Scratch для «продвинутых»
Scratch — это визуально-ориентированный язык программирования для детей. Существует мнение, что это детский язык для того, чтобы просто поиграть «в программирование» и ничего путного (серьезного) из него сделать не получится. Когда я только начал вести занятия для детей на Scratch, мне как человеку с двумя высшими техническими образованиями, казалось также. Однако спустя время мне пришлось поменять свое мнение. Оказалось, что даже в этом детском языке программирования скрыты фишки, которые могут быть серьезно использованы даже при обучении профессиональному программированию. Хочу поделиться с вами моими открытиями.
Клонирование и переменные в Scratch
Моему ученику нравилась игра — «Зомби против растений». И ему было интересно самому запрограммировать её. Давайте вспомним как данная игра работает? С правой стороны у нас есть шеренга растений, которая расстреливает приближающихся зомби.
Есть множество решений данной задачи, но на мой взгляд более элегантное решение — задействовать минимально возможное количество спрайтов, т.е. использовать клонирование.
Как сделать так, чтобы у каждого отдельного клона был собственный уровень жизни? Что выбрать переменные или списки? Сделали попытку использовать списки, но после более детальной проработки поняли, что данная структура данных не помогает решить проблему. У переменных и списков, в Scratch есть 2 типа видимости для каждого типа данных — это «для всех спрайтов» или «только для этого спрайта». Пришлось проверять область видимости. Начали мы с переменных.
Дойдя до рабочего варианта переменной с областью видимостью «только для этого спрайта». В классических языках программирования такой тип видимости называют — локальным или приватным в зависимости от контекста.
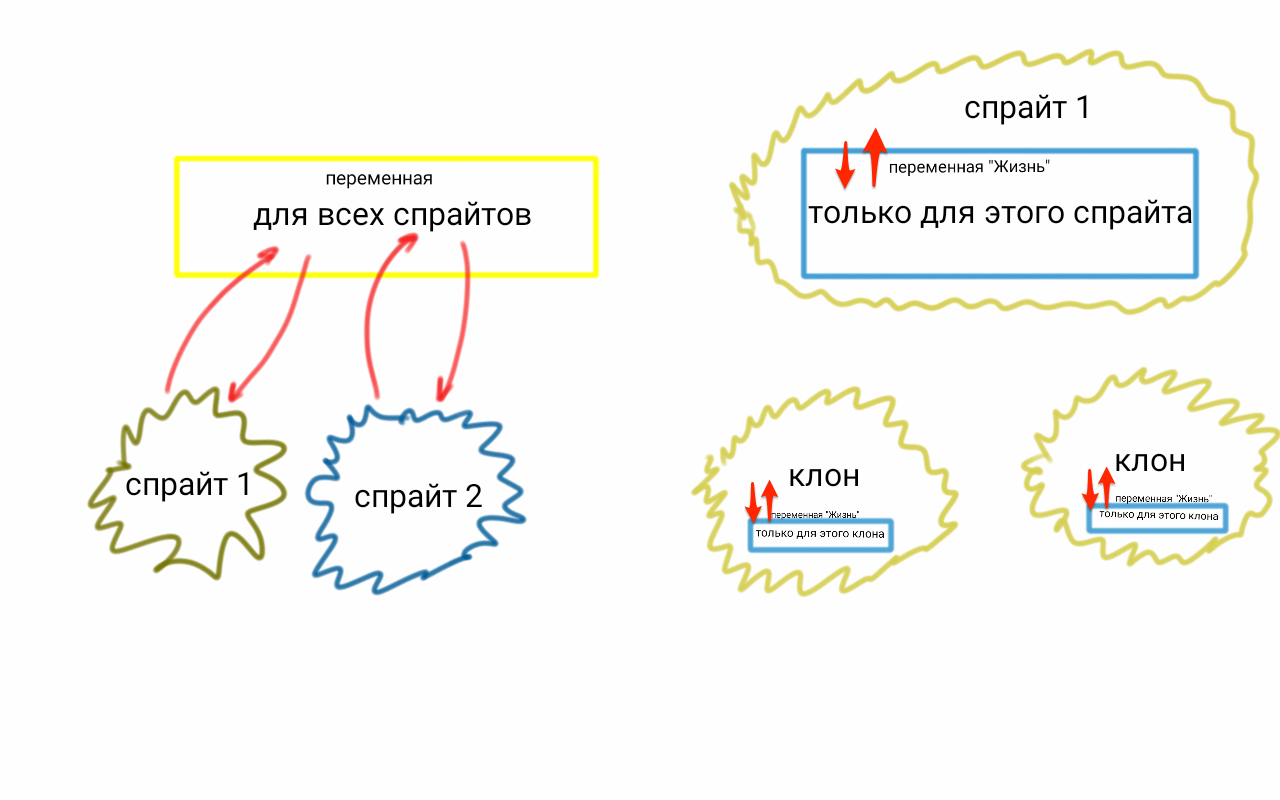
Оказывается, что если эта переменная с данной областью видимости используется в клоне, то в клоне создается экземпляр переменной, принадлежащий конкретному клону и который используется для внутренних вычислений/работы клона. В нашем случае, у каждого клона есть своя «жизнь». Если стало интересно, то советую обратиться к справочнику. А вот картинка, которая показывает, как спрайты или клоны работают с переменными разных типов видимости.

Переменная с областью видимости «для всех спрайтов» (рисунок слева) — одна на всех. Кстати, здесь вы можете с детьми посмотреть работу с критическими секциями и что такое гонка за ресурс. А если область видимости переменной — «только для этого спрайта», то у спрайта и у его клонов появляется собственная переменная с тем же именем, с которой они работают (рисунок с права). И клоны не имеют доступа к переменной оригинала и переменной другого клона.
Это стало неожиданным и приятным открытием свойств Scratch для создания подобных алгоритмов.
ВАЖНО: Переменная — это очень мощный инструмент настоящего программиста, поэтому я сразу учу детей правильному именованию переменных, так как этот навык поможет им в проектах разной сложности.
Имена объектов как их идентификаторы
ВАЖНО: все переменные с зоной видимостью «только для этого спрайта».
Данный инструмент для меня стал совсем неожиданным. Давайте начнем с истории о том, как мы с учеником наткнулись на данную особенность языка. Мой ученик решил, создать игру с «искусственным интеллектом». Игра представляет звездные войны на космических кораблях и у игрока есть возможность управлять одним кораблем, в то время как противники гоняются за вами и за друг другом. Чтобы они могли преследовать вас или друг друга, им нужно как-то принимать решение о том, кого преследовать. Данную задачу можно решить в лоб и задать очередность преследования кораблей, но игра потеряет свою интеллектуальность и быстро наскучит. Поэтому ученик решил настроить интеллект таким образом, чтобы корабли с интеллектом преследовали ближайшего противника. Давайте посмотрим, как он начал решать данную задачу.
На мой взгляд хорошее решение для создания быстрого прототипа. Но какие ограничения здесь есть? Первое, усложнение кода по мере добавления новых кораблей. Следовательно, сложность кода повышается и не исключены мутации кода из-за усложнения. Время поиска ошибки и отладки алгоритма будет расти. И конечно, никто не отменял такую прикольную метрику, как старение кода (advance level SW Development). Что же делать? А делать необходимо следующее, нужно сделать обобщеный алгоритм, который будет динамично приспосабливаться к увеличению или уменьшению количества кораблей.
Для данного алгоритма нам и понадобиться свойство языка — имя как идентификатор объекта. Пришло время больших изменений и здесь вы, как учитель, можете рассказать про такое явление как рефакторинг. Это последовательное изменение кода, улучшение его структуры и его оптимизация. А главное, чтобы каждое изменение не ломало работу программы, и объем изменений тоже должен очень аккуратно подобран. Слишком много изменений — плохо, слишком мало — долго. Сформированный навык рефакторинга даст преимущество и эффективность работы программиста. Но для формирования навыка нужно работать головой, а не просто тыкаться. У меня получилось сделать 4 изменения в первоначальной программе и результат не изменился.
Заметьте, что я еще не удалил блоки, а оставил их. Зачем? Потому, что если что-то пойдет не так, мы можем вернуть предыдущий вариант, начав все заново. Но как только я проверю правильность выполнения обновленного скрипта, я сразу же их удалю, чтобы не отвлекаться на них в последующем.
Заметили? Сейчас в блоке «повернуться к …» стоит переменная и эта штука работает. Т.е. мы минимальными усилиями проверили, что данный подход работает. Это просто круто. Теперь мы можем начать писать алгоритмы, которые позволят определять объект преследования ближайшего корабля.
Что нам пригодится? Это из структур данных — это переменные и списки. Из алгоритмов — это нахождение минимального числа (расстояния) в списке. Еще нам необходим алгоритм, который определит имя объекта для преследования по минимальному расстоянию.
Сейчас будет написано много кода. Но для того, чтобы потом не захлебнуться и не запутаться в куче скриптов, нам необходимо использовать еще одну классную функцию, а именно создание собственных блоков. Эта функция очень мощная, но ее редко используют школьники, да и некоторые программисты, а ведь она позволяет создать понятный с первого прочтения алгоритм программы. Кстати, можете почитать про приемы создания понятного кода в книге Мартина Фаулера «Рефакторинг. Улучшение существующего кода»
Как и перед любым масштабным строительством нам необходимо все спланировать. Давайте спланируем в каком порядке будем разрабатывать блоки:
- Список имен всех кораблей,
- Расчет расстояние до всех кораблей,
- Поиск минимального расстояния,
- Поиск имени корабля для преследования по найденному минимальному расстоянию.
Для того, чтобы создать обобщенный алгоритм нам чем-то нужно пожертвовать, например, оригинальными именами спрайтов, придется их стандартизировать и получим следующий расклад.
И теперь мы готовы описать 1 часть программы. Все пишем для 1-ого корабля. Запускаем отдельно данный скрипт и смотрим результат. Поехали!
Если мы добавим новый корабль, нам нужно изменить в данном алгоритме лишь одну циферку. Клево? Клево!
Погнали дальше. А давайте научим его 2 алгоритму. Смотрим, что получилось. Это сразу конечный результат со вспомогательными функциями.
Ура! Работает. Проверить это можно следующим образом, должен быть обязательно 0 одним из значений в списке расстояний. Если у вас это не так, ищите ошибку.
Едем дальше! Поиск минимального расстояния. Заметили, что расстояние всегда положительно. И всегда будет минимальное число — 0. Ай-я-яй! Вывод — искать минимум, но не ноль. Можете попробовать свои силы и оптимизировать код самостоятельно, чтобы не делать расчет расстояния от корабля 1 до корабля 1 (это не опечатка).
Обучаем спрайт новой функции и получаем.
Не забываем проверять! Для этого можно даже остановить игру и запустить отдельный скрипт.
Мы написали все, что необходимо, теперь главное правильно использовать данные функции.
Если у вас все работает правильно, то вы должны увидеть следующее:
Заметили, что корабль с «искусственным интеллектом» разрывается между разными противниками. Вы можете усовершенствовать программу и усложнить принятие решения. Например, если у преследуемого корабля осталось мало жизни, то он добивает его, а если он нашел, ближе и с еще меньшим здоровьем, то добить сначала слабейшего.
Кстати, в данной программе можно уменьшить количество действий и усовершенствовать алгоритмы. Попробуйте свои силы. Взять данную программу можно здесь.
Подводим итоги
Вот на таких кейсах я узнал, как Scratch дает возможность ученикам быстрее освоить множество реальных техник программирования. На нем можно рассказывать про работу критических секций, про обобщенные алгоритмы, про переменные и их области видимости, про создание собственных блоков и структурирование кода. А также на данном языке можно рассказывать про профессиональные навыки, например, рефакторинг.
Это лишь малая часть инструментария программиста, но она являет очень важной. А в Scratch это объяснить становится чуточку легче.
- child
- scratch
- programming
- refactoring for children
Scratch: почему визуальное программирование для детей эффективнее?
Знали ли вы, что согласно исследованиям визуальные методы обучения детей помогают улучшить усвоение материала на 400 %, а наш мозг способен обрабатывать зрительную информацию в 60 000 раз быстрее, чем текстовую. Именно поэтому визуальное программирование программы настолько популярно.
В современном мире цифровых технологий умение писать код становится все более востребованным навыком. И если вы хотите, чтобы ваш ребенок освоил основы программирования с легкостью и удовольствием, то Scratch в детской школе PIXEL — это идеальное решение!
Визуальное программирование, или программирование на основе блоков, предлагает интересный подход для детей. Вместо использования текстовых команд визуальный язык программирования дает возможность писать код с помощью графических блоков, что делает процесс еще более увлекательным.
Что такое визуальное Scratch программирование для детей?
Визуальное программирование — это техника перетаскивания и соединения блоков, графическое представление переменных, соединителей, функций, условных операторов и многого другого. Дети могут легко участвовать в процессе обучения благодаря этим блокам. Блоки спроектированы таким образом, чтобы соединяться друг с другом, подобно частям пазла, позволяя детям быстро видеть, как каждый блок связан с другими.
Scratch — это инновационная платформа, специально разработанная для детей в возрасте от 8 до 12 лет, чтобы научить их основам программирования через интерактивное и творческое обучение. Благодаря понятному и интуитивному интерфейсу Scratch, дети сочиняют свои истории, создают графический блок, анимации и игры, не имея предварительных навыков программирования.
С использованием блоков программирования, которые нужно просто перетаскивать и соединять, дети могут создавать свои проