Get Wear OS и Android Talking: обмен информацией через носимый уровень данных
Когда дело доходит до выполнения быстрых, простых задач, носимые приложения имеют преимущество, так как умные часы, которые прямо на вашем запястье, всегда будут более доступными, чем смартфон или планшет, который плавает где-то в вашей сумке.
Но нет такого понятия, как идеальный гаджет, и никто не бредит по поводу времени автономной работы своих умных часов или заявляет, что он такой же быстрый и мощный, как их смартфон или планшет.
Чтобы обеспечить наилучшее взаимодействие с пользователем, вам необходимо использовать сильные стороны устройства. Если вы разрабатываете для Wear OS ( операционная система, ранее известная как Android-Wear ), то у вас есть уникальная возможность выбрать лучшие функции из двух совершенно разных устройств.
В принципе, вы можете иметь лучшее из обоих миров!
В этой статье я покажу вам, как максимально использовать все возможности ОС Android и Wear OS, открыв канал связи между ними. После того, как ваше портативное приложение и его носимый коллега общаются в чате, вы можете делегировать задачи на основе устройства, для которого оно лучше всего подходит – будь то разгрузка ресурсоемких задач на КПК или уверенность в том, что наиболее важная информация вашего приложения всегда легко доступна благодаря ее отображению. на запястье пользователя.
К концу этой статьи вы MessageClient портативное и носимое приложение, которое может обмениваться информацией через слой MessageClient данных и API-интерфейс MessageClient .
Что такое носимый уровень данных?
Уровень носимых данных обеспечивает доступ к различным классам клиентов, которые вы можете использовать для хранения и извлечения данных, без необходимости запачкать руки техническими деталями, такими как сериализация данных. Как только эта информация попадает на уровень данных, она становится доступной как для портативного, так и для носимого устройства.
В этой статье мы сосредоточимся на API-интерфейсе MessageClient , который является механизмом односторонней связи, который можно использовать для отправки информации на уровень носимых данных. Этот API особенно удобен для выполнения удаленных вызовов процедур (RPC), таких как удаленный запуск Activity на парном портативном или носимом устройстве.
Давайте рассмотрим пример: представьте, что вы создали навигационное приложение. Это приложение должно а) получать обновления местоположения, и б) давать указания пользователя.
Мониторинг местоположения устройства – интенсивная задача, которая может быстро разрядить ограниченную батарею, доступную обычному носителю. Используя MessageClient API, ваше носимое приложение может дать указание своему портативному коллеге выполнить эту работу. После того, как контроллер выполнил эту тяжелую работу, он может отправить полученную информацию обратно носимому устройству через уровень данных, чтобы ваше приложение получало необходимую информацию, не вынимая кусок оставшейся батареи носимого устройства.
Как правило, если вашему носимому приложению необходимо выполнить задачу, требующую значительной батареи или вычислительной мощности, или сложных взаимодействий с пользователем, вам следует рассмотреть возможность передачи этой работы в соответствующее портативное приложение. Напротив, если ваше приложение имеет дело с особенно чувствительной ко времени информацией или контентом, к которому пользователь может получить доступ на ходу, то вы должны отобразить эту информацию в носимом приложении.
В нашем примере с навигационным приложением нажатие каждого набора направлений от портативного устройства к носимому делает эту информацию более доступной, особенно для тех, кто находится вне дома и безнадежно потерян!
MessageClient API – это механизм односторонней связи, но вы можете реализовать двунаправленный обмен сообщениями, создав отправителя и получателя как в портативном, так и в носимом модуле вашего проекта, и это именно то, что мы собираемся сделать.
Создание носимого и портативного модуля
В этой статье мы собираемся создать носимое приложение, которое будет распознавать, когда его переносная копия отправляет новое сообщение на уровень данных. Это пригодное для носки приложение ответит, получив это сообщение и отобразив его как часть своего пользовательского интерфейса.
Затем мы ополаскиваем и повторяем, создавая портативное приложение, которое отслеживает уровень данных на наличие сообщений, отправляемых его носимым аналогом.
Информация, отправленная через MessageClient API, доступна только приложению, которое ее создало. Если система собирается идентифицировать ваш носимый и портативный компьютер как принадлежащий к одному и тому же приложению, тогда они должны будут иметь одинаковое имя пакета, код версии и сертификат подписи. Самый простой способ отметить все эти поля – создать проект, который состоит из переносного и портативного модуля:
- Создайте новый проект под названием DataLayer .
