Microsoft FrontPage для Windows последняя версия: 2003 , обновление от 20.09.2022
Все виртуальные страницы основаны на языке HTML, который является основным для написания гипертекстовых документов. В системе HTML для того, чтобы определить содержание и формат документа могут использоваться различные команды называемые веб-тегами (Tags). Все команды вводятся в виде текста, при этом в конечном итоге можно получить полноценную страницу HTML.
Чтобы создать полноценный вебсайт при помощи инструментов FrontPage пользователю не потребуется изучать язык HTML. Для работы с программным комплексом достаточно просто набрать нужный текст и поместить его на проектную Web-страницу, при этом расположив изображения. При помощи FrontPage можно разрабатывать такие эффекты и плагины, для которых обычно требуются специализированные скрипты или сложные программы на основе DHTML.
Вебсайт – это объединенный набор веб-страниц, которые близки по смыслу и структуре, а также содержат все ключевые файлы и плагины необходимые для общей работы портала. В приложении Microsoft FrontPage присутствует комплекс инструментов, которые помогут создать сайт используя уже готовые заготовки или шаблоны для ключевых страниц или контента в общем. Разработчик имеет возможность бесплатно применять профессиональные дизайнерские оформления и текстовые форматы. При необходимости можно воспользоваться комплексом функций и создать собственный индивидуальный стиль. На выбор пользователю имеется множество заготовок в виде гиперссылок, значков и изображений.
Как правило, в сети интернет вебсайт может размещаться на удаленном сервере, который представляет собой обычную физическую машину с определенными ресурсными возможностями. Большим преимуществом FrontPage является то, что для создания портала не потребуется хостинг, ведь работать со своим проектом можно даже на своем компьютере. Для разработки сайта и его тестирования не потребуются сторонние приложения так, как FrontPage может считывать html-файлы через установленный браузер. После завершения всего тестирования готовый портал вполне реально разместить на любом типе хостинга.
Окна для работы в прикладном FrontPage
После первого пуска программного обеспечения FrontPage через адрес «Пуск-программы- FrontPage.exe) на экране пользовательского компьютера откроется приложение в окне, которое автоматически создаст «новую страницу» в формате htm, при этом программа отобразиться в панели задач.

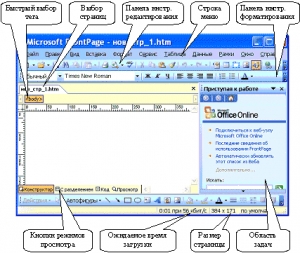
Рабочее пространство FrontPage включает в себя следующие разделы: строка заголовка, меню, панели с инструментами форматирования и редактирования, быстрые кнопки для тегов, ярлыки вкладок на каждую страницу, рабочие окна, панель рисования, функция просмотра, индикатор расчетного времени загрузки страниц, размер страницы и многофункциональная область задач.
В программных компонентах FrontPage можно выбрать определенный вид работы: «Код», «Конструктор», «С разделителем» и «Общий просмотр». В режиме конструктора можно самостоятельно создавать, изменять и наполнять создаваемые страницы, в частности вводить текст, вставлять ключевые теги, добавлять рисунки и важные таблицы. FrontPage автоматически добавляет теги, но при этом весь код не отображается.
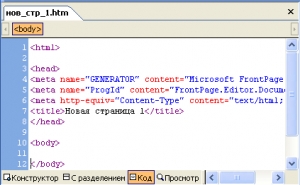
В режиме «Код» на экран будут выводиться все основные кодировки, которые были включены в состав текста или HTML-страниц. Пример можно просмотреть на рисунке ниже:

Режим «С разделением» позволит отобразить на экране весь конечный вариант веб-страницы, при этом можно одновременно просматривать основную html-кодировку. При необходимости реально вносить правки и сохранять документ.
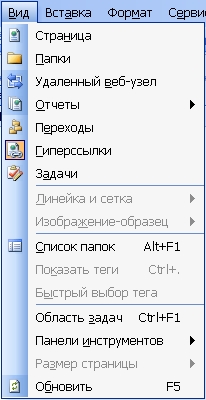
Все ключевые пользовательские команды для работы с вебсайтом или отдельными узлами расположены во вкладке «Вид» программы приложения FrontPage:

- Страница – это режим для редактирования и конечного просмотра страниц.
- Папки – открывает структуру папок сайта.
- Удаленный узел – показывает узлы, находящиеся в сети Интернет.
- Отчеты – отображение сводки о конкретном Веб-документе.
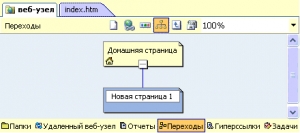
- Переходы – демонстрация структуры переходов.
- Гиперссылки – списки и ссылки текущей страницы.
- Задачи – показывает конкретные задачи для персонального сайта.
Создание простых Веб-страниц через приложение FrontPage
Новая пустая web-страница
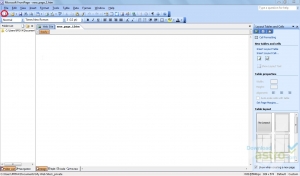
В случае, если при открытии приложения FrontPage в его окне появляется пустая страница, то производить разработку рекомендуется на базе этой страницы. При открытии FrontPage может отображаться и пустое окно из меню. В таких случаях требуется ручное создание новой страницы, для этого нужно перейти «Файл-Создать» и выбрать основные параметры для сайта. После создания необходимо выполнить требуемую разметку и редактирование страниц.

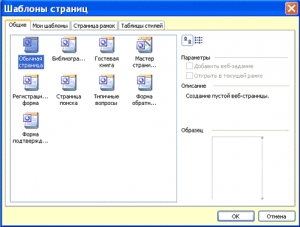
Шаблоны FrontPage для новой страницы
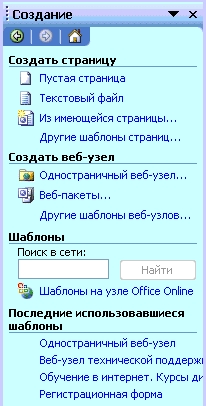
Создать креативную новую страницу возможно на базе уже готовых шаблонов FrontPage. Для создания потребуется воспользоваться командой «Другие шаблоны страниц», которая расположена в области задач. На экране пользователя отобразятся все основные команды и заготовки. Шаблоны располагаются по выделенным категориям.

Создание страницы на базе готовых веб-страниц
Создать веб-страницу возможно с помощью готовой базы, которая расположена на ПК. Для создания вводится команда: «Из имеющейся страницы» и нужно произвести выбор нужных параметров. Сохранять страницу возможно под любым именем.
Создание комплексного сайта в FrontPage
Новый пустой узел или веб-страница
Чтобы создать новый вебсайт требуется выполнить «Файл-Создать» и выбрать соответствующий шаблон узла. В появившемся окне можно отобрать все ключевые параметры для страницы и выделить пустой web-узел. Примерное отображение узла показано на рисунке:

Пустую домашнюю страницу можно создать путем перехода в режим «Переходы» и выбрать кнопку «Новая страница», после чего в рабочем поле отобразиться домашняя страница с контекстным меню.

Требуется двойное нажатие на странице левой кнопкой мышки, после чего откроется режим конструктора для правки.

Следующий шаг – это разработка страницы с созданием структуры, текстовой части и рисунков. Дополнительно к странице можно привязать гиперссылки. Для вставки ссылок необходимо запустить режим «Переходы» и настроить адреса через контекстное меню. В последствии будет добавлена еще одна страница, которая отображена на рисунке. Каждую страницу потребуется отредактировать, вставить текст, таблицы, изображения и прочие материалы.

Сайт на базе шаблонов FrontPage
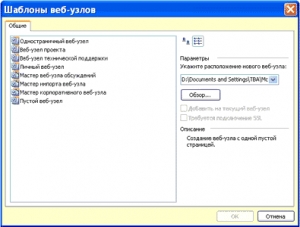
Чтобы создать отдельный вебсайт на базе шаблонов FrontPage потребуется выполнить направление «Файл-Создать» и выбрать определенный пакет с открытием диалога «Шаблоны веб-узла».

Следует выбрать нужный тип шаблона или рабочий мастер создания сайта.
Созданный сайт будет иметь свою разметку и внешний вид, но не имеет контента. Для наполнения портала требуется самостоятельно внести файлы, текст, скрипты, счетчики, метки и прочие веб-элементы.
Другие программы
Speccy для Windows
CPU-Z для Windows
CrystalDiskInfo для Windows
PerformanceTest для Windows
EVEREST Home Edition для.
SpeedFan для Windows
GPU-Z для Windows
EVEREST Ultimate Edition.
SIW для Windows
System Monitor II для Windows
AS SSD benchmark для Windows
Fraps для Windows
- Описание
- Отзывы пользователей
Подпишитесь на новости
Только новости и выгодные предложения
Топ-10 скачиваний
- 1 Shareman
- 2 CCleaner
- 3 uTorrent
- 4 Амиго для Windows
- 5 K-Lite Codec Pack Mega
- 6 KMPlayer
- 7 iMovie
- 8 Google Chrome
- 9 Adguard Premium
- 10 Opera 12.17
- Москва: +7 (495) 624-51-26
- Санкт-Петербург: +7 (812) 742-35-49
- Ростов-на-Дону: +7 (863) 913-49-65
- Игры
- Программы
- Книги
- Покупателям
- Вакансии
- Партнерам
- Авторам ПО
- Контакты
- Политики конфиденциальности
- Помощь
- О нас
- Условия использования
Microsoft FrontPage 2003 Официальный русский сайт Microsoft FrontPage! Скачайте бесплатно Майкрософт Фронт Пейдж для Windows!
Скачайте Microsoft FrontPage с официального сайта
Microsoft FrontPage — многофункциональный визуальный html-редактор для быстрого создания сайта и Web-страниц.
Преимущества
Почему стоит использовать программу Microsoft FrontPage
Обучение
Большое кол.обучающего материала.
Скорость
Создание сайта в 2 клика.
Интерфейс
Скриншоты
Основные возможности работы программы
Видео
Как установить программу Microsoft FrontPage
Приложение FrontPage поставляется совместно с пакетом программ Microsoft Office System Professional2003, его можно установить как совместно с другими продуктами Microsoft Office, так и отдельно. Будем считать, что установка данной программы уже была выполнена.
Запуск приложения производится таким способом: необходимо нажать мышью на кнопку Windows в левом нижнем углу экрана или на соответствующую клавишу клавиатуры (если она на ней присутствует), в открывшемся окне необходимо выбрать пункт меню «Программы», подменю выбираем пункт “Microsoft Office”, в списке приложений которых нужно найти и выбрать FrontPage 2003.
При первом запуске пользователь увидит сообщение, в котором будет предложено выбрать FrontPage в качестве основного редактора WEB-страниц, который будет использоваться по умолчанию. Необходимо согласиться, нажав мышью кнопку «Да». Теперь на экране монитора будет отображено основное окно рассматриваемого приложения.

