Что такое «Нативное приложение»?
Разумеется, у меня были подобные беседы с клиентами, когда я был фриланс-разработчиком на Titanium. И уж конечно, как Developer Advocate, я частенько слышу это когда начинаю объяснять Titanium разработчикам, которые ищут кросс-платформенное решение для создания приложений.
Titanium !== HTML
Каждый раз при сравнении с Phonegap (Cordova), Ionic и чем-либо еще, я начинаю мотать головой, махать руками и громко кричать о том, что в Titanium нет HTML.
Приложения на Titanium – это не сайты, которые чудесным образом обернуты в приложения.
Но при общении с клиентами или людьми, не очень подкованными в техническом плане, для которых JavaScript вызывает ассоциации с этими технологиями, представление HTML как просто еще одного технического термина не всегда помогает. Кроме того, определение Titanium как чего-то, чем он не является, не совсем правильно.
Что ты имеешь в виду под «Нативной» разработкой?
В ответ я стал спрашивать:
А что делает приложение нативным?

Может быть, то что…
- Разработчик использует предоставленные Apple, Google и Microsoft инструменты?
- Разработчик использует стандартный для платформы язык?
- Приложение использует строительные блоки (API), которые предоставляет платформа?
- Приложение работает так, как ожидает пользователь на этой платформе?
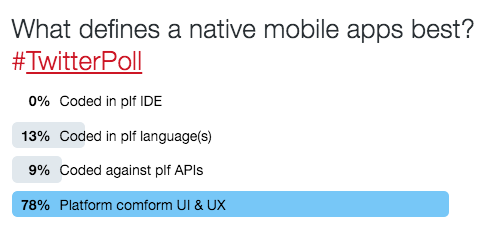
После короткого разговора о том, чего, по их мнению, JavaScript предложить не может, чаша весов всегда склонялась к четвертому пункту. Это подтверждает опрос в Твиттере, который я недавно провел.
Что такое хороший User Experience?
Итак, что же значит соответствующий платформе UI и UX? Ну, в первую очередь то, что мы не печемся о технологии, только о том, что она нам дает; Как приложение выглядит и чувствуется пользователем. Во вторую то, что поведение приложения зависит от платформы.
Выглядит и ведет себя ожидаемо

iOS, Android и Windows имеют различные требования к дизайну (iOS, Android,Windows) и если вы опираетесь на них, ваше приложение более предсказуемо и следовательно, проще в использовании.
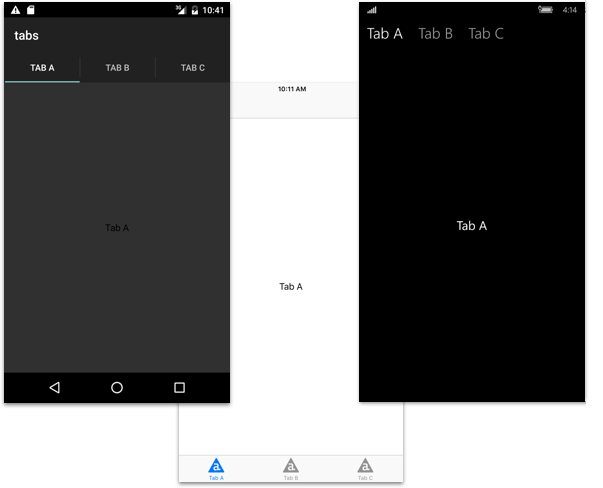
Отличный пример – TabGroups. На Андроиде они, как правило, встроены в Action Bar и будут прокручиваться если их много. На iOS Tab Bar расположен внизу и если у вас больше пяти табов, то пятый будет вести на экран выбора нужного таба. На Windows Pivot Tabs работают почти как на Андроиде, но выглядят немного по-другому, они не являются частью Command Bar, который расположен внизу экрана.
Так что технология, которая используется для разработки нативного приложения, не должна иметь собственные UI контролы, вместо этого она должна использовать те, которые предоставлены платформой.
В Titanium есть кросс-платформенные API почти для всего, и он всегда переводит их в платформенные UI-компоненты. Например, Ti.UI.TabGroup даст вам результат как на картинке выше, но напишете вы при этом один код (Alloy):
Для тех API, которые представлены не во всех платформах, мы используем пространства имен, например, Ti.UI.Android.CardView.
Единство API там, где это возможно, платформо-зависимые API – там, где нет. Всегда с уважением к целевой платформе.
Чувствуется ожидаемо
Но есть еще один, менее заметный фактор, который влияет на UX. Взаимодействие с приложением должно вызывать правильные чувства. Здесь мы имеем в виду, что время реакции и визуальный отклик такие, какие вы ждете от платформы.
Исторически этот момент всегда был большой проблемой для кросс-платформенной разработки. Все решения так или иначе имеют некий уровень абстракции над платформенными API. Это потенциальное узкое место. В Titanium мы посвятили массу времени оптимизации. Возьмите например, ListView, он может быть на 60% более отзывчивым, чем его предок, TableView.
В приложениях, которые используют HTML, это продолжает быть проблемой. Плоский интерфейс сделал все для того, чтобы такие приложения выглядели хорошо, но не нужно быть семи пядей во лбу, чтобы заметить разницу в том, как UI реагирует на взаимодействия. Часто он просто «не такой», и вот в чем задача UX: сделать его «таким».
Как достичь классного UX?
Кроме всего прочего, вам нужно классный разработчик. Плохие приложения можно и в XCode со Swift сделать, так что без сомнения, вы можете сделать его и с помощью любой (кросс-платформенной) технологии. Используйте нужные платформо-зависимые UI компоненты в нужных местах, избегайте утечек памяти, пишите чисто и с умом.
Плюс ко всему, используйте имеющиеся в вашем распоряжении строительные блоки, не имитируйте их. Помните, Titanium !== HTML и наши 4 пункта списка. Мы с уверенностью полагаем, что для нативного UX нужно использовать нативные UI и системные API. Для достижения пункта №4 нужно выполнить пункт №3.
Вот поэтому Facebook отказался от HTML приложений и создал React Native.
И да, у нас в Titanium это было с 2009.
Code Strong, Code Native… In JavaScript!
- JavaScript
- Разработка мобильных приложений
Что значит нативное приложение?
изучаю react-native и постоянно сталкиваюсь с термином «нативный», что в переводе родной, как мне это воспринимать? приложение нативное, если написано под мобильную платформу? нативный компонент — компонент который будет использоваться на мобильной платформе?
- Вопрос задан более трёх лет назад
- 4644 просмотра
4 комментария
Оценить 4 комментария
Андрей @undefined_title Автор вопроса
есть еще вопрос, это не относиться к реакту, но я тоже нуждаюсь в обьяснении
Полифил (англ. «polyfill») или полифилер (англ. «polyfiller») — это фрагмент кода (либо плагин), предоставляющий функционал необходимой технологии, которая (вы, как разработчик надеетесь) будет нативным образом представлена браузером. нативным образом — это как?

Сергей delphinpro @delphinpro
Андрей: так же — родным для браузера =) т.е. технология будет реализована в браузере.
Андрей @undefined_title Автор вопроса
Сергей: тоесть полифил — это реализация чего то под родной код платформы?

Сергей delphinpro @delphinpro
Андрей: это реализация фичи, которая еще не сделана в браузере, но уже есть или планируется в спецификациях.
Решения вопроса 1
Обычно под native подразумевается, что программа выполняется в родной среде устройства, использует родные UI-виджеты и т.п. Например приложение выполняющееся в браузере и рендерящее себя внутри браузера будет «неродным» для мобильной платформы и «родным» для браузера. Сам же браузер будет «родным» для мобильной платформы. Язык на котором вы написали приложение роли не играет, можно и на java писать «неродные» приложения под андроид.
Ответ написан более трёх лет назад
Комментировать
Нравится 1 Комментировать
Ответы на вопрос 1
davidnum95 @davidnum95
нативный — это значит компонент написанный на «родном» для платформы языке, android — java, ios — swift/obj-c
Ответ написан более трёх лет назад
Нравится 1 2 комментария
Андрей @undefined_title Автор вопроса
тоесть, компонент будет предствлен в виде кода который испльзует сама платформа?
davidnum95 @davidnum95
Ваш ответ на вопрос
Войдите, чтобы написать ответ

- React
Почему useState отказывается работать когда массив объявлен через const?
- 1 подписчик
- час назад
- 39 просмотров
Кроссплатформенность и нативность: что это значит

Вы наверняка сталкивались с такими понятиями, как «нативный» и «кроссплатформенный». Чаще всего они относятся к какому-либо программному обеспечению. Что значат эти слова? Рассказываем подробно — и с примерами.
С точки зрения разработки
Термин «нативный» имеет несколько разных трактовок — тут все зависит от сферы применения. Мы в данном случаем говорим о программах и приложениях.
Нативная программа — ПО, созданное под конкретную платформу или операционную систему.
Windows, Linux, MacOS, Android и iOS имеют свои уникальные архитектурные особенности. Написать универсальный код, работающий абсолютно на всех ОС, непросто. В каждой системе используются свои инструменты и библиотеки. Одно из решений этой проблемы — нативная разработка, когда программисты пишут версию для каждой конкретной ОС.
Под «нативностью» также понимают использование «родных» для платформы средств разработки. Например, Swift для iOS или Java, Kotlin для Android.
Нативные приложения под конкретную ОС, как правило, более быстро и плавно работают. Кроме того, появляется возможность в полной мере использовать аппаратные средства. Но стоит все это довольно дорого, а от разработчиков требуется высокая квалификация.
Чаще всего термин «нативный» применяют в сфере мобильной разработки, когда для каждой ОС создается с нуля собственная версия приложения. Это, как правило, системные приложения: календарь, камера, будильник… Но не только. Например, в Shazam для максимально быстрого распознавания треков использовалась именно нативная разработка — для каждой ОС версия писалась с нуля.

Кроссплатформенность — это способность ПО работать с несколькими аппаратными платформами или операционными системами.
Да, универсальный код все-таки создать можно. По крайней мере, большую его часть. Есть приложения, которые разрабатываются с помощью специальных кроссплатформенных средств. Программисты пишут один универсальный код, а фреймворк лишь «подгоняет» программу небольшими доработками под выбранную ОС.
Кроссплатформенным считаются приложения, использующие веб-инструменты — HTML, CSS, Javascript. Гибридные приложения сочетают в себе функции нативных и веб-приложений. Это также обеспечивает кроссплатформенность. Такой подход существенно ускоряет создание программы. Однако код получается не столь оптимизированным. Кроме того, в этом случае не всегда доступна часть функционала разных устройств.
С точки зрения приложений
Все вышеописанное больше касается разработчиков, а в трактовке терминов есть различные нюансы. Большинству обычных пользователей можно просто запомнить следующее:
- Нативное приложение — созданное под конкретную ОС или аппаратную платформу.
- Кроссплатформенное приложение — созданное для нескольких операционных систем.
Например, в такой трактовке назвать нативными можно известные приложения MSI Afterburner и UltraISO. Они распространяются только для операционной системы Windows. Другой пример — эксклюзивные приложения для MacOS. Как правило, это фирменный софт от самой Apple или ее партнеров — Logic Pro (звукозапись), Final Cut Pro (видеоредактор) и другие.

Кроссплатформенными, в свою очередь, являются практически все крупные приложения: браузеры, социальные сети, фото- и видеоредакторы. На официальном сайте, как правило, вы можете скачать софт для актуальных Windows и MacOS, реже — для Linux. Разработчики мобильных приложений обычно создают кроссплатформенные продукты для iOS и Android (раньше — еще и для Windows Phone).

В общем, если софт может работать минимум в двух разных операционных системах, его можно назвать кроссплатформенным.
С точки зрения гейминга
В игровой индустрии вы также можете встретить термин «кроссплатформенности». Его очень часто путают с «мультиплатформенностью».
Если игра имеется на ПК (Windows) и на Sony PlayStation, то ее называют мультиплатформенной. Сейчас большинство игр можно скачать минимум на несколько разных устройств — как десктопных, так и мобильных.
Кроссплатформенность — это поддержка прогрессии или мультиплеера между разными игровыми платформами.
Чаще всего сыграть с другом в какую-либо игру по мультиплееру вы сможете только в том случае, если у вас одинаковые платформы. Например, игроки ПК-версии Batttlefield 1 не могут сыграть с владельцами XboX. В игре не поддерживается кроссплатформинг.

А вот в No Man’s Sky кроссплатформенность реализована: игроки с ПК, XboX и PlayStation могут сыграть вместе.

Имеется кроссплатформенность и в шутерах, например, в Call of Duty: Modern Warfare 2019. Однако там система подбирает игроков в зависимости от способа управления. Геймеры с геймпадами попадают в одно лобби, а с клавиатурой и мышкой — в другое.
Слово «нативный» в игровой сфере практически не используется — но так можно назвать «эксклюзивы». Это игры, в которые можно играть исключительно на одной платформе — конкретной приставке или ОС. Для PlayStation это будут God of War Ragnarok, Horizon Forbidden West и так далее. Для платформы Nintendo — это Super Mario Odyssey, отдельные части The Legend of Zelda.

При этом игра может быть «нативной» не только по отношению к платформе, но и аппаратной начинке. Так, Demon’s Souls, как и дополнение Burning Shores для Horizon можно запустить только на Play Station 5.
Отдельной категорией идут VR-игры — они требуют наличия шлема виртуальной реальности. Кроссплатформенными можно назвать те проекты, которые запускаются на нескольких моделях шлемов. Например, Half Life: Alyx поддерживает практически все VR-шлемы, совместимые с ПК (Valve Index, HTC Vive, Oculus Rift, Oculus Quest). А вот запустить Horizon Call of the Mountain вы сможете исключительно на PlayStation VR2.

Итак, что мы выяснили про «кроссплатформенность»?
- в разработке — это создание универсального кода программы для нескольких ОС;
- в приложениях — это наличие у программы скачиваемых версий для разных ОС;
- в играх — это возможность играть в кооператив или мультиплеер с разных платформ.
«Нативный» условно можно сравнить с «эксклюзивным» — это софт или игра, которую вы можете запустить только на определенном устройстве или операционной системе.
При подготовке материала использовались источники:
https://habr.com/ru/articles/283318/
https://qna.habr.com/q/411333
https://club.dns-shop.ru/blog/t-57-tehnologii/93571-krossplatformennost-i-nativnost-chto-eto-znachit/