- На экране « Целевое устройство Android» выберите « Телефон и планшет» и « Износ» . Нажмите Далее .
- Для модуля телефона и планшета выберите шаблон « Пустое действие» и нажмите « Далее» .
- Для вашего носимого модуля выберите шаблон Blank Wear Activity , затем нажмите Next , а затем Finish .
Создание вашего портативного приложения
Поскольку мы реализуем двунаправленную связь, как нашему карманному, так и мобильному модулям необходим собственный слушатель и отправитель. Давайте начнем с реализации этой функциональности в нашем портативном приложении.
Я собираюсь упростить задачу и создать пользовательский интерфейс, состоящий из TextView который будет отображать различные сообщения, извлеченные из уровня данных, и кнопку, которая при нажатии будет отправлять свое собственное сообщение на уровень данных.
Откройте файл activity_main.xml вашего мобильного модуля и добавьте следующее:
Google выпустила серию видеороликов о проектировании приложений для Wear OS
Google опубликовала серию обучающих видеороликов о проектировании приложений для Wear OS. Компания решила помочь разработчикам разобраться с основными принципами создания приложений для умных часов.
Курс состоит из пяти уроков, которые охватывают темы начиная с того, как понять, чего хотят пользователи от приложений для умных часов. Рассматриваются способы оценки целевой аудитории и принципы максимально выгодного использования формфактора носимых устройств. Все видеоролики бесплатные и опубликованы на YouTube-канале Google Design. Уроки доступны на английском языке.
В курс входят уроки:
- Введение в UX-исследования — видео поможет собрать идею создания приложения в осмысленное техническое задание и спланировать дальнейшие этапы разработки;
- Введение в UX-дизайн для Wear OS — в ролике описываются принципы проектирования интерфейса именно для умных часов, учитывая особенности платформы и поведенческих особенностей пользователей;
- Введение в инклюзивность — расскажет, как создать приложение, которое будет доступно и удобно всем пользователям;
- Тематические исследования в технологическом дизайне — в ролике продемонстрированы несколько исследований, которые показывают, как интерфейс и дизайн приложения может влиять на разные группы пользователей;
- Совместное формирование сообщества — поможет понять, как привлекать внимание людей из разных культур и сообществ таким образом, чтобы уважительно относиться к их взглядам и убеждениям.
В блоге компания пообещала продолжить выпускать образовательные ролики для разработчиков. Через них Google хочет рассказать о подходах, которые используются внутри компании.
- Разработка под Android
- Носимая электроника
Введение в разработку приложений для Smart Watch с Tizen

Стать разработчиком приложения для умных часов – отличная идея, но что если вы разработчик HTML? Сможете ли вы осуществить свою мечту, не переходя на совершенно иную платформу? Вы должны отказаться от всех своих навыков HTML и начать все заново? Не беспокойся Тизен приходит на помощь.
Tizen – это операционная система семейства Linux, предназначенная для целого ряда устройств, от смартфонов до умных часов и многого другого. Хотя Tizen является проектом в рамках Linux Foundation , им руководит Ассоциация Tizen , членами которой являются Samsung, Intel и другие известные компании в области технологий.
В этом руководстве я покажу вам, как установить и настроить Tizen SDK для носимых устройств, а также разработать приложение для интеллектуальных часов с IDE. Давайте начнем.
1. Установка и настройка SDK
Шаг 1: Tizen SDK или Tizen SDK для носимых?
В настоящее время доступны два типа SDK: Tizen SDK и Tizen SDK для носимых. Поскольку это руководство посвящено разработке автономного приложения для умных часов, вам нужен Tizen SDK для носимых устройств.
Вы можете скачать его с сайта разработчиков Tizen . Вам необходимо скачать соответствующий менеджер установки , соответствующий вашей операционной системе и версии. Если вы предпочитаете автономную установку, а не онлайн, вам также необходимо скачать образ SDK . Если вы используете операционную систему Windows 8 или Windows 8.1, вы можете загрузить установочные файлы, относящиеся к категории Windows 7. Они отлично подойдут для Windows 8 и 8.1.
Шаг 2: Требования
Обратитесь к подробным инструкциям Tizen, чтобы узнать о требованиях к аппаратному и программному обеспечению, которым должен соответствовать ваш компьютер.
Вы можете установить SDK, даже если ваш компьютер не соответствует этим требованиям к оборудованию. Однако, если вы это сделаете, эмулятор умных часов будет работать медленно, что приведет к плохому тестированию приложений. Посетите документацию для более подробной информации. В нем объясняется, как включить технологию виртуализации (VT) в BIOS и предотвращение выполнения данных в Windows.
