8 этапов разработки мобильного приложения для iOS и Android
Подробно разбираем каждый этап разработки — от заключения договора до релиза — на примере Siberian.pro.
16 показов
8.5K открытий
Перед началом разработки клиенту важно узнать, как будет выстроена работа и в какие сроки, какие ресурсы понадобятся, чтобы создать мобильное приложение — это поможет решить все вопросы на берегу и избежать недопониманий с командой разработчиков.
Мы выстраиваем процесс для каждого клиента индивидуально, но есть шаги, через которые проходят почти все проекты. Расскажу о них подробнее в статье.
Что понадобится для старта работ
Начинать можно с любого этапа — все зависит от того, что у вас есть. Это может быть только идея или уже готовое мобильное приложение, которое нужно улучшить. Наша команда может разработать проект с нуля, доработать приложение или обеспечить его техподдержку и развитие.
Чтобы начать обсуждение, клиенту нужно описать его верхнеуровневые бизнес-требования. Вот что туда входит:
- задачи, которые нужно решить с помощью приложения;
- какие бизнес-процессы будут автоматизированы в продукте;
- с какой системой будет интегрироваться приложение: корпоративным сайтом, CRM, 1C-Бухгалтерией и т. д.;
- какой планируется бюджет;
- примеры интерфейсов или визуальных решений, которые нравятся;
- демо-версия проекта, если приложение уже готово.
Это поможет создать ТЗ, оценить сроки и стоимость работ.
Какие этапы проходит проект
Как только нужная информация собрана и сформирован запрос, время переходить к основным этапам: определить объем работ, подписать договор, собрать команду и начать работать над приложением.
Разберем каждый этап подробнее.
Этап 1. Оценка проекта
Здесь определяется бюджет, сроки и объем работ по проекту. Цель этапа: сформировать документ с целями и задачами, оценить каждую фичу в часах работы и оценить их стоимость, описать технологии, потенциальные риски и ответственность сторон.
Например, так выглядит график этапов работ по каждому направлению:
Какие шаги может включать данный этап:
- Отдел продаж связывается с заказчиком и формирует окончательный запрос.
- Команда аналитики описывает все функции, которые нужны клиенту.
- Разработчики и дизайнеры прописывают, сколько времени понадобится для реализации каждой функции, какие будут использоваться технологии и инструменты.
- Готовый документ согласовывается с клиентом.
Этап 2. Планирование проекта
Как только мы обсудили с клиентом общие моменты, переходим к конкретике: уточняем юридические моменты, подписываем документы и формируем команду.
Подписание договора
Когда клиент принимает решение о сотрудничестве, подписывается договор. В нем указывается, какие услуги будут оказаны, какие планируются работы и в какие этапы, составляется календарный план и правила отчетности.
Мы в Siberian.pro предлагаем разные варианты сотрудничества.
По формату работы:
- Аутсорсинг — берем на себя разработку вашего проекта.
- «Аутстаффинг» — предоставляем своих разработчиков, которые будут работать у вас и выполнять определенные задачи.
По форме оплаты:
- Fix Price — фиксируем точный объем работ, сроки и стоимость до начала разработки.
- Time & Material — берем оплату за время, потраченное на разработку.
Мы обсуждаем и документируем подходящий формат в договоре.
Формирование команды
Состав команды зависит от специфики проекта. При разработке игры важны специалисты по анимации и звуку, а создание банковского мобильного приложения невозможно без специалиста по безопасности. Количество участников в каждой роли тоже может быть разным: на десять разработчиков может приходиться один аналитик и один дизайнер или три аналитика и пять дизайнеров.
Обычно на проекте есть следующие роли:
Согласование коммуникаций с клиентом
Здесь подробно обсуждаются способы отчетности и согласований. С помощью каких каналов вести коммуникацию, в какое время команда находится на связи в случае обычных и экстренных ситуаций, как часто предоставлять отчеты о работе, кто несет ответственность за общение и т.д.
