Программа для редактирования кода что это

МЕРОПРИЯТИЯ
Приглашаем аналитиков присоединиться к проекту IT_ONE CAREER и испытать себя на онлайн-хакатоне!
29 сентября Онлайн Бесплатно
VTB API hackathon 2023
25 сентября Москва Онлайн Бесплатно
Встречаемся на USETECH Offer Weekend!
23 сентября Онлайн Бесплатно
Комментарии
Популярные По порядку
Не удалось загрузить комментарии.
ВАКАНСИИ

Data Scientist (стажер)
Москва, по итогам собеседования
Контент-менеджер
по итогам собеседования
ЛУЧШИЕ СТАТЬИ ПО ТЕМЕ
Подборка материалов по HTML и CSS
В этой подборке представлены актуальные книги и видеоматериалы по HTML, CSS и верстке в целом для начинающих и продвинутых веб-разработчиков.
15 прекрасных плагинов для Sublime Text
Встречайте список первой необходимости – 15 самых нужных плагинов для Sublime, которые сильно упростят жизнь разработчику.
Изучение JavaScript с нуля
Рассказ программиста о том, как добиться успехов в изучении JavaScript.
Программа для редактирования кода что это
Пол какому критерию редактор — Atom на первом месте.
Довольно сложно сказать, какой из редакторов поставить на первое место!
Решил отсортировать по тому, каким редактором пользуюсь больше времени, чем другими.
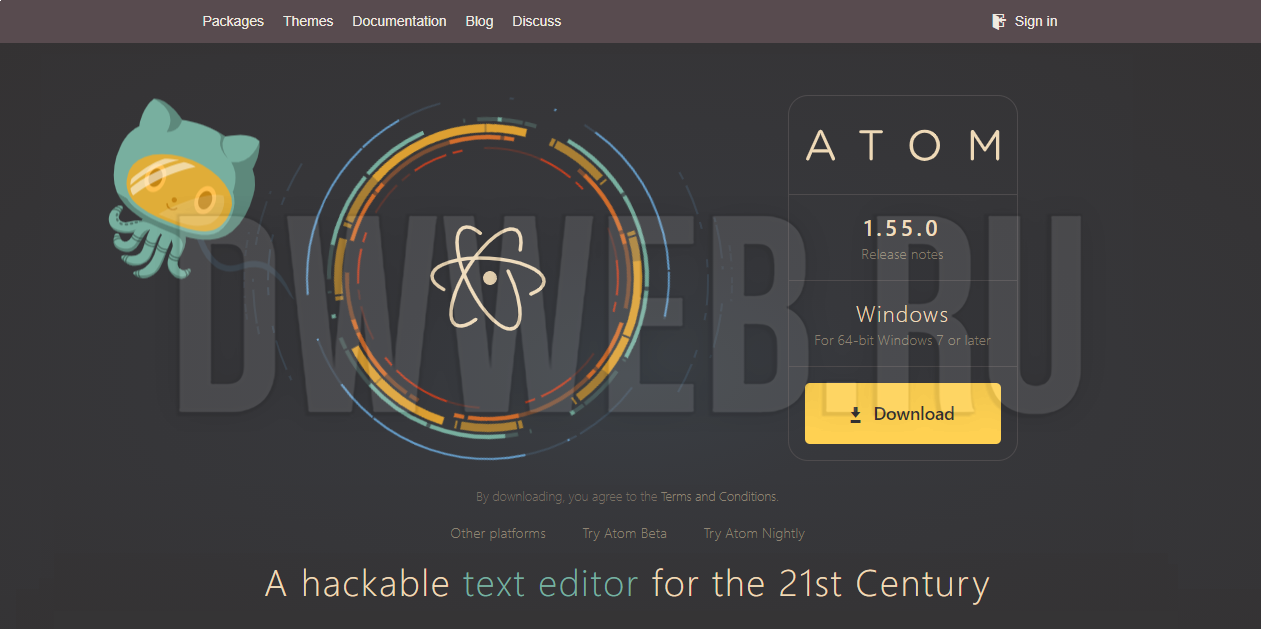
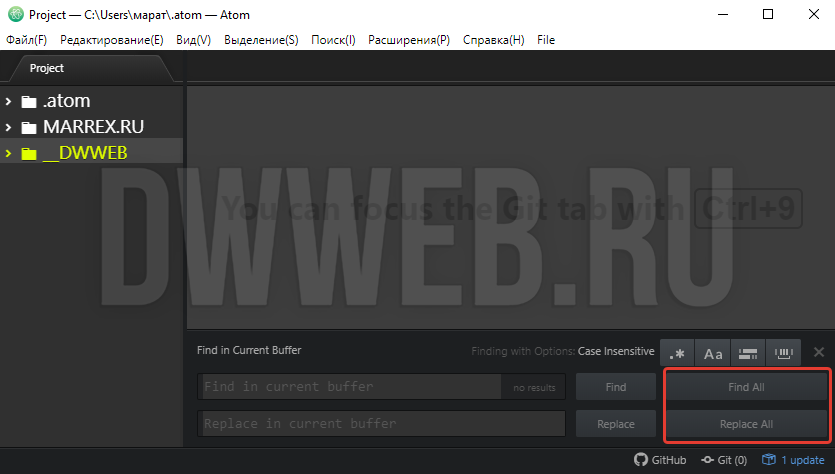
Вид главной страницы сайта бесплатного редактора кода Atom

Скачать бесплатный редактор кода Atom
Скачать редактор кода Atom можно с официального сайта
Плюсы редактора Atom
Самое, наверное, интересное с моей точки зрения — это редактирование почти всего интерфейса через файл styles.less.
Остальное, что меня интересовало — как стандартная опция у всех редакторов должна присутствовать!
Минусы редактора Atom
Самый главный минус — не может открывать файл более 260кб. Не знаю с чем связано такое поведение. может у моей программы глюк, особенно на работу не влияет, поскольку таких файлов у меня 2:

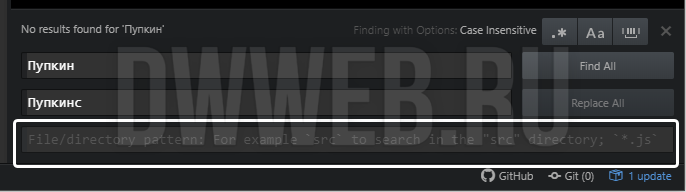
Искать в папке — в третьей строке. что нужно вводить? В общем. какая-то откровенная хрень.. несколько подходов сделал. нифига не могу разобраться, как это должно работать! Вместо простой кнопки обзор. сделали какое -«*авно», которое не работает.
File/directory pattern: For example `src` to search in the «src» directory; `*.js` to search all JavaScript files; `!src` to exclude the «src» directory; `!*.json` to exclude all JSON files

Это не то что недостаток. скорее непривычность — найти всё сделано, как-то нестандартно. Нажимаем ctrl + А выскакивают две строки и первая кнопка «Find All» и уже второй кнопкой можно заменить всё «Replace All».
Нажмите, чтобы открыть в новом окне.