Шаг 3: Установка SDK
- Запустите менеджер установки, который вы скачали ранее. Это файл .exe с именем файла, например tizen-wearable-sdk-2.2.159_windows64.exe, в зависимости от вашей операционной системы и версии.
- Нажмите « Дополнительно», чтобы перейти к следующему экрану.
- На этом экране установите переключатель с изображением SDK и перейдите к zip-файлу, содержащему соответствующее изображение SDK. Обратите внимание, что я предполагаю, что вы предпочитаете автономную установку, и вы уже загрузили необходимый образ SDK на компьютер для разработки.
- Выберите zip-файл образа SDK и нажмите кнопку « Открыть» в диалоговом окне.
- Появится извлечение изображения SDK . Нажмите OK после завершения извлечения.
- Нажмите Далее, и появится окно с лицензионным соглашением .
- Согласитесь с лицензией и нажмите Далее.
- Окно конфигурации появится рядом. Я рекомендую оставить все флажки установленными и нажать Далее .
- Наконец, когда менеджер установки запрашивает место для установки, укажите свой выбор, выбрав путь и нажав « Установить».
- Если вы уже правильно настроили BIOS, во время этого процесса будет автоматически установлен Intel Hardware Accelerated Execution Manager (Intel HAXM). Если нет, выйдите из процесса установки и настройте BIOS так, чтобы он позволял Intel HAXM быть установленным.
- Не забудьте включить Data Execution Prevention, если ваша операционная система Windows. Возобновите установку.
При желании вы можете установить Intel HAXM отдельно. После завершения установки перезагрузите компьютер.
Шаг 4: Настройка IDE
- Перейдите в папку, в которую вы установили SDK, и перейдите в подпапку ide . Запустите исполняемый файл с именем IDE .
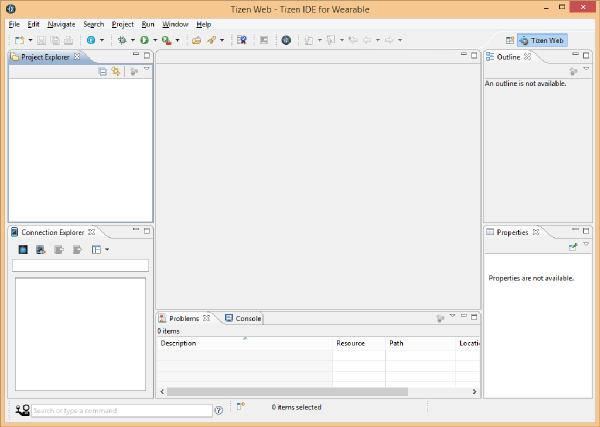
- Через несколько минут появится окно с запросом места для рабочей области для сохранения разрабатываемых вами приложений. Укажите путь по вашему выбору для местоположения и нажмите ОК . После настройки должна появиться IDE.
Шаг 5: Особенности IDE
На левой панели IDE есть два окна: Project Explorer и Connection Explorer . Project Explorer показывает проекты, созданные пользователем. В проводнике подключений перечислены подключенные устройства, которые доступны в данный момент, экземпляры эмулятора или удаленные устройства.

Шаг 6. Создание экземпляра эмулятора
- В обозревателе подключений нажмите значок диспетчера эмулятора , крайнюю левую синюю кнопку.
- Нажмите Да в открывшемся окне Контроль учетных записей . Это откроет окно менеджера эмулятора .
- Нажмите « Добавить новый» и присвойте экземпляру эмулятора имя.
- При нажатии кнопки «Подтвердить» будет создан новый экземпляр эмулятора. Нажмите синюю кнопку со стрелкой на значке эмулятора, чтобы запустить эмулятор.
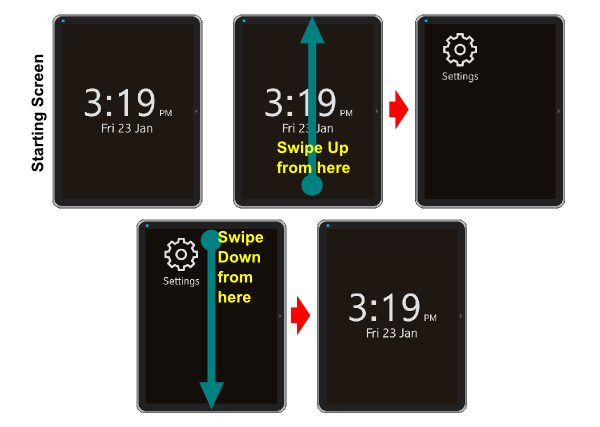
Запуск эмулятора займет некоторое время. Вы должны увидеть окно со стартовым экраном, похожее на скриншот ниже, когда оно запущено и работает. Экземпляр эмулятора должен отображаться как запись в обозревателе подключений .
Проведите пальцем вверх от нижней средней точки начального экрана, чтобы перейти к экрану, на котором отображаются установленные приложения на устройстве или эмуляторе. Поскольку вы еще не установили никаких приложений, отображается только значок « Настройки» .
Вы можете вернуться к предыдущему экрану или выйти из приложения, проведя вниз от верхней средней части экрана.

2. Разработка простого комического приложения
В этом примере мы собираемся создать простое приложение для отображения комикса. Давайте посмотрим на каждый шаг по очереди.
Шаг 1: Создание нового проекта
Давайте создадим новый проект в IDE.

- Перейдите в File> New> Tizen Wearable Web Project .
- В появившемся окне выберите « Основные»> «Базовое приложение» и присвойте имени проектаmyapp .
- Установите флажок Использовать местоположение по умолчанию или перейдите в другое место по вашему выбору и нажмите Готово .
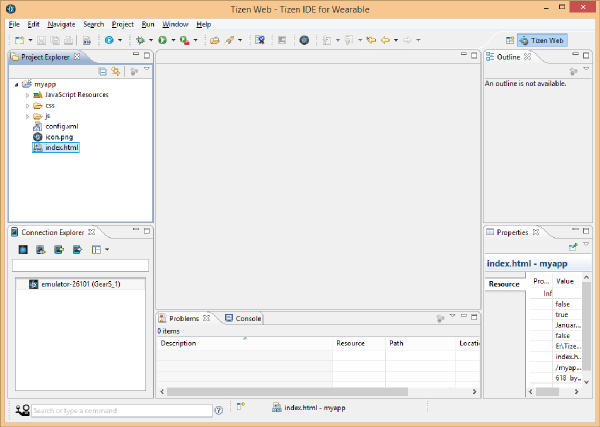
- Ваш новый проект, myapp , должен появиться в Project Explorer .
- Нажмите на маленькую стрелку слева от myapp, чтобы развернуть структуру проекта.
- Вы должны увидеть index.html файл, подпапка css, подпапка js и несколько других файлов и папок.
HTML, CSS и JavaScript формируют основу для программирования на платформе Tizen. Если вы мастер HTML, вам не нужно изучать новый язык программирования для написания приложений для платформы Tizen. Вы можете использовать свои навыки работы с HTML, CSS и JavaScript.
Шаг 2. Добавление файлов, ресурсов и ресурсов
Сначала нам нужно добавить две подпапки в проект myapp , comic и images . Для этого щелкните правой кнопкой мыши папку проекта myapp в IDE и выберите « Создать»> «Папка» . Подпапки должны появиться в расширенном myapp папка в IDE.
Загрузите исходные файлы для этого проекта с GitHub и перейдите к подпапке с изображениями , которая содержит несколько файлов PNG. Скопируйте файлы png в подпапку изображений , созданную вами недавно.
Вы можете вставить файлы в подпапку изображений в окне Project Explorer , щелкнув правой кнопкой мыши подпапку и выбрав Вставить из всплывающего меню.
Затем создайте девять файлов HTML со следующими именами файлов в подпапке комиксов , щелкнув правой кнопкой мыши подпапку комиксов и выбрав « Создать»> «Файл» . Не забудьте включить расширение .html для файлов.
Теперь у вас должно быть девять HTML-файлов в комической подпапке.
Шаг 3: Добавление кода
Давайте теперь отредактируем код в index.html . Этот файл является точкой входа вашего приложения. Дважды щелкните файл index.html, чтобы открыть файл в среде IDE. Измените содержимое
При подготовке материала использовались источники:
https://coderlessons.com/articles/mobilnaia-razrabotka-articles/get-wear-os-i-android-talking-obmen-informatsiei-cherez-nosimyi-uroven-dannykh
https://habr.com/ru/news/737314/
https://coderlessons.com/articles/mobilnaia-razrabotka-articles/vvedenie-v-razrabotku-prilozhenii-dlia-smart-watch-s-tizen