Зачем вам jQuery
Каждый год говорят о том, что jQuery уже не тот, но продолжают его использовать. Почему? Вот почему.
Представьте, что вам нужно на сайт добавить форму обратной связи и кнопку быстрого заказа. Вы пишете 200 строк на JavaScript: нужно, чтобы поля проверялись, данные отправлялись, если человек не заполнил — на него выпадала выпадайка и т. д. Всё это нужно внимательно описать, запрограммировать и протестировать. На это уходит, допустим, полтора-два часа. Работает? Да. Получилось быстро? Не очень. Чтобы было быстрее, многие используют jQuery.
jQuery — специальная библиотека, написанная на JavaScript, в которой многие типовые действия прописаны как одна команда. Представьте, что это набор готовых деталей конструктора, из которого собрать программу получается быстрее. Правда, не все задачи решаются деталями конструктора…
Чтобы было понятно, насколько jQuery может ускорить написание кода, вот пример. Двум программистам дали задачу: сделать так, чтобы по клику в самом низу страницы она сама плавно прокручивалась до самого верха. Один решил эту задачу на чистом JavaScript:
var t; function scrolltop() < var top = Math.max(document.body.scrollTop, document.documentElement.scrollTop); if (top >0) < window.scrollTo(0, Math.floor(top / 1.5)); t = setTimeout("scrolltop()", 30); >else < clearTimeout(t); >return false; >Другой использовал jQuery. У него код состоит из одной строки:
У обоих программистов код работает одинаково, но второй решил задачу гораздо быстрее.
Как включить jQuery
Чтобы вся магия jQuery заработала, нужно его подключить в HTML-странице:
Эта команда говорит браузеру: «Иди на сервер Яндекса по вот такому пути, найди там файл jquery.min.js, будем работать с этой библиотекой и писать на ней скрипты». Дальше мы собрали список плюсов и самых веских причин использовать jQuery в проектах. Это будет полезно знать тем, кто хочет делать что-то для веба или лучше понимать, как устроены сайты изнутри.
Плюс: простой синтаксис
jQuery читается несколько проще, чем JavaScript, многие вещи сделаны понятнее. Например, нам нужно скрыть на странице второй по счету заголовок уровня H2.
Плюс: плагины на любой случай
Что бы вы ни хотели сделать на веб-странице, скорее всего, для этого уже есть готовые плагины на jQuery. Формы подписки, всплывающая реклама, захват телефонного номера — всё это уже есть и доступно за пару команд.
Scrollpane — кроссбраузерный скролбар любого элемента на странице;
jReject — проверяет, не устарел ли используемый браузер;
GridScrolling — навигация по сайту с помощью клавиш;
FlickerPlate — плагин для слайдеров с поддержкой сенсорных экранов;
Animsition — создание анимированной загрузки страниц на сайте;
SlideBars — создание адаптивного меню на сайте
и ещё тысячи готовых плагинов.
Плюс: простой доступ к странице
В чистом JavaScript обратиться к объекту на странице можно одним из способов:
document.getElementsByTagName(«td»)
document.getElementsByClassName(«myClass»)
и еще несколько подобных
В jQuery то же самое делает одна прекрасная команда. Заодно она же совмещает в себе кучу других функций. Фактически она говорит jQuery: «Возьми ЭТО и сделай с ним что-то»:
Поэтому какие-то простые манипуляции с объектами на странице выглядят элегантнее именно с jQuery. Это не значит, что их нельзя делать с простым JavaScript — можно. Но это не так красиво.
Пример манипуляции с объектами
Представьте, что у нас есть страница, на которой есть важные плашки. Такие же, как на этой, и у всех задан класс “SomeClass”. И в зависимости от времени суток, браузера или настроения программиста сайт должен эти плашки скрывать, добавлять новые или как-то их менять. Вот, что можно, к примеру, с ними делать:
- удалять все плашки:
var $elem = $(«.SomeClass») //Выбираем элементы.
$elem.remove(); //Удаляем их.
- добавлять новые:
- вставлять ещё одни перед ними:
- заменять их на что-то другое:
- и просто плавно показывать на экране:
Плюс: кроссбраузерность
Многие пользователи используют старые браузеры, например Internet Explorer 11. Они это делают не потому, что не знают, как обновиться, а потому что на работе админ запретил установку любого софта; или в госучереждениях давно не обновляли компьютеры.
Тут и спасает jQuery: разработчики сами предусмотрели поддержку старых браузеров. Например, вот как может выглядеть проверка на версии Intertet Explorer:
< !--[if expression]>рабочий код < ![endif]-- >// если Internet Explorer [if IE] // если НЕ Internet Explorer [if !IE] // если Internet Explorer 7 [if IE 7] // если НЕ Internet Explorer 7 [if !(IE 7)]И такие условные блоки есть для всех старых версий IE.