Основное меню FrontPage
В верхней части окна приложения имеется значок меню, имя приложения, титул редактируемого документа и стандартные элементы управления окнами Windows: свернуть, уменьшить размер, закрыть окно. Немного ниже располагается основное меню приложения. Те пункты меню, которые используются чаще всего, всегда находятся в области видимости, остальные могут быть скрыты. Для получения доступа ко всем опциям необходимо нажать мышью на небольшую стрелку, расположенную в нижней части меню. Для меню задействованы две панели: стандартная, на которой расположены часто используемые опции, и форматирование, предназначенная для редактирования текста и стилей.
Как и в других продуктах пакета Office, в данной программе можно настроить отображение кнопок так, чтобы часто используемые были всегда на виду, а остальные инструменты были скрыты.
Большая часть окна приложения занята вкладками документов, которые открыты для редактирования. При запуске приложения открывается по умолчанию документ с названием «new_page_1.html».
В правой части окна располагается панель управления, содержащая такие элементы: справка приложения, инструмент для осуществления поиска по документу, средства для работы с буфером обмена и т. д. Панель может быть свернута с целью увеличения полезного пространства для отображения текста документа. Чтобы легко скрыть или вернуть отображение панели, можно использовать комбинацию клавиш ctrl+F1.
Нижняя часть окна приложения содержит строку статуса, в которой отображаются вводимые команды и ход их выполнения.
Работа со страницами WEB
Для работы с веб-документами нужно использовать инструменты, которые значительно упрощают их создание, редактирование и публикацию:
- Страница (Page).
- Каталоги (Folders).
- Удаленный узел сети (Remote WEB Site).
- Отчеты (Reports).
- Навигация (Navigation).
- Гиперссылки (Hyperlinks).
- Задачи (Tasks).
Инструмент «Страница» предусматривает четыре способа разработки веб-документа:
Режим «Конструктор», который приложение предлагает по умолчанию, позволяет применять концепцию написания кода WYSIWIG.
Режим «Код» позволяет создавать теги гипертекстовой разметки HTML, просматривать код документа, оптимизировать его и удалить ненужные участки.
Режим «С разделением» позволяет увидеть не только код страницы, но и графическое отображение документа после интерпретации тегов разметки. Он позволяет более наглядно редактировать документ и избегать большинства ошибок при оформлении. По сути, он совмещает первые два режима редактирования документа.
Режим «Предпросмотр» отображает внешний вид документа без его сохранения. На нем можно наглядно увидеть, какой страница будет отображаться в браузере, заметить недочеты и исправить их перед утверждением веб-документа.
Для выбора режима редактирования документа можно воспользоваться меню, которое располагается внизу окна приложения слева.
Инструмент «Каталоги» предоставляет все функциональные возможности Проводника Windows. Здесь можно создавать, удалять, копировать или перемещать папки, создавать структуру будущего веб-узла.
Инструмент «Удаленный узел сети» позволяет публиковать как весь сайт, так и отдельные его части (html-документы). Он позволяет также выполнять синхронизацию файлов, которая необходима для своевременного обновления копии сайта, расположенного на сервере в интернете. Данный инструмент позволяет разделить документы на те, которые предназначены для отображения, и те, которые не должны быть видны пользователям. Также можно исключить конфликтующие документы.
Инструмент «Отчеты» позволяет получить такую информацию о веб-узле, как объем памяти, который он занимает, обнаружить несвязанные файлы, показывать страницы, которые загружаются слишком медленно либо устарели, выполнять группировку файлов, применяя различные фильтры и т. д.
Инструмент «Навигация» позволяет удобно отображать иерархию веб-узла, увидеть внутренние взаимосвязи между документами и наружные ссылки.
Инструмент «Гиперссылки» позволяет получить список всех гиперссылок узла (как внутренних, так и внешних). Он позволяет выявить неработающие ссылки.
Инструмент «Задачи» отображает таблицу задач, в первом столбце которой отображены их названия, а также сведения о них – во втором.
FrontPage: особенности программы и советы

MS Office
Автор Генадий Дементьев На чтение 7 мин Просмотров 614 Опубликовано 21.05.2022 Обновлено 21.05.2022
При создании Web-страниц активно используют язык описания гипертекстовых документов HTML. Команды, которые носят название тегов, помогают определять содержание, формат гипертекстовых документов. В большинстве случаев любая HTML-страница — это документы в обычном текстовом формате, у которого есть специальные команды, связанные с форматированием. Что такое FrontPage?
FrontPage — специальная программа, позволяющая создать сайт. Главное преимущество — в том, что не требуется хорошо знать сам язык HTML. Достаточно простого набора текстовой части, которая потом помещается на страницу вместе с рисунками, если это необходимо. FrontPage автоматически добавляет эффекты, для которых в обычных условиях требуются дополнительные скрипты или программы.
По сути, любые сайты или Web-узлы — это Web-страницы и файлы, которые связаны друг с другом. FrontPage — программа, в которой работает целый мастер для создания сайта. При этом дополнительно имеются предварительно разработанные текстовые и графические форматы в виде шаблонов. Они упрощают создание новых интернет-страниц. Не важно, к какому типу они относятся.Frontpage — это действительно полезный инструмент, если знать, как его использовать.
Главное окно программы FrontPage и доступные инструменты

