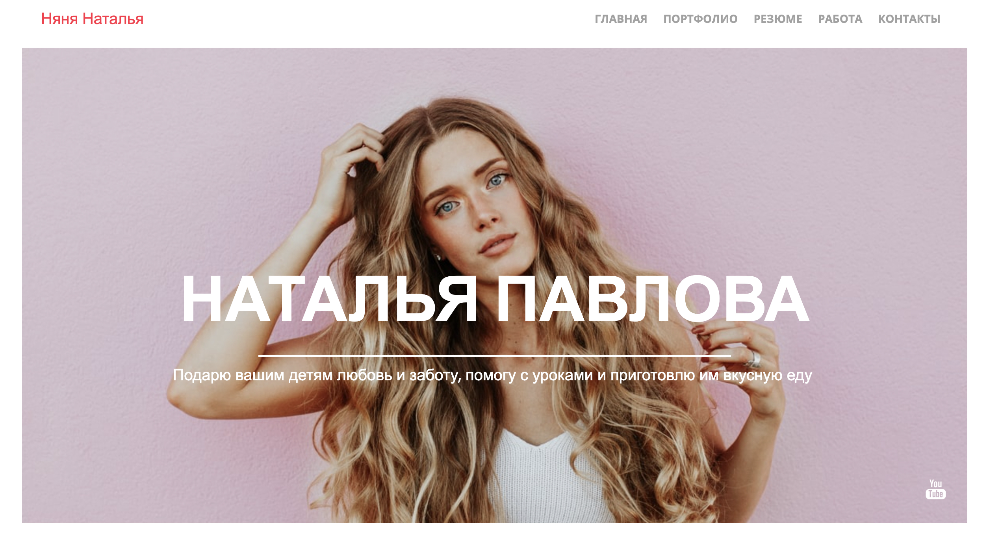
Если шаблон не подойдет, вы всегда можете его поменять. Теперь осталось только добавить свои фотографии, написать резюме, загрузить видео.

Создать сайт бесплатно самому в конструкторе
Что еще примечательного есть в этом конструкторе:
- Есть настройка SEO. А это значит, что вы сможете продвигать ваш ресурс, не тратя денег на отдельного сотрудника.
- Возможность установить фавикон. Это выделит вас в поисковой выдаче.
- Вставка кода. Нужна, чтобы добавить виджеты чата, обратного звонка или другой полезный функционал.
- Есть настройка robots.txt. Важный элемент для индексации сайта.
Опубликуйте сайт и всё, он готов. Вот так, без подготовки и сложностей у вас есть веб-ресурс, который не уступает самописному решению. На платном тарифе будет еще больше шаблонов, а также функция интернет-магазина с онлайн-оплатой.
Как сделать простой веб-сайт за один час
Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой cd : это команды mkdir my-site && cd my-site . Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git , где вместо ‘username’ указываем свой имя пользователя.
6. Создаём файл ‘index.html’ в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
YOUR SITE TITLE YOUR SITE TITLE
Your text blahblahbhalbha
Another paragraph! Maybe more text!
7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой python -m SimpleHTTPServer 8000 и набором адреса localhost:8000 в браузере.
8. Теперь запускаем следующие команды:
git add . git commit -m "Initial commit" git push -u origin master9. Идём на yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add . git commit -m "Add CNAME" git push12. Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, которое нужно, в списке своих доменов. Список будет примерно таким:

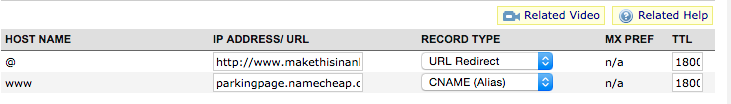
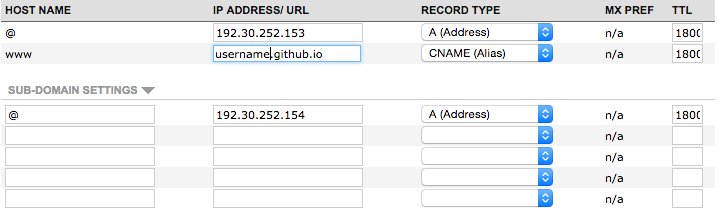
После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.

Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).

13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
Как создать простой HTML сайт в блокноте

HTML-сайты пользовались широкой популярностью в 90-х и 2000-х годах. Просто потому, что особых альтернатив не было. Их создание – основа основ, азбука веб-разработчика. Сейчас их, в основном, используют для обучения основам вёрстки веб-страниц, изучения HTML и CSS, что пригодится при работе вообще с любым движком.
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов, ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц – много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими – никаких блогов, форумов и т. д.
HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток. В этих сценариях они себя более-менее оправдывают – работают быстро, не грузят сервер, не требуют подключения базы данных. Весь контент содержится в самих страницах. HTML отвечает за вёрстку, структуру блоков, а при помощи каскадных таблиц стилей (CSS) этим элементам можно придать необходимый внешний вид и формат (шрифт, цвет, фон, форма, отступы и т д.).
Вёрстка в HTML бывает табличной (table – устаревший стандарт) и блочной (div – именно её сейчас используют). Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например, — тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Мы не ставим своей целью обучить вас синтаксису языков – если нужно, то без труда сможете найти сотни уроков и справочников по ним в Сети. Покажем основу – как сделать простой сайт на HTML в блокноте, создать своими руками веб-страницу по тем же стандартам, что используют все посещаемые вами сайты. На примере вы сможете уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1 – создание страницы формата HTML
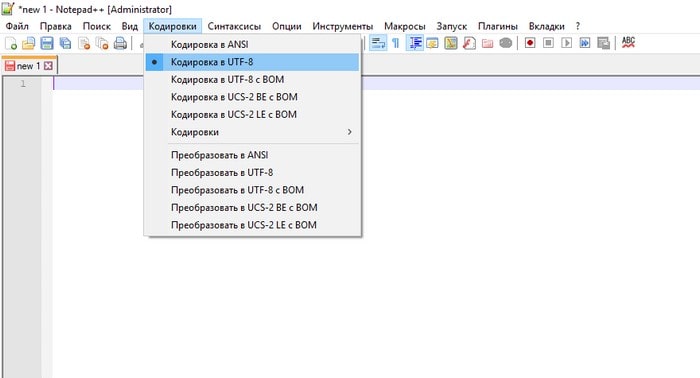
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно идёт после точки), после чего сохраните изменения.

Шаг 2 – добавляем разметку веб-страницы
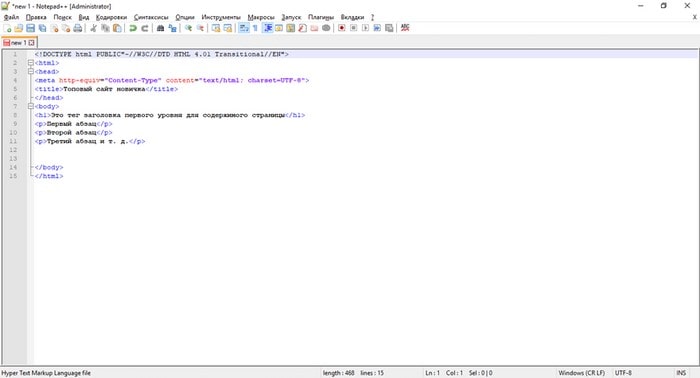
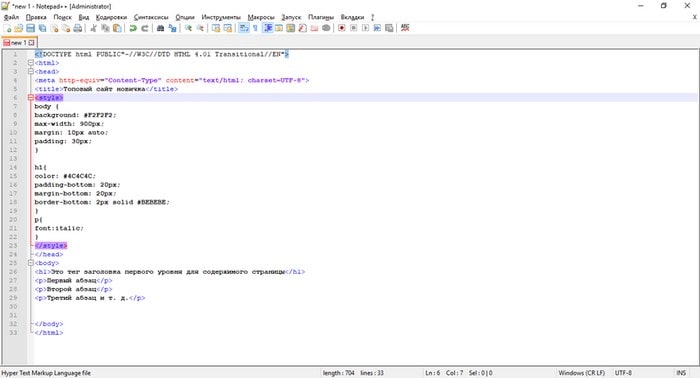
Теперь приступаем к редактированию файла. Первым делом необходимо добавить -веб-разметку – стандартный кусок кода, позволяющий браузерам распознавать контент, находящийся во внутренних тегах. Просто скопируйте и вставьте его:

Это базовые элементы, которые есть на любом веб-ресурсе. Весь контент страницы должен находится между тегами (это тело документа), всё, что выходит за их пределы выше и ниже, не будет отображаться на сайте.
Шаг 3 – работаем со стилями CSS
Допустим, вы добавили какой-то текст в параграфы, теперь нужно придать им стилистику – выбрать шрифты, фон, отступы, ширину области страницы и т. д. Это может выглядеть вот так:
- body
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- >
- h1
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- >
- p
- font:italic;
- >
В примере вы видите цвет фона (background) и значение этого атрибута (#F2F2F2), ширину страницы (900 пикселей), отступы, цвет заголовка, отступы от основного текста и границ страницы (padding и margin), а также цветную границу нижней части сайта в 2 пикселя (border-bottom). Вся страница в сборе с разметкой, контентом и стилями будет выглядеть так:

Как видите, свойства CSS мы добавили между тегами . После завершения всех операций сохраните результат. Теперь, если вы попытаетесь открыть полученную страницу, то она автоматически запустится в браузере. Поздравляем, вы создали свой первый простенький сайт в блокноте.
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Выбор хостинга – важная задача. Сайты на HTML легковесны и не требуют для своей работы каких-то суперских мощностей, но, тем не менее, мы рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надёжных и популярных зарубежных провайдеров с огромной базой клиентов (обслуживает более 2 млн доменов), впечатляющим количеством серверов по всему миру (около 120) и хорошими условиями. Стоит он $2.95/месяц, плюс ещё домен дают на первый год в подарок, бесплатный SSL и прочие интересные плюшки.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
Для того, чтобы запустить HTML-сайт на хостинге, достаточно просто скопировать его файлы в директорию с названием домена. Можно использовать встроенный FTP-сервер либо программу вроде Filezilla, но, в таком случае, её придётся настраивать для работы с хостингом. База данных не нужна.
Выводы и рекомендации
Простейший HTML-сайт можно создать в блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и выглядеть на уровне, потребуются углублённые знания HTML5 и CCS3. Этот подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Попробовать хостинг Bluehost установка CMS в 1-клик ↵
Быстрый, простой и безопасный хостинг для HTML-сайтов и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!
Тарифы: от $2.95
* Bluehost — самая привилегированная хостинг-компания в мире, обслуживает более 2 млн. сайтов, официально рекомендуемая компаниями WordPress, PrestaShop, WooCoomerce и др.!
Выбор хостинга важен, на чём бы ваш сайт ни был собран. В случае с конструкторами он не нужен (всё нужное получаете сразу из коробки), а для сайтов на CMS и чистом HTML стоит использовать Bluehost. Именно этот хостинг официально рекомендован WordPress.org – это не случайность, провайдер очень надёжный, технологичный.