Если всё настолько круто, как здесь написано, то все должны уже были давно перейти на jQuery и забыть про JavaScript, но этого не происходит. Более того, у jQuery есть свои существенные минусы и ограничения.
Минус: вы контролируете не всё
Если вам нужен максимальный контроль за всем, что происходит на сайте, то лучше использовать чистый JavaScript. В этом случае вы полностью уверены в том, как ведёт себя страница, и не зависите от стороннего кода.
Если используете редкий плагин, есть риск, что он может не работать настолько надёжно, как вам нужно. К тому же, не все сторонние плагины так же хорошо оптимизированы, как сам jQuery: в итоге у вас ради какого-то одного эффекта или блока на странице появится огромная библиотека, которая будет всё страшно замедлять.
Минус: много всего
Подключать целую библиотеку ради одного эффекта — не самая лучшая идея. Иногда проще потратить лишних пять минут и сделать то же самое на JavaScript, чем тащить в проект лишних 64 килобайта кода.
Например, чтобы однократно вызвать обработчик события, можно подключить jQuery и написать так:
А можно ничего не подключать и использовать простой JavaScript, который уже научился делать то же самое через третий, необязательный, параметр в addEventListener:
Плюс-минус: многое можно уже сделать и на JavaScript
В самом начале, когда jQuery только появился, он сильно помогал разработчикам, потому что сам JavaScript многое не умел делать так же легко и изящно. Сейчас JS по возможностям и удобству почти догнал jQ, и то, на что раньше уходило 10 команд, теперь делается одной.
Замена одного элемента на странице на другой.
Минус: нет понимания технологии
Чрезмерное увлечение jQuery может привести к тому, что программист просто не будет понимать, как работают механизмы у него на странице и не сможет их исправить, если что-то пойдёт не так.
Например, программист прикрутил на страницу какой-то эффект на базе jQuery. Потом еще один, и они начали конфликтовать. Если программист не может разобраться в устройстве этих библиотек, он не сможет разрешить конфликт — а для этого нужно понимать чистый javaScript и уметь отлаживать код.
Получается, что знать jQuery всё-таки полезно, но нужно понимать, когда без него можно обойтись.
Скоро возьмем эту библиотеку за основу и сделаем какой-нибудь полезный проект. Подписывайтесь, мы напишем, когда что-нибудь такое выйдет.
Получите ИТ-профессию
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Программа jquery что это
Only 30kB minified and gzipped. Can also be included as an AMD module
CSS3 Compliant
Supports CSS3 selectors to find elements as well as in style property manipulation
Cross-Browser
What is jQuery?
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
Other Related Projects
jQuery Mobile
Resources
- jQuery Core API Documentation
- jQuery Learning Center
- jQuery Blog
- Contribute to jQuery
- About the jQuery Foundation
- Browse or Submit jQuery Bugs
A Brief Look
DOM Traversal and Manipulation
Get the element with the class ‘continue’ and change its HTML to ‘Next Step. ‘
$( "button.continue" ).html( "Next Step. " )
Event Handling
Show the #banner-message element that is hidden with display:none in its CSS when any button in #button-container is clicked.
var hiddenBox = $( "#banner-message" );$( "#button-container button" ).on( "click", function( event )hiddenBox.show();>);
Ajax
Call a local script on the server /api/getWeather with the query parameter zipcode=97201 and replace the element #weather-temp 's html with the returned text.
$.ajax(url: "/api/getWeather",data:zipcode: 97201>,success: function( result )$( "#weather-temp" ).html( "" + result + " degrees" );>>);
Books
Copyright 2023 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them. OpenJS Foundation Terms of Use, Privacy, and Cookie Policies also apply. Web hosting by Digital Ocean | CDN by StackPath
Введение в jQuery для новичков
JQuery — это популярная библиотека в мире разработки веб-приложений. Установив ее, вы найдете большое количество расширенных кросс-браузерных функций. С помощью этой библиотеки программист значительно упрощает себе выполнение рутинных задач наподобие выбора элементов, обработки событий, анимации и Ajax. Программист, используя данный фреймворк, сможет максимально улучшить создаваемое им веб-приложение.
Давайте посмотрим, какие преимущества дает новичку обучение работе с библиотекой JavaScript.


Получи грант, покрывающий 50% стоимости обучения
И обучайся новой профессии онлайн из любой точки мира
Получить грант
Плюсы использования фреймворка jQuery
Все преимущества jQuery-библиотеки заложены в слогане: «Пиши меньше, делай больше». Программист с помощью фреймворка сможет выполнить больше работы над приложением, чем без него. А все потому, что одной из функций фреймворка является автоматическое написание нескольких строк кода путем заданной команды от разработчика.
В этой библиотеке функции и коды становятся более понятными для начинающего разработчика за счет того, что вам предоставляется возможность вначале выбрать нужные элементы, а потом уже с ними что-то делать.
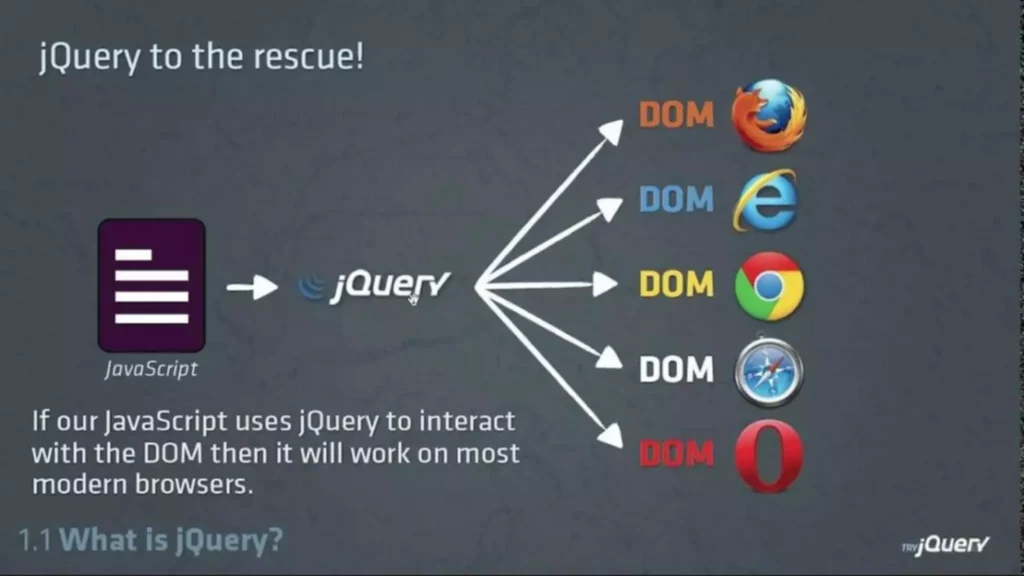
Кросс-браузерность — это еще одно преимущество jQuery. Написанный код сумеет открыть любой современный браузер. А это значит, что продуктом, созданным вами, будут пользоваться и в США, и в России, и в Австралии.
К третьему преимуществу библиотеки относится легкость отладки кода. Чтобы протестировать, правильно ли работает приложение, вам достаточно проверить код в различных браузерах и слегка поправить, если что-то сдвинется со своих мест. Вам не нужно будет писать разные коды для того, чтобы веб-приложение запустилось не только в любимом браузере, но и в остальных тоже.

К библиотеке можно подключать различные плагины, чтобы не терять время на разработку кода под красивую фотогалерею. Достаточно подключить плагин Fancy-box, и фотогалерея готова.
Поддержка — обязательное условие для всех библиотек. Фреймворк должен постоянно обновляться, чтобы не устареть и иметь возможность взаимодействовать с современными технологиями в веб-разработке. jQuery разрабатывается большим количеством программистов во всем мире. На сегодняшний день вы можете использовать труд этих разработчиков, а не изобретать свой велосипед.
К сведению! Компания Гугл тоже использует библиотеку jQuery для собственных разработок. Это означает, что еще долго ваш работа в этой библиотеке будет радовать пользователей.
И, наконец, конкурентоспособность — одно из главных преимуществ, которые дает использование библиотеки программисту, пишущему на JavaScript. Он становится ценным сотрудником, в поисках которого многие компании дадут вам зарплату, начинающуюся от 120 000 рублей, чтобы вы только оставались с ними и писали код для их разработок. На фрилансе вы тоже сможете зарабатывать гораздо больше обычного программиста с помощью этой библиотеки.
Что вы должны знать еще о библиотеке jQuery
Минимальная сборка фреймворка весит 30 килобайт. Это не такой уж великий размер для подобного инструмента программирования. Пользовательская сборка без Ajax и некоторых других фич составляет 23 килобайта.

Одной из особенностей библиотеки является манипулирование CSS. Выражается оно в применении методов, предназначенных в взаимодействия с элементами class:
- hasClass() — проверяет на наличие определенного класса;
- addClass() — добавляет класс;
- removeClass() — удаляет класс;
- toggleClass() — добавляет класс, если элемент еще не имеет такого класса, или удаляет класс, если он уже есть у элемента.
jQuery делает намного проще работу с набором методов веб-разработки, позволяющим веб-приложениям функционировать асинхронно и обрабатывать любые запросы к серверу в фоновом режиме. Вы уже поняли, о чем говорится? Конечно, об AJAX. Теперь его содержимое можно обновлять без перезагрузки страницы.