Например, мы в Siberian.pro каждую неделю докладываем клиенту статус проекта. Все юридические вопросы решаем по почте, а переписку по проекту ведем в мессенджерах: Slack, Telegram, WhatsApp, Skype, Zoom. Закрывающие документы и оплаты проводим через ЭДО, если он есть у клиента. Для каждого проекта выделяем отдельного аккаунт-менеджера и менеджера проекта. Первый отвечает за взаимоотношения с клиентами, второй — управляет самим проектом и процессом создания продукта.
Этап 3. Аналитика
На этом этапе детально прорабатываются все элементы системы: описываются бизнес-процессы, необходимые функции, требования к безопасности, производительности, масштабируемости и отказоустойчивости. Все это собирается в техническое задание. Подробнее об этапе аналитики рассказываю в статье.
В Siberian.pro аналитик плотно работает с дизайнером для проработки визуальной концепции и с техлидом для описания технических решений. Это позволяет убедиться, что описанные решения реализуемы и не несут рисков для бюджета и сроков.
Этап 4. Дизайн
Дизайн делится на два больших этапа:
1. UX или User eXperience (пользовательский опыт)
Главная задача UX — понять целевого пользователя и создать для него понятный интерфейс. Дизайнер разрабатывает прототипы — примерные изображения экранов, которые показывают общую концепцию приложения и пользовательский путь.
2. UI или User Interface (пользовательский интерфейс)
После согласования прототипов дизайнер детально прорабатывает визуальную концепцию приложения. Результат работы над UI — полноценный дизайн пользовательского интерфейса, благодаря которому приложение узнают с первого взгляда.
Этап 5. Разработка
Tech Lead разработки разбивает каждый блок проекта на задачи. Например, начинает с авторизации и личного кабинета, затем переходит к каталогу товаров, корзине и оплате. Он помогает менеджеру продукта ставить задачи разработчикам, а сам определяет архитектуру и стек технологий, берет на себя часть задач и помогает остальным решать возникающие вопросы.
Как правило, во время разработки всплывают нюансы, которые не были учтены на предыдущих этапах — это нормально. Для этого в работу включаются остальные участники команды, чтобы оперативно вносить правки и отвечать на вопросы по своим блокам задач.
Как мы выстраиваем работу на удаленке и помогаем клиентам сократить стоимость проекта на 40-60%, рассказываю здесь.
Этап 6. Тестирование и багфиксинг
Ни один проект нельзя сделать идеально с первого раза: где-то могут возникнуть ошибки. QA, следуя составленному ранее тест-плану, проверяют блоки проекта один за другим и находят баги.
Как только ошибки исправлены, проект отправляется в регрессионное тестирование — оно помогает убедиться, что новые изменения никак не повлияли на работу других разделов приложения.
Этап 7. Релиз
Когда все ошибки исправлены, приложение отправляется к конечному пользователю. В зависимости от проекта это может быть публикация в сторах, интеграция с другими сервисами компании или релиз новой версии приложения.
Этап 8. Техподдержка и развитие проекта
После релиза работа над продуктом не заканчивается. Приходит обратная связь от пользователей, рано или поздно обнаруживаются ошибки, появляются новые идеи и «хотелки». Процесс стартует заново, начиная с этапа аналитики и оценки.
В статье я описал общие этапы, которые есть в каждом проекте. Сроки и подробности мы обсуждаем с каждым клиентом лично — где-то добавляем дополнительные этапы, в каких-то ситуациях, наоборот, сокращаем сроки и шаги до релиза. Мы уже успели наступить на все возможные грабли, поэтому знаем, что принесет результат, а от чего лучше отказаться в самом начале.
Если у вас есть вопросы по поводу процессов разработки мобильных приложений, пишите в комментариях — обсудим каждый этап.
Программирование под Android для начинающих. Часть 1
Здравствуйте. Сегодня на глаза попался пост о курсе программирования под Android на сайте Linux Foundation, а вместе с ним — и немало комментариев о том, что хотелось бы видеть и перевод этих уроков. Поскольку я сейчас, после четырех лет разработки под микроконтроллеры, начал изучать и программирование для мобильных устройств, то параллельно решил сделать перевод первой части урока.