Бесплатный редактор кода — Sublime Text.
Вышла 4 версия Sublime Text. Это — как бы бесплатный редактор кода, но будет постоянно просить, чтобы вы её купили — это лечится так(у меня сработал.)
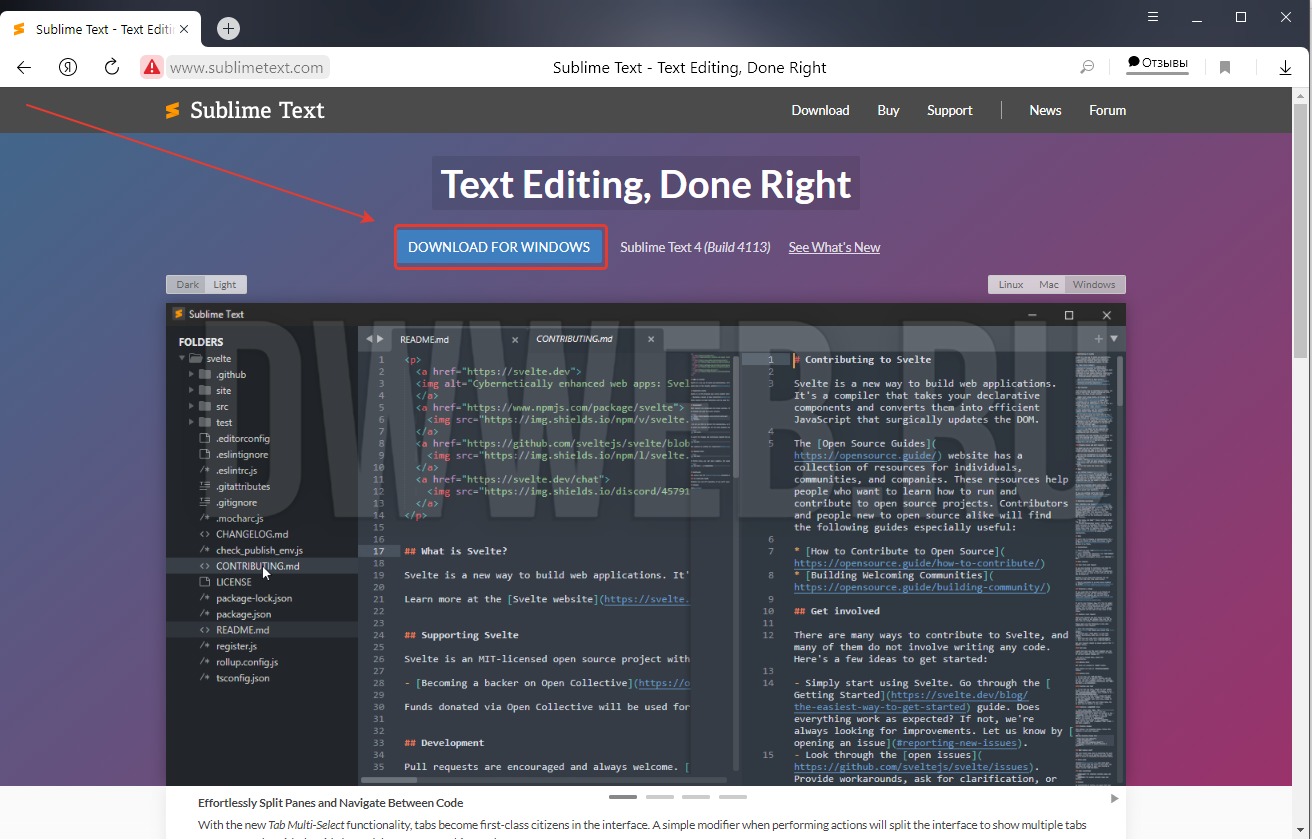
Вид главной страницы сайта бесплатного редактора кода Atom
На момент создания описания.

Скачать бесплатный редактор кода Sublime Text
Скачать редактор кода Sublime Text можно с официального сайта
Плюсы редактора Sublime Text
Одним из плюсов, наверное — это поиск по файлам. — сделано просто и эффективно! Чего явно не хватает в первом редакторе кода!
Минусы редактора Sublime Text
Очень мало чего можно изменить под себя. цвет, размер шрифта и тд.
Если не зарегистрировали редактор кода, то будет постоянно всплывающая просьба о покупке.
Бесплатный редактор кода — Notepad.
До того, как начал использовать Sublime использовал бесплатный редактор кода Notepad.
Когда пользовался . казалось, что, наверное хороший. давно это было! смайлы
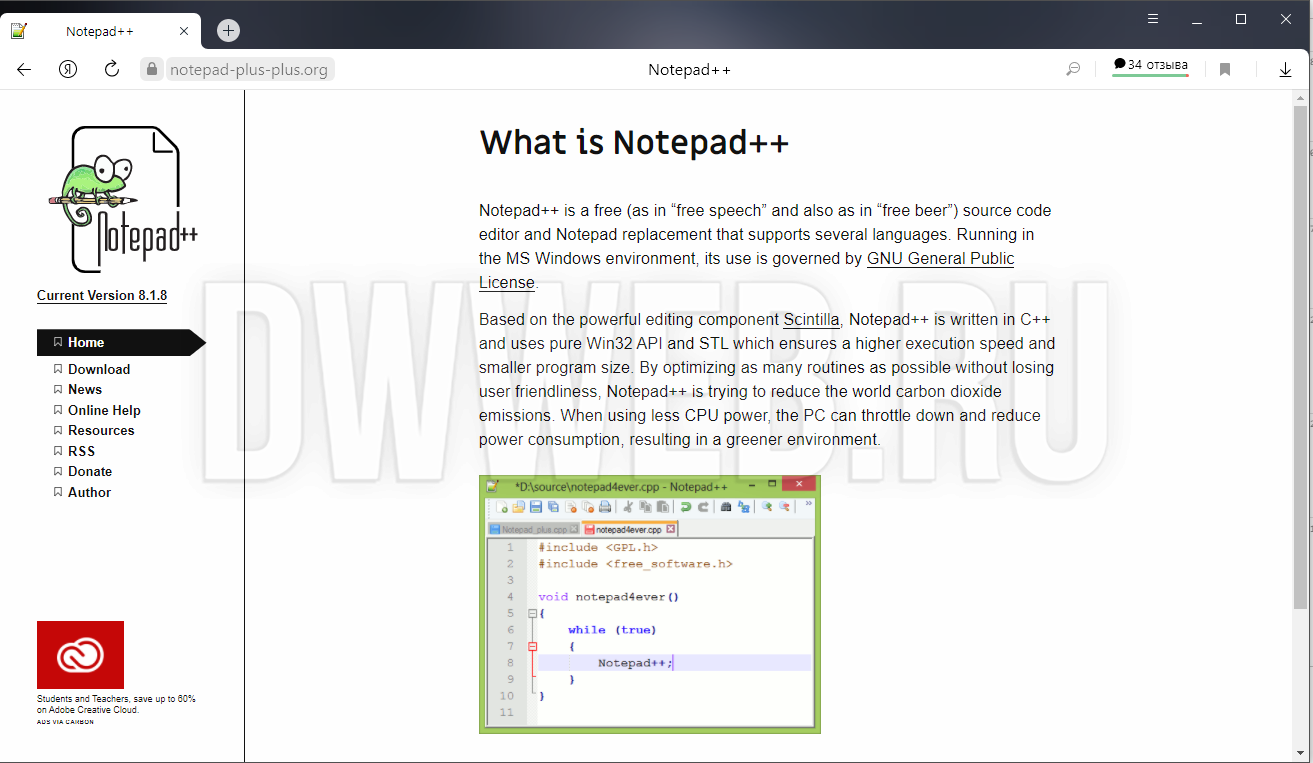
Вид главной страницы сайта бесплатного редактора кода Notepad
Нажмите, чтобы открыть в новом окне.

Скачать бесплатный редактор кода Notepad
Скачать редактор кода Notepad можно с официального сайта
Плюсы редактора Notepad
Не помню. были ли вообще?
Минусы редактора Notepad
Помню, что поиск, какой-то тоже неадекватный.
Бесплатный редактор кода — Visual Studio Code.
Как-то, просто не пошел.
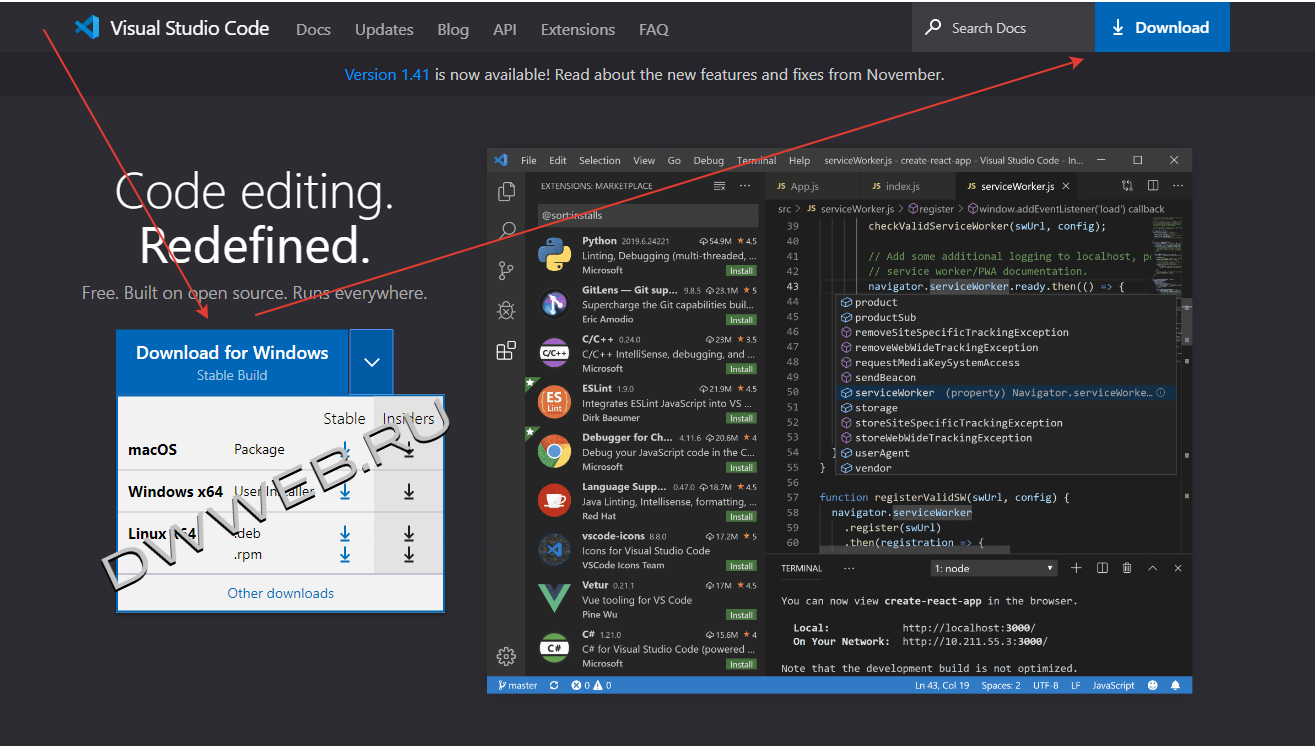
Вид главной страницы сайта бесплатного редактора кода Visual Studio Code
Нажмите, чтобы открыть в новом окне.

Скачать бесплатный редактор кода Visual Studio Code
Скачать редактор кода Visual Studio Code можно с официального сайта
Плюсы редактора Visual Studio Code
Пользовался мало — ничего сказать не могу.
Бесплатный редактор кода — Brackets.
Один из редакторов — бесплатный редактор кода Brackets.
Хочу попробовать. Периодически смотрю видео на разные темы программирования. частенько вижу данную программу!
Вид главной страницы сайта бесплатного редактора кода Brackets
Нажмите, чтобы открыть в новом окне.

Скачать бесплатный редактор кода Brackets
Скачать редактор кода Brackets можно с официального сайта
Список бесплатных редакторов кода.
Существует огромное количество редакторов кода.
Возможно, что существует идеальная программа для редактирования кода, но для этого нужно все эти редакторы протестировать!
Ну и сделаем дополнительный список бесплатных редакторов кода, которыми вы возможно заинтересуетесь, кроме выше приведенных в отдельных пунктах!
Бесплатный редактор кода — IntelliJ IDEA.
Бесплатный редактор кода — PyCharm.
Бесплатный редактор кода — Vim.
Бесплатный редактор кода — Eclipse.
Бесплатный редактор кода — Aptana Studio.
Бесплатный редактор кода — Emacs.
Думаю, что вам есть из каких бесплатных редакторов кода выбрать!
Статистика по редакторам кода на сайте.
Изначально данная страница была задумана, как список редакторов кода с рейтингом — по количеству написанных статей на тему определенного редактора кода.
Dreamweaver — не является бесплатным редактором кода. Но, поскольку, я им пользовался, то он(dreamweaver) — тоже здесь. Это часть моего пути!
Список редакторов кода:
Редактор кода с б’ольшим количеством страниц будет на первом месте, если количество страниц будет одинаковым, они отсортируются по алфавиту!
\n Название программы количество страниц
О бесплатных редакторах кода
Если вы откроете любую страницу из поиска о редакторах кода, то скорее всего . на 99.9% вы прочитаете скудную информацию, которая вам. скорее всего ничего не скажет.
И скорее всего это будет скопированный текст из описания программы.
О моей странице «О бесплатных редакторах кода»
Моя страница — это реальный опыт использования перечисленных редакторов кода.
Каждый человек индивидуален и ему требуются свои возможности редакторов кода.
Я рассказываю именно о тех вещах, которыми я пользуюсь и которые мне необходимы!
При подготовке материала использовались источники:
https://proglib.io/p/webdev-editors
https://dwweb.ru/besplatnyiy_redaktor_koda.html