Еще одной особенностью библиотеки является манипулирование DOM. С помощью одной команды от jQuery вы сможете переносить строки, вставлять и удалять компоненты DOM на HTML-странице.
Обычный вопрос, который задают новички, когда им описывают столько преимуществ и функций одной библиотеки: «А есть ли недостатки у данного фреймворка?».

87% наших выпускников уже работают в IT
Оставь заявку, и мы поможем с выбором новой профессии
Оставить заявку
Недостатки jQuery
Все же есть и минусы работы с этим фреймворком. Например, если вам нужно написать небольшой сайт, который вы впоследствии будете поддерживать, то эта библиотека как нельзя лучше подходит. Если же вы работаете над созданием громоздких приложений, то, несмотря на простоту и функциональность библиотеки, вам все равно придется погружаться в большие пласты кода, чтобы найти в них ошибку. Но без этого не обойтись, если вы хотите самостоятельно написать код, а не использовать движки типа WordPress.
Дело в том, что использование библиотеки делает ваше приложение более гибким, нежели создание сайта на одном из большого количества движков, которые появились в последнее время. Кстати, движки тоже создаются из программного кода и с использованием различных фреймворков.
Введение в работу с jQuery
А теперь давайте посмотрим, как работать с библиотекой:
- Внедрите скрипт фреймворка в веб-страницу.
- Используйте в качестве ярлыка переменную $.
- Пропишите ярлык, затем селектор и действие. Пример: $(this).hide() — скрывает текущий элемент.
- Чтобы запустить документ, пропишите оператор «ready». Подключение выглядит следующим образом:
Обязательно ставьте точку с запятой в конце.

Селекторы помогают находить элементы, которые пригодятся для изменения. А событие позволяет привязать написанный код к событию элемента.
Теперь давайте посмотрим, как делаются блоки, по которым можно кликать мышкой:
window.location=$(this).find(«a»).attr(«href»); return false;
-
с классом В нем все элементы, относящиеся к
, должны быть кликабельными. Необходимо привязать элемент «.pane-list li» к событию click. Это делается для того, чтобы функция искала тег , когда человек будет кликать по блоку. А найдя тег, функция сможет перенести пользователя на страницу, которая была прописана в атрибуте href.
Есть и другие функции и переменные в фреймворке. Например, в переменную «elems» (один из наборов библиотеки jQuery) прописывается группа выбранных элементов. Но при работе с библиотекой ее можно не использовать. Фреймворк позволяет применять функции прямо к набору в виде методов.
Подведение итогов
Несмотря на то, что библиотека облегчает работу веб-разработчика, он должен отлично владеть языками программирования. Без этого не получится создавать команды, исправлять ошибки в кодах. Поэтому рекомендуется сначала усвоить основы JavaScript, чтобы потом было легче работать с фреймворками. Для тех, кого заинтересовала тема, открыты уроки по обучению программированию на языке JavaScript от компании DevEducation.
Начни обучение сегодня
FrontEnd разработчик
Профессия Frontend-разработчик — лидер по количеству запросов от работодателей. Без этого специалиста не может обойтись ни одна современная компания, у которой есть сайт. Хотите стать Frontend-разработчиком и создавать сайты, интернет-магазины, маркетплейсы и прочее? Записывайтесь на наш курс!
QA Automation Engineer
QA Automation Engineer — это специалист, который обеспечивает качество продукта и контролирует все этапы разработки с момента появления идеи до релиза. Он имеет компетенции и тестировщика, и разработчика. Он участвует во всех процессах разработки: от подготовки стандартов и требований до самой разработки продукта. А также владеет ручным тестированием и пишет скрипты для автоматизации этого процесса, докладывает о проблемах и контролирует их исправление.
Project Manager
Project Manager — специалист, без которого не может обойтись ни один IT-проект. Если вы хотите войти в сферу IT-технологий, но учить языки программирования это не для вас, тогда профессия Project Manager — то, что вам нужно! Запишитесь на курс Project Management и начните свой путь в IT!
Популярное
10 задачек, которые дают на собеседованиях в IT-компании
8 главных качеств программиста: что говорят работодатели
Frontend разработчик: главные навыки
При подготовке материала использовались источники:
https://thecode.media/jquery/
https://jquery.com/
https://deveducation.com/blog/vvedenie-v-biblioteku-jquery-dlya-novichkov/