Программирование под Android для начинающих. Часть 1
Смартфоны и планшеты на Android все чаше встречаются в наших сумках и карманах, и программирование под Android также становится все популярнее. Это отличная платформа для разработки — API прекрасно документирован и прост в использовании, да и просто интересно создать что-то, что вы cможете запустить на своем смартфоне. Изначально вы можете обойтись и без него, создав и протестировав код с помощью эмулятора на вашем Linux ПК. В первой из двух частей этого введения объясняется как создать простое приложение с таймером, а также даются начальные сведения о Android API. Курс подразумевает наличие начальных представлений о Java, XML и технологиях программирования, но тем не менее не стесняйтесь попробовать даже если вы имеете об этом очень смутное представление.
Начало работы и среда разработки

Немного о версиях: последней версией Android является 4.2 (Jelly Bean), но, как можно выдеть по этой диаграмме, она еще недостаточно распространена. Лучше всего начинать разработку под одну из версий: 4.0 (Ice Cream Sandwich) или 2.3 (Gingerbeard), особенно с учетом того, что версии Android поддерживают обратную совместимость (т.е. ваш код для версии 2.3 будет работать и на 4.2), а приложения, разработанные для более поздней версии, не всегда будут работать и на старой. Приведенный здесь код должен работать на версиях 4.0 и 2.3.
Простейший способ получить среду разработки — установить Android Bundle, который можно скачать здесь. Также вам понадобится JDK 6 (не только JRE). Не забудьте что Android не совместим с gcj. Если вы уже используете Eclipse или другую IDE, то вы можете попробовать настроить ее под Android. Как это сделать — описано здесь. Теперь создайте проект под именем Countdown с помощью Eclipse, или из командной строки. Я установил в настройках BuildSDK 4.0.3 и minimum SDK 2.2, и (в Eclipse) использовал шаблон BlankActivity.
Мой первый проект под Android: интерфейс
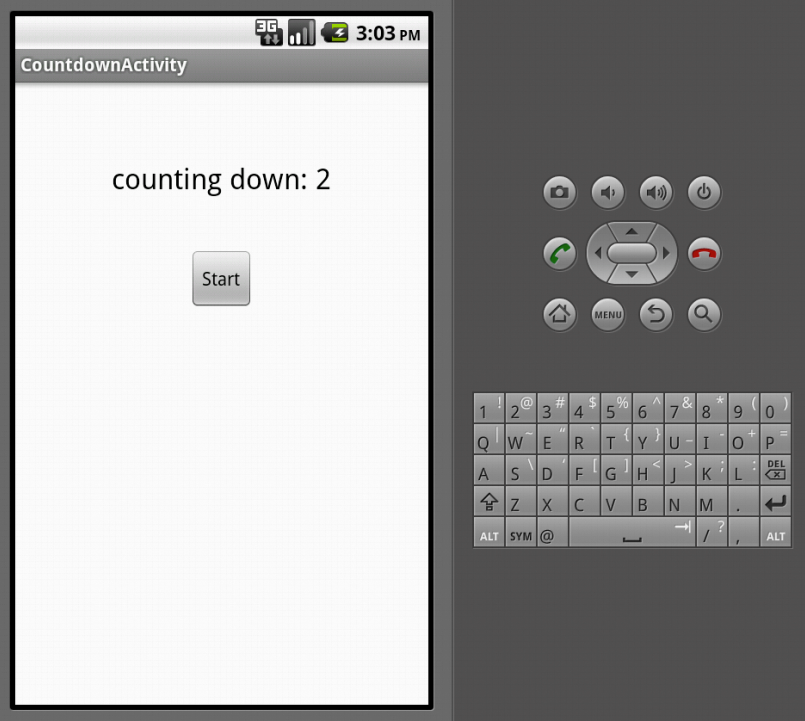
Первой нашей программой под Android будет таймер, показывающий обратный отсчет от 10 секунд после нажатия кнопки. Прежде чем писать код, нужно создать интерфейс — то, что пользователь увидит, запустив наше приложение. Нужно открыть res/layout/activity_countdown.xml и создать XML шаблон — с помощью редактора Eclipse или текстового/XML редактора ввести следующее:
Обратите внимание на string/start и string/__00_30. Их значения будут расположены в res/values/strings.xml:
Start 00:30 Это общепринятый способ обращения к ресурсам в Android: лучше использовать ссылки на строковые переменные, чем жестко заданные строки.
Мой первый проект под Android: код
Теперь откроем в редакторе файл CountdownActivity.java — и мы готовы писать код нашего приложения. Вы должны увидеть автоматически сгенерированную «заглушку» метода onCreate(). Он всегда вызывается как только создается объект Activity, и в него вы можете поместить какие-либо функции, которые должны выполняться при запуске приложения. (Eclipse также может создать пустой метод onCreateOptionsMenu(), но мы пока не будем обращать на него внимания). Введите следующий код:
public class CountdownActivity extends Activity < private static final int MILLIS_PER_SECOND = 1000; private static final int SECONDS_TO_COUNTDOWN = 30; private TextView countdownDisplay; private CountDownTimer timer; @Override public void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_countdown); countdownDisplay = (TextView) findViewById(R.id.time_display_box); Button startButton = (Button) findViewById(R.id.startbutton); startButton.setOnClickListener(new View.OnClickListener() < public void onClick(View view) < try < showTimer(SECONDS_TO_COUNTDOWN * MILLIS_PER_SECOND); >catch (NumberFormatException e) < // method ignores invalid (non-integer) input and waits // for something it can use >> >); > > Вы видите как просто оказалось создать наш первый проект: Android API включает в себя CountDownTimer, который мы можем использовать. Мы объявили его и поле отображения обратного отсчета как закрытые (private) свойства класса Activity. В методе onCreate() мы использовали метод setContentView, чтобы подключить наш XML-шаблон. Такой R.foo.bar синтаксис — это стандартный способ обращения к XML-ресурсам в Android, и мы встретимся с ним еще много раз.
findViewById — это еще один метод, который вы будете часто использовать. Здесь он возвращает ссылки на поле вывода таймера и кнопку Start, описанные в XML-шаблоне. Для кнопки, чтобы мы могли обработать ее нажатие, должен быть задан «перехватчик» OnClickListener, и его метод onClick(). Здесь он просто вызывает метод showTimer() c заданным числом миллисекунд (сейчас жестко заданным в коде).
Итак, что делает showTimer():
private void showTimer(int countdownMillis) < if(timer != null) < timer.cancel(); >timer = new CountDownTimer(countdownMillis, MILLIS_PER_SECOND) < @Override public void onTick(long millisUntilFinished) < countdownDisplay.setText("counting down: " + millisUntilFinished / MILLIS_PER_SECOND); >@Override public void onFinish() < countdownDisplay.setText("KABOOM!"); >>.start(); > Класс CountDownTimer делает за нас почти всю работу, что очень приятно. В начале мы проверяем, существует ли уже таймер, и, если он есть, то сбрасываем его. Далее мы создаем новый таймер с заданным числом миллисекунд для обратного отсчета (из параметра метода showTimer()) и с заданным числом миллисекунд между интервалами отсчета. По истечении времени между интервалами вызывается метод onTick().
CountDownTimer — абстрактный класс, и методы __onTick() и __onFinish() должны быть реализованы в его подклассе. Мы переопределяем метод onTick(), уменьшающий выводимое число на единицу по истечении каждого интервала, и метод onFinish(), выводящий на дисплей сообщение о окончании обратного отсчета. Потом start() запускает таймер.
С помощью команды «Run» в Eclipse вы можете запустить созданное приложение, при этом будет автоматически запущен эмулятор Android. Посмотрите документацию по Android если вы хотите узнать больше о настройке эмулятора, или о запуске приложений из командной строки.
Поздравляем, вы только что создали свое первое приложение под Android. Во второй части этого введения мы более подробно рассмотрим структуру Android-приложения, и сделаем некоторые улучшения нашей программы: ввод времени обратного отсчета, кнопку Stop и меню. Также мы запустим его на реальном устройстве, а не на эмуляторе.
Более подробную информацию вы можете найти в разделе Android Development Training сайта The Linux Foundation’s Linux training website.
- Android
- Java
- Обучение программированию
Руководство по программированию под Android для начинающих
Android – базирующаяся на ОС Linux операционная система с открытым исходным кодом, предназначенная для мобильных устройств – таких, как, например, смартфоны или планшетные компьютеры.
Это руководство предназначено для введения в основные понятия программирования под Android, так что после его изучения вы будете понимать некоторые базовые концепции программирования под эту ОС.
От вас же, в свою очередь, требуется только желание и базовое понимание программирования на языке Java. Не так много, правда? Что ж, начнём!
Среда разработки
Для разработки приложений под Android можно использовать любые из перечисленных операционных систем:
- Microsoft Windows XP или более поздняя версия
- Mac OS X 10.5.8 или более поздняя версия с чипом Intel
- Linux, включающая GNU C Library 2.7 или более позднюю версию
При этом все необходимые инструменты для разработки Android-приложений находятся в свободном доступе и вы можете загрузить их из Интернета. Для того, чтобы начать создавать приложения под Android, вам понадобятся:
- Java JDK5 или более поздняя версия
- Android Studio
Структура приложений
Поздравляем, ваше оборудование готово к работе! Однако прежде чем приступить к вашему первому приложению, поговорим о том, что из себя представляет приложение на Android и из чего оно состоит.
Компоненты приложения являются своего рода «строительными блоками» для приложения Android. Эти компоненты связаны файлом-манифестом приложения AndroidManifest.xml, который описывает каждый компонент приложения и взаимодействие этих компонентов между собой.
Есть четыре базовых типа компонентов, которые могут быть использованы в приложении Android:
- Операции (Activities) представляют собой элементы пользовательского интерфейса (одна операция – один экран) и отвечают за взаимодействие пользователя с экраном мобильного устройства;
- Службы (Services) представляют собой длительные операции, работающие в фоновом режиме и не имеющие пользовательского интерфейса (например, передача данных), вместо этого они, как правило, запускаются иными элементами, уже имеющими пользовательский интерфейс, и взаимодействуют с ними;
- Приемники широковещательных сообщений (Broadcast receivers) представляют собой компоненты, реагирующие на объявления самой ОС, передаваемые всей системе (как хороший пример – объявление о низком уровне заряда батареи устройства). Они также не имеют пользовательского интерфейса, однако могут передавать данные другим компонентам, где они демонстрируются пользователю в виде уведомлений;
- Поставщики контента (Content providers) представляют собой компоненты, управляющие взаимодействием приложения с его базой данных — посредством поставщика контента другие компоненты приложения могут запрашивать или изменять данные.
Помимо четырех базовых типов, существуют дополнительные типы компонентов, используемые для выстраивания взаимодействий и связей как между базовыми типами компонентов, так и между компонентами и внешними элементами. К ним относятся:
- Фрагменты (Fragments) – части пользовательского интерфейса в Операциях (см. выше);
- Виды (Views) – элементы пользовательского интерфейса, отображаемые на экране, например, кнопки, списки и т. д.;
- Макеты (Layouts) – определяют элементы пользовательского интерфейса, их свойства и расположение;
- Намерения (Intents) – соединяют вместе различные компоненты приложения или связывают друг с другом работу разных приложений;
- Ресурсы (Resources) – внешние элементы, такие, как строки, константы или изображения;
- Манифест (Manifest) – конфигурационный файл приложения.
Теперь, когда вы получили базовое понимание о структуре приложений на Android, хотелось бы предложить вам самим попробовать создать свое первое приложение.
Первое приложение
Итак, давайте приступим к созданию простого Android-приложения, которое будет выводить на экран «Hello World!».
У вас к этому времени уже должен быть установлен Android Studio последней версии. Ниже будет приведена небольшая пошаговая инструкция:
- Откройте Android Studio.
- В открывшемся окне кликните на «Start a new Android Studio project», чтобы создать новый проект.
- В открывшемся окне в строку «Application name» введите название вашего будущего приложения. Нажмите Next.
- В следующем окне вам нужно выбрать тип устройств, для которых создается приложение – в нашем случае необходимо выбрать «Phone and Tablet» (смартфоны и планшетные компьютеры), а в выпадающем списке под названием «Minimum SDK» нужно выбрать версию Android, для которой создается приложение (обычно указывается самая ранняя версия, способная запустить приложение) – в нашем конкретном случае выберем версию Android 6.0. Если в вашей версии есть возможность выбрать язык программирования (выпадающее окно Language), выберите пункт “Java”. Остальные опции можно оставить без изменений. Нажмите Next.
- На следующем этапе выберите пункт Empty Activity – это будет означать, что экран нашего приложения не будет иметь никаких дополнительных элементов. Нажмите Next.
Теперь перед вами открылась привычная среда разработки. К сожалению или к счастью, но сейчас вам не нужно будет писать код – среда разработки уже сделала это за вас, создав файлы для приложения, выводящего «Hello world!» на экран, по умолчанию. Вместо этого хотелось бы обратить ваше внимание на несколько созданных файлов и папок, найти которые вы можете в колонке слева, отображающей все элементы проекта.
- Файл MainActivity.java
В папке «Java» содержатся исходные файлы формата .java для вашего приложения. По умолчанию в ней находится исходный файл MainActivity.java, имеющий класс Операция – он запускается при нажатии пользователем на иконку приложения на устройстве. Этот файл содержит главный код приложения, и именно он преобразуется в файл .exe для запуска приложения на устройстве.
- Файл AndroidManifest.xml
Это файл типа «Манифест», который описывает основные характеристики приложения и определяет каждый из его компонентов. Он является своего рода интерфейсом между ОС Android и вашим приложением – если компонент не упомянут в этом файле, он не будет отображен и в операционной системе.
- Файл Build.gradle
Это автоматически генерируемый файл, содержащий определённые данные касательно приложения – такие, как, например, версия SDK.
Запустить приложение можно двумя способами: на реальном устройстве или на эмуляторе в самой среде разработки. В нашем случае мы рассмотрим более универсальный случай – запуск на эмуляторе, полностью имитирующем работу устройства с операционной системой Android.
Запуск приложения на эмуляторе
Попытайтесь запустить приложение кнопкой «Run» – в появившемся диалоговом окне выберите пункт «Create New Virtual Device». В последующих окнах нужно будет выбрать размер экрана и версию Android – помните, что она должна быть не ниже, чем указанная на этапе создания проекта. В случае, если данная версия Android будет отсутствовать на компьютере, Android Studio предложит ее загрузить. Остальные пункты можно оставить без изменений – на данный момент нет необходимости их изменять. После выбора всех настроек нажмите кнопку «Finish», и если вы увидели на своем мониторе экран телефона с названием вашего приложения сверху и с надписью «Hello world!» на экране, значит, вы можете себя поздравить – вы создали свое первое Android-приложение!
Теперь у вас есть базовое понимание и минимальный опыт в создании приложений на Android. Этого, разумеется, совершенно не хватит, чтобы заниматься разработкой, но это необходимый для дальнейшего развития фундамент – продолжайте изучать и практиковаться! Всего наилучшего!
Также можно научиться создавать приложения на Android и другие ОС после прохождения нашего шестимесячного курса «Профессия: Разработчик» 👉 Узнать подробности!
При подготовке материала использовались источники:
https://vc.ru/dev/519034-8-etapov-razrabotki-mobilnogo-prilozheniya-dlya-ios-i-android
https://habr.com/ru/articles/164853/
https://vc.ru/hr/148461-rukovodstvo-po-programmirovaniyu-pod-android-dlya-nachinayushchih