Окно программы появляется сразу после того, как пользователю удалось запустить соответствующее приложение. После этого перед ним открывается новая страница. Приступая к работе — название панели, которая сразу отображается в области задач.
В окне программы FrontPage как минимум отображаются следующие элементы:
- Сама область задач.
- Индикатор для размера страниц.
- Индикатор ожидаемого времени, с которым будут загружаться страницы, если скорость сохранится в пределах 56 кбит/с.
- Кнопки, переключающие разные режимы просмотра.
- Рабочее окно с новой страницей.
- Панель для рисования.
- Ярлыки, изображающие выбор страниц для перехода между ними.
- Кнопки, позволяющие быстро выбирать теги.
- Строки с меню и заголовками.
Просмотр документа доступен с использованием одного из четырёх режимов. Это обычный просмотр, вариант с разделением, либо в виде конструктора или кода. Конструктор даёт доступ к таким функциям, как редактирование и форматирование страниц, визуальное их создание. То есть, можно использовать эту часть программы как обычные текстовые редакторы, где добавляют таблицы и рисунки, если это необходимо. В фоновом режиме теги добавляются автоматически. Хотя на экране отсутствует кодировка HTML.
Режим с разделениемв программе Фронт Пейдж нужен для того, чтобы пользователь видел страницу сразу в двух вариантах — код и конструктор. Благодаря этому можно понять, как проект будет выглядеть в Web-браузере.
Вид программы — это разновидность меню, в котором содержится большое количество команд для работы со всеми страницами.
- Вкладку задач используют, чтобы открыть их список для текущего сайта.
- Гиперссылки — со списком ссылок, которые связаны с текущей страницей.
- Переходы. Этот раздел нужен для отображения соответствующей структуры.
- Отчёты — нужны, чтобы пользователь видел общую сводку по своему узлу.
- Удалённый веб-узел — раздел, посвящённый объекту, который находится на сервере в сети Интернет.
- Папки — структура с соответствующими компонентами для сайта.
- Страница. Здесь можно выбрать режим, в котором всё просматривается, разрабатывается.
Советы по созданию и разработке новых страниц

Можно использовать пустые страницы в качестве базы для дальнейшей разработки. Тогда главное окно остаётся пустым, нужно будет перейти от раздела, посвящённого Файлам к функции Создания. В области задач выбирают вариант с Пустой страницей.
После этого появляется и сама страница. Её лучше сразу сохранить, кроме того — дополнительно создаются папки, для которых выбирают определённое наименование. Вложенная папка с названием images будет использоваться для хранения рисунков. Сама страница сохраняется в разделе под названием EN.
Назначают имя, содержащее обозначение index. Это значит, что данная страница — домашняя или главная. После этого можно сохранить файл, используя расширение html. Поэтому получается, что папка, которую назвали EN, будет содержать следующие компоненты:
- Файл ndex.html.
- Папка images.
В папку images обычно размещают изображения для проекта, созданные и собранные заранее. Главное — чтобы при записи имён использовали только буквы латинского алфавита.
Первый этап любого процесса разработки — правильная разметка. Для этого пользуются таблицами, либо отдельной командой Макеты. Она находится на панели Макеты таблицы и ячейки, в области задач.
После этого можно следовать следующей инструкции, чтобы получить результат.
- Устанавливают ширину для страницы. Обычно она равна 800 точкам. Первый столбец должен быть на 200 точек, ширина второго столбца — 650. Указатель мыши подводят к верхней границе. Левой кнопкой щёлкают, когда появляется стрелка, наклонённая влево. После этого появляются раскрывающиеся списки. Их и можно использовать для установления подходящих параметров.
- Страницу обязательно надо выровнять по центральной части. Отдельное внимание — границам и цветам.
- В ячейках таблицы надо установить цифры 1, 2, 3,4. Потом их заменяет конкретное содержание. Это упрощает ориентирование для пользователя в дальнейшем.
- Стандартный цвет — тёмно-синий, размер выбирают 1.
- Первая ячейка заполняется рисунком из соответствующей папки. Например, это могут быть логотипы компании, для которой разрабатывают сайт.
- Фон ячеек должен соответствовать фону логотипа, для чего можно использовать советы от самой программы.
- Заголовок сайта должен находиться во второй ячейке. Текст вводится, когда активирован режим конструктора. Главное — выбрать подходящий шрифт.
- Навигация для перехода по разным страницам обычно размещается в ячейке номер 3.
- Отдельно устанавливают гиперссылку для строки Главная.
- Создаются и ссылки для партнёрских сайтов.
- Оставшиеся ячейки в таблице заполняются примерно таким же образом.
- Можно пользоваться написанием кодов, для метатегов такой подход особенно актуален.
О публикации Web-страниц. В чём ещё преимущества программы FrontPage?
Для публикации сайта можно выбирать сервер любого интернет-провайдера. Вне зависимости от того, поддерживается программа или нет. Главное преимущество FrontPage — полный контроль над процессом публикации. Пользовать может указывать конкретные страницы, которые он хочет, либо не хочет публиковать. Были добавлены новые индикаторы, которые упрощают ориентацию в этом процессе. Другими словами, FrontPage это средство,способное решить большое количество задач при грамотном подходе.
При этом программа позволяет и в дальнейшем собирать сведения, связанные с работой того или иного сайта. Например, о количестве посетителей. Упрощается построение запросов к базам данных, а потом — встраивание в Web-страницы. Например, легко использовать имеющиеся инструменты, чтобы создать форму для опроса посетителей. Потом ответы будут направляться в специальные базы данных.
Можно создавать проекты, на которых сведения вообще обновляются каждый раз, когда пользователь открывает указанный адрес в интернете, либо обновляет его.
Консоль управления в этой программе такая же, что и у других приложений, которые входят в семейство BackOffice. Благодаря этому большая часть инструментов осталась для пользователей привычной и знакомой.
Интеграция с программами Ms Office 2000 заслуживает отдельного внимания. Совместимость документов стала полнее.
Использование Тем, Format Painter, проверка орфографии — сохраняется доступ ко всему указанному функционалу в полной мере. Документы размещаются на веб-узлах без каких-либо проблем и задержек.
Электронные таблицы и диаграммы тоже управляются через стандартный функционал, доступный буквально всем.
Заключение
В настоящее время появились более современные продукты. FrontPage стал первой программой, которая сочетала в себе клиентскую часть и серверную. Она обеспечивала возможность не только разработать сайт в целом, но и разместить, установить его на одном из популярных серверов. Эта программа выполняет практически всю работу, связанную с программированием. Она станет незаменимым помощником для профессиональных разработчиков. Тем более, если им нравится полностью контролировать творческий процесс. Отличный вариант и для тех, кто только понаслышке знаком с языком HTML. Конструктор сайтов до сих пор остаётся одним из самых популярных инструментов.

Генадий Дементьев
Ведущий инженер по информационной безопасности на одном из предприятий г. Псков
Являюсь экспертом в области информационных технологий. В свободное от основной работы время пишу статьи и отвечаю на вопросы пользователей.
При подготовке материала использовались источники:
http://frontpages.ru/
http://www.front-pages.ru/
https://morl.ru/frontpage-osobennosti-programmy-i-sovety/