Самоучитель HTML
Термин HTML (HyperText Markup Language) означает «язык разметки гипертекста». Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
Со времени создания первой версии HTML претерпел некоторые изменения. Как и многое другое в компьютерном мире, версии, или спецификации, HTML оказались пронумерованными. Известны спецификации 2.0, 3.2, 4.0 и 4.01. Текущую спецификацию HTML всегда можно найти на сервере W3C [1].
Всё, о чём написано в Самоучителе HTML, будет гарантированно работать с программным обеспечением, поддерживающим любую известную на сегодня спецификацию HTML. Естественно, для этого пришлось опустить некоторые детали, которые описаны не во всех спецификациях или описаны в разных спецификациях по-разному. Однако могу Вас уверить, что Ваши документы будут полностью работоспособными и вполне приличными по внешнему виду.
Что Вам понадобится для освоения HTML? [ править ]
Для освоения HTML по этому Самоучителю Вам понадобятся две вещи:
- Любой браузер, то есть, программа, пригодная для просмотра HTML-файлов.
- Любой редактор текстовых файлов, поддерживающий русский язык в выбранной Вами кодировке. Если на Вашем компьютере установлен Windows, вполне подойдет Notepad.
Мы будем использовать текстовый редактор для подготовки HTML-файлов, а браузер — как инструмент контроля за сделанным.
Свои первые HTML-файлы Вы будете разрабатывать у себя на локальном диске. Другими словами, компьютер, на котором Вы будете заниматься, может и не иметь подключения к Интернет. При этом один и тот же *.html-файл может быть одновременно открыт и в Notepad, и в Netscape Navigator. Сохранив изменения в Notepad, просто нажмите кнопку Reload («перезагрузить») в браузере, чтобы увидеть эти изменения реализованными в HTML-документе.
Необходимое отступление о редакторах HTML [ править ]
В настоящее время широко используются два типа редакторов HTML:
- Редакторы типа «что видишь, то и получишь» (Namo WebEditor 2006, Microsoft Front Page). Пользователь не видит «внутренностей» документа, с которым он работает, точно так же, как при работе с текстовым процессором типа Microsoft Word или Word Perfect. Кстати говоря, существует довольно много конвертеров, способных преобразовывать документы, созданные в Microsoft Word или Word Perfect, в HTML-документы.
- Редакторы собственно HTML-текстов (HotDog, Ken Nesbitt Web Editor и многие другие). В процессе работы пользователь видит внутреннее содержание HTML-файла и может изменять его либо вручную, либо вызывая команды меню для вставки определенных элементов HTML. Работа с таким редактором очень похожа на работу с интерактивной средой программирования типа Microsoft Visual Basic или Borland Delphi.
Теги HTML-документа [ править ]
Как устроен HTML-документ [ править ]
HTML-документ — это просто текстовый файл с расширением *.html (Unix-системы могут содержать файлы с расширением *.htmll). Вот самый простой HTML-документ:
Пример 1 Привет!
Это простейший пример HTML-документа.
Этот *.html-файл может быть одновременно открыт и в Notepad, и в браузере. Сохранив изменения в Notepad, просто нажмите кнопку Reload ('перезагрузить') в браузере, чтобы увидеть эти изменения реализованными в HTML-документе.
Попробуйте написать этот документ в программе Блокнот и просмотреть в браузере.
Для удобства чтения я ввел дополнительные отступы, однако в HTML это совсем не обязательно. Более того, браузеры просто игнорируют символы конца строки и множественные пробелы в HTML-файлах. Поэтому наш пример вполне мог бы выглядеть и вот так:
Пример 1 Привет!
Это простейший пример HTML-документа.
Этот *.html-файл может быть одновременно открыт и в Notepad, и в браузере. Сохранив изменения в Notepad, просто нажмите кнопку Reload ('перезагрузить') в браузере, чтобы увидеть эти изменения реализованными в HTML-документе.
Как видно из примера, вся информация о форматировании документа сосредоточена в его фрагментах, заключенных между знаками «». Такой фрагмент (например, ) называется тегом (по-английски — tag, читается «тэг»).
Большинство HTML-тегов — парные, то есть на каждый открывающий тег вида
Теги можно вводить как большими, так и маленькими буквами. Например, теги , и будут восприняты браузером одинаково.
Многие теги, помимо имени, могут содержать атрибуты — элементы, дающие дополнительную информацию о том, как браузер должен обработать текущий тег. В нашем простейшем документе, однако, нет ни одного атрибута. Но мы обязательно встретимся с атрибутами уже в следующем разделе.
Обязательные теги [ править ]
Тег должен открывать HTML-документ. Аналогично, тег должен завершать HTML-документ.
Эта пара тегов указывает на начало и конец заголовка документа. Помимо наименования документа (см. описание тега ниже), в этот раздел может включаться множество служебной информации, о которой мы обязательно поговорим чуть позже.
Тег meta определяет кодировку сайта, хранит служебную информацию для поисковых роботов и браузеров.
Всё, что находится между тегами
Эта пара тегов указывает на начало и конец тела HTML-документа, которое и определяет содержание документа.
Теги вида (где i — цифра от 1 до 6) описывают заголовки шести различных уровней. Заголовок первого уровня — самый крупный, шестого уровня, естественно — самый мелкий.
Такая пара тегов описывает абзац. Всё, что заключено между
HTML
HTML — это язык разметки гипертекстовых документов. Он нужен, чтобы отображать в браузере специальным образом отформатированный документ с множеством вложенных элементов: заголовками, абзацами, списками, гиперссылками, медиаисточниками, расположением изображений, видео и аудио.

