Overview
Apache Cordova is an open-source mobile development framework. It allows you to use standard web technologies — HTML5, CSS3, and JavaScript for cross-platform development. Applications execute within wrappers targeted to each platform, and rely on standards-compliant API bindings to access each device’s capabilities such as sensors, data, network status, etc.
Use Apache Cordova if you are:
- a mobile developer and want to extend an application across more than one platform, without having to re-implement it with each platform’s language and tool set.
- a web developer and want to deploy a web app that’s packaged for distribution in various app store portals.
- a mobile developer interested in mixing native application components with a WebView (special browser window) that can access device-level APIs, or if you want to develop a plugin interface between native and WebView components.
Architecture
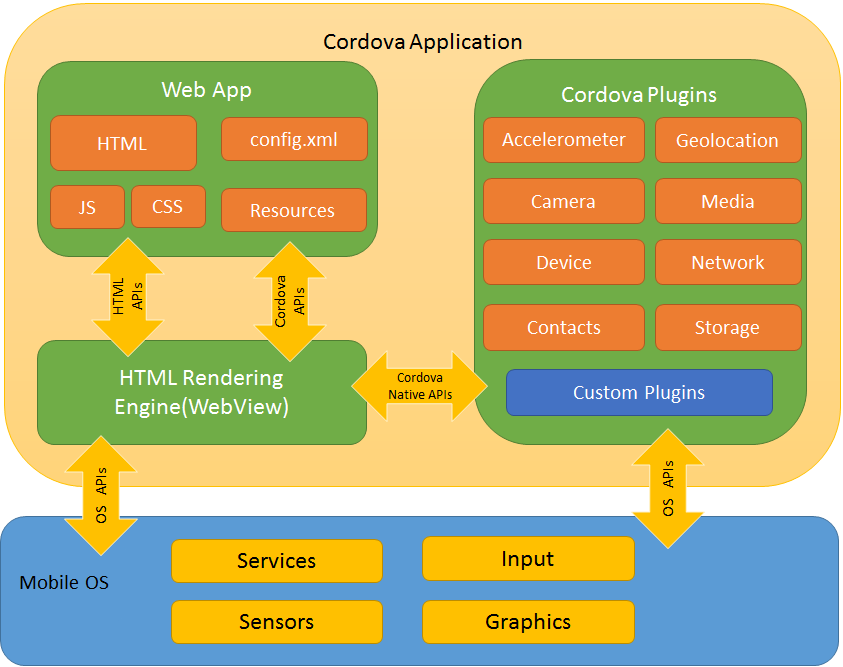
There are several components to a Cordova application. The following diagram shows a high-level view of the Cordova application architecture.

WebView
The Cordova-enabled WebView may provide the application with its entire user interface. On some platforms, it can also be a component within a larger, hybrid application that mixes the WebView with native application components. (See Embedding WebViews for details.)
Web App
This is the part where your application code resides. The application itself is implemented as a web page, by default a local file named index.html, that references CSS, JavaScript, images, media files, or other resources are necessary for it to run. The app executes in a WebView within the native application wrapper, which you distribute to app stores.
This container has a very crucial file — config.xml file that provides information about the app and specifies parameters affecting how it works, such as whether it responds to orientation shifts.
Plugins
Plugins are an integral part of the Cordova ecosystem. They provide an interface for Cordova and native components to communicate with each other and bindings to standard device APIs. This enables you to invoke native code from JavaScript.
Apache Cordova project maintains a set of plugins called the Core Plugins. These core plugins provide your application to access device capabilities such as battery, camera, contacts, etc.
In addition to the core plugins, there are several third-party plugins which provide additional bindings to features not necessarily available on all platforms. You can search for Cordova plugins using plugin search or npm. You can also develop your own plugins, as described in the Plugin Development Guide. Plugins may be necessary, for example, to communicate between Cordova and custom native components.
NOTE: When you create a Cordova project it does not have any plugins present. This is the new default behavior. Any plugins you desire, even the core plugins, must be explicitly added.
Cordova does not provide any UI widgets or MV* frameworks. Cordova provides only the runtime in which those can execute. If you wish to use UI widgets and/or an MV* framework, you will need to select those and include them in your application.
Development Paths
Cordova provides you two basic workflows to create a mobile app. While you can often use either workflow to accomplish the same task, they each offer advantages:
- Cross-platform (CLI) workflow: Use this workflow if you want your app to run on as many different mobile operating systems as possible, with little need for platform-specific development. This workflow centers around the cordova CLI. The CLI is a high-level tool that allows you to build projects for many platforms at once, abstracting away much of the functionality of lower-level shell scripts. The CLI copies a common set of web assets into subdirectories for each mobile platform, makes any necessary configuration changes for each, runs build scripts to generate application binaries. The CLI also provides a common interface to apply plugins to your app. To get started follow the steps in the Create your first app guide. Unless you have a need for the platform-centered workflow, the cross-platform workflow is recommended.