Освойте профессию «Frontend-разработчик»
Что такое HTML
Дословно HTML означает Hypertext Markup Language (язык гипертекстовой разметки). Из расшифровки названия понятно, что инструмент применяется для управления отображением контента на интернет-странице, его структуризации.
Файлы HTML обычно имеют расширение «.html» или «.htm». Это стандартное расширение для веб-страниц, написанных на языке разметки.
Технология гипертекстовой разметки веб-страниц была предложена в 1989 году британским специалистом Тимом Бернерсом-Ли. Сначала язык применялся для обмена научной рабочей документацией между инженерами института CERN, сотрудником которого был Бернерс-Ли. Немного позднее применение языка HTML было расширено настолько, что он, наряду с такими базовыми элементами, как HTTP и URL лег в основу Всемирной паутины и веб-программирования.
Профессия / 9 месяцев
Frontend-разработчик
Создавайте интерфейсы сервисов, которыми пользуются все

Зачем нужен HTML
Когда пользователь посещает сайт, браузер «подтягивает» файл HTML с данными о структуре и содержании веб-страницы. Функция HTML состоит в выстраивании внешней базы, фундамента, но сам запуск сайта в функционал не входит. HTML только указывает, где должны располагаться элементы, каков их базовый визуал, где брать стили для элементов и скрипты.
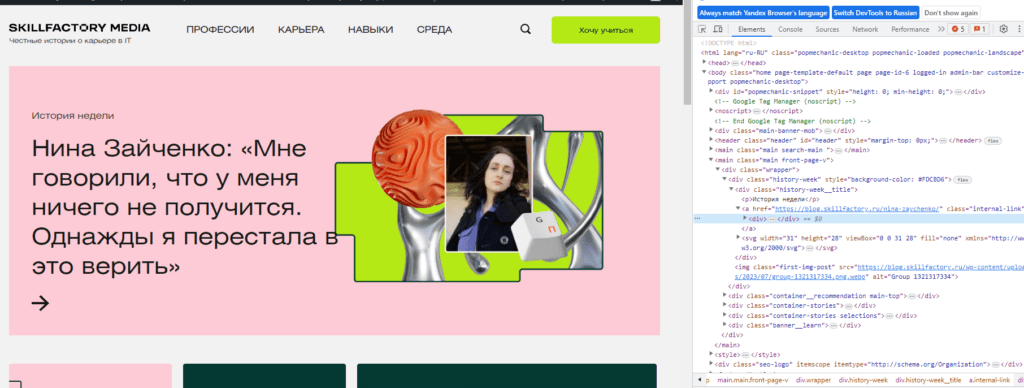
Нажмите в браузере F12 и справа появится консоль с кодом HTML:

Возможности HTML
HTML-документ можно составлять в любом редакторе, который есть в операционной системе: Notepad на MS Windows, TextEdit в Mac, Pico на Linux. Браузер для работы HTML–документа желателен, но необязателен. Он нужен для того, чтобы показать отформатированный документ.
Просматривать HTML-страницы можно и без выхода в интернет. Для этого нужно создать несколько HTML-файлов в одной папке, расположить в них гиперссылки и переходить по ним от одного документа к другому.
Что можно и нельзя сделать на HTML
HTML представляет собой основу внутренней структуры сайта, его базовый каркас. Необходимо учитывать, что этот код является не языком программирования, как, например, Python или C#, а инструментом для разметки гипертекста. С его помощью браузер выстраивает интернет-страницу в виде, который понятен для людей, вырисовывает ее с помощью CSS и добавляя логику через JavaScript. HTML оптимален для начинающих программистов, он прост в освоении, а приобретенные навыки помогут уже в изучении языков программирования.
В HTML-файле можно задавать:
- гиперссылки;
- списки;
- формы;
- разметку страницы;
- таблицы;
- абзацы;
- картинки;
- видео;
- заголовки.
Создать базовый дизайн только с помощью HTML тоже можно. Например, установить цвет и шрифт текста на странице или фон для блоков. Использовать только код HTML для оформления веб-страниц не рекомендуется, дизайн будет примитивным и не современным. С CSS же творческий процесс ничем не ограничивается. Тем не менее, ряд функций в настоящий момент приходит в HTML из других, более серьезных инструментов. Например, Drag&Drop (перемещение элементов мышкой) ранее было исключительно в JavaScript, теперь это можно делать и на HTML.

Станьте Frontend-разработчиком
и создавайте интерфейсы сервисов, которыми пользуются все
Что такое теги HTML
HTML-документ это текстовый файл с расширением .html или .htm. В браузере он преобразуется в веб-страницу и состоит из набора тегов. Они как раз и помогают представлять текст на экране: благодаря им браузер понимает, что он читает не просто текст, а структурированную информацию, разбитую на блоки.
Тег выглядит как набор символов, заключенный в угловые скобки. Символы в скобках обозначают имя тега, которое описывает его функции. Вот несколько примеров:

- — заголовок;
- — абзац;
- — курсив.
Тег – это составной элемент, определяющий разметку структурных блоков. Он открывается, и этим начинает свое действие; и закрывается, обозначая завершение команды. Закрытые и открытые теги различаются только слешем перед именем тега. Эти теги создают оболочку, в которую помещается текст.
Именно незакрытые теги приводят к частым ошибкам и некорректным отображениям страницы. Для наглядности представим, что теги – это матрешки, из которых можно собрать набор. Складывая в большую матрешку все фигурки важно не забывать закрывать все половинки (ставить закрывающие теги), иначе игрушка не получится.
Внутри тега могут быть атрибуты – дополнительная информация, которую нужно скрыть из основного текста. Они ставятся только в открывающий тег, между ним и именем тега должен быть пробел, а после него идет знак равенства. Значение атрибута заключается в кавычки. С их помощью можно расширить возможности тегов и обратиться к ним, чтобы узнать подробную информацию.
Есть теги, которые нет необходимости закрывать. Пример: тег переноса строки
— он одиночный и закрывать его не нужно. Раньше одиночные теги писались с закрывающим слэшем перед закрывающей скобкой. Например:
. В стандарте HTML5 использование закрывающего слеша в одиночных тегах необязательно. Примеры одиночных тегов:
,
, .
Помимо атрибутов в тег можно добавлять вложения, эти элементы могут менять стиль текста. Например, можно выделить какое-то слово жирным шрифтом.
Как выглядит код на HTML
Привет, SkillFactory Это текст первого абзаца
Текст второго абзаца.
А так выглядит в браузере:

–предназначается для указания типа документа, так как браузер может интерпретировать разные версии HTML (например, EXtensible HyperText Markup Language, расширенный язык разметки гипертекста). По умолчанию его всегда включают в начало страницы.
– сообщает браузеру, что это за HTML-документ. Этот тег хранит в себе остальные теги.
– нужен для хранения других элементов, которые помогают браузеру в работе с данными. Внутри него есть метатеги, которые применяются, чтобы сохранять информацию для браузеров и поисковых систем.
– тело документа, в котором находятся все видимые пользователю элементы.
– заголовок веб-страницы. Именно его браузер загрузит как название, а при сохранении страницы в избранное он использует эту фразу как описание закладки.
– помещает изображение в нужное место. Обычно к нему добавляют атрибут src, в котором содержится путь к этому изображению. Атрибуты width, height определяют ширину и высоту изображения в пикселях.
Основная разметка HTML-страницы – это заголовки, абзацы и списки. Они структурируют информацию на странице, все как в документе Word.

Станьте Frontend-разработчиком
и создавайте интерфейсы сервисов, которыми пользуются все
При подготовке материала использовались источники:
https://ru.wikibooks.org/wiki/%D0%A1%D0%B0%D0%BC%D0%BE%D1%83%D1%87%D0%B8%D1%82%D0%B5%D0%BB%D1%8C_HTML