- Platform-centered workflow: Use this workflow if you want to focus on building an app for a single platform and need to be able to modify it at a lower level. You need to use this approach, for example, if you want your app to mix custom native components with web-based Cordova components, as discussed in Embedding WebViews. As a rule of thumb, use this workflow if you need to modify the project within the SDK. This workflow relies on a set of lower-level shell scripts that are tailored for each supported platform, and a separate Plugman utility that allows you to apply plugins. While you can use this workflow to build cross-platform apps, it is generally more difficult because the lack of a higher-level tool means separate build cycles and plugin modifications for each platform.
When first starting out, it may be easiest to use the cross-platform workflow to create an app, as described in Create your first app guide. You then have the option to switch to a platform-centered workflow if you need the greater control the SDK provides.
NOTE: Once you switch from the CLI-based workflow to one centered around the platform-specific SDKs and shell tools, you can’t go back. The CLI maintains a common set of cross-platform source code, which on each build it uses to write over platform-specific source code. To preserve any modifications you make to the platform-specific assets, you need to switch to the platform-centered shell tools, which ignore the cross-platform source code, and instead relies on the platform-specific source code.
Installing Cordova
The installation of Cordova will differ depending on the workflow above you choose:
- Cross-platform workflow: See Create your first app guide.
- Platform-centered workflow.
After installing Cordova, it is recommended that you review the Develop for Platforms section for the mobile platforms that you will be developing for. It is also recommended that you also review the Privacy Guide and Security Guide.
Введение
Apache Cordova — это платформа разработки мобильных приложений с открытым исходным кодом. Она позволяет использовать стандартные веб-технологии, такие как HTML5, CSS3 и JavaScript для кросс платформенной разработки, избегая родного языка разработки для каждой из мобильных платформ. Приложения выполняются внутри обертки нацеленной на каждую платформу и полагаются на стандартные API для доступа к датчикам устройства, данным и состоянию сети.
Apache Cordova закончил инкубационный период в октябре 2012 года как основной проект в рамках Apache Software Foundation (ASF). Через участие в ASF, будущее развитие Cordova, обеспечит открытое руководство проектом. Он всегда будет оставаться бесплатным и с открытым исходным кодом под лицензией Apache версии 2.0. Посетите cordova.apache.org для получения дополнительной информации.
Используйте Apache Cordova, если вы:
- Мобильный разработчик и хотите расширить приложение на более чем одну платформу, без необходимости повторно реализовать его для каждого языка разработки платформ и набора инструментов.
- веб-разработчик и хотите, чтобы развернуть веб-приложение, который упаковано для распространения в различных магазинах приложений.
- Мобильный разработчик, заинтересованный в смешивания компонентов собственного приложения с WebView (Специальный браузер окно), можно получить доступ к API уровне устройства, или если вы хотите разработать плагин интерфейс между родной и WebView компонентами.
Основные компоненты
Пиложения Cordova полагаются на общий файл config.xml , который содержит информацию о приложении и определяет параметры, влияющие на то как приложенеи работает, такие как, реагирует ли оно на изменение ориентации устройства. Этот файл соответствует спецификации W3C Упакованные веб-приложения, или widget, .
Само приложение реализована как веб-страницы, по умолчанию локальный файл под названием index.html, который ссылается на любой CSS, JavaScript, изображения, файлы мультимедиа или другие ресурсы необходимы для его запуска. Приложение выполняет как WebView в пределах оболочки приложения, которую вы распространяете в магазины приложений.
WebView с поддержкой Cordova может представлять приложения и полностью его пользовательский интерфейс. На некоторых платформах она также может быть компонентом в больших, гибридные приложения, который объединяют WebView с другими компонентами приложения. (Подробную информацию см. в разделе «Интеграция WebViews».)
Интерфейс плагина доступен для Cordova и других компоненты, для взаимодействия друг с другом. Это позволяет вызывать код на языке платформы из JavaScript. В идеале на нескольких платформах устройств согласуются JavaScript API, чтобы этот машинный код. Начиная с версии 3.0 плагины предоставляют привязки к стандартным API интерфейсам устройства. Сторонние плагины предоставляют дополнительные привязки для функции не обязательно доступных на всех платформах. Можно найти эти сторонние плагины в реестре плагинов и использовать их в своем приложении. Вы можете также разработать свои собственные плагины, как описано в разделе «Руководство по разработке плагинов». Плагины могут оказаться необходимыми, например, для связи между Cordova и собственными компонентами.
Примечание: начиная с версии 3.0, при создании проекта Cordova, она не имеет каких-либо плагинов настоящей. Это новое поведение по умолчанию. Какие плагины вы хотите, даже основные плагины, должен быть явно добавлен.
Кордова не предоставляет каких-либо виджетов пользовательского интерфейса или MV * рамки. Cordova предоставляет только во время выполнения, в которой те могут выполнять. Если вы хотите использовать UI-виджеты и/или механизма MV, вам нужно будет выбрать те и включить их в приложение себя как материалы третьей стороны.
Пути разработки
Начиная с версии 3.0 можно использовать два основных рабочих процесса для создания мобильных приложений. Хотя вы можете использовать любой рабочий процесс для выполнения одной и той же задачи, каждый из этих путей имеет свои преимущества:
- Кросс платформенный рабочий процесс: Используйте этот рабочий процесс если вы хотите, чтобы ваше приложение запускалось на максимально возможном количестве мобильных платформ, с минимальными нуждами для платформо-специфической разработки. Этот рабочий процесс формируется возле утилиты cordova , также известном как Cordova CLI, который был введен начиная с Cordova 3.0. CLI это высоко уровневый инструмент который позволяет построить проекты для как можно большего количества платформа одновременно, абстрагируя как можно больше функциональности низко-уровневых скриптов. CLI копирует общий набор web ресурсво в подкаталоги для каждой мобильной платформы, делает любые необходимые изменения в конфигурацию для каждой платформы, запускает сценарии сборки для создания исполняемых файлов приложения. CLI также предоставляет общий интерфейс для применения плагинов для вашего приложения. Для более подробной информации о CLI увидеть интерфейс командной строки. Если у вас есть необходимость по центру платформы рабочего процесса, Рабочий процесс кросс платформенный рекомендуется.
- Платформо-ориентированный процесс разработки: Используйте этот процесс если вы хотите сфокусироваться на построении приложения для одной платформы и вам будет необходимо вносить модификации на низком уровне. Вы должны использовать этот подход, к примеру, если вы хотите чтобы ваше приложение совмещало собственные компоненты с веб-ориентированными компонентами Cordova, как описано в разделе «Встраивание WebView». Как правило этот рабочий процесс используется, если необходимо изменить проект с помощью SDK. Этот рабочий процесс опирается на набор скриптов более низкого уровня, которые приспособлены для каждой поддерживаемой платформы и отдельную утилита Plugman, которая позволяет применять плагины индивидуально к выбранной платформе. Хотя вы можете использовать этот рабочий процесс для создания кросс платформенных приложений, это как правило сложнее, потому что отсутствие утилит более высокого уровня означает, отдельные циклов сборки и модификации плагинов для каждой платформы. Тем не менее этот рабочий процесс позволяет вам более широкий доступ к вариантам разработки, предоставляемые каждым SDK и важно для сложных гибридных приложений. Различные руководства платформы для подробной информации смотрите на утилиты доступны оболочки каждой платформы.
Изначально, может быть легче всего использовать кросс платформенный рабочий процесс для создания приложения, как описано в разделе «Интерфейс командной строки». Затем у вас есть возможность перейти к платформо-ориентированному процессу разработки, если требуется большая степень контроля, предоставляемую SDK. Низкоуровневые утилиты доступны на cordova.apache.org в отдельной рассылке чем CLI. Для проектов, первоначально созданные CLI, эти инструменты доступны также в различных каталогах platforms/*/cordova проекта.
Примечание: после того, как вы перейти от рабочего процесса на основе CLI к платформо-ориентированному процессу и инструментам командной строки, вы не сможете вернуться назад. CLI поддерживает общий набор кросс платформенный исходного кода, который при каждом построении он использует чтобы изменить платформо-зависимый исходный код. Чтобы сохранить любые изменения, внесенные вами в платформо-зависимые ресурсы, вам нужно перейти к платформо-ориентированным инструментам, которые игнорируют кросс платформенный исходный код и вместо этого полагаются на платформо-зависимый исходный код.
Установка Кордова
Установка Cordova будет отличаться в зависимости от рабочего процесса выше, вы выбираете:
- Кросс платформенный рабочий процесс: смотрите раздел «Интерфейс командной строки».
- По центру платформы рабочего процесса: смотрите раздел «Руководство по поддерживаемым платформам».
После установки Cordova, рекомендуется, что вы прочитали раздел «Руководство по поддерживаемым платформам» для мобильных платформ, для которых вы будете разрабатывать. Мы также рекомендуем также просмотреть разделы «Руководство по конфиденциальности», «Руководство по безопасности» и «Последующие шаги». Для настройки Cordova, смотрите раздел «Файл config.xml». Для доступа к функциям платформы на устройстве из JavaScript, обращайтесь к «API плагинов». И обращайтесь к другим включеным руководствам при необходимости.
При подготовке материала использовались источники:
https://cordova.apache.org/docs/en/10.x/guide/overview/
https://svn.apache.org/repos/asf/cordova/site/public/docs/ru/5.0.0/guide/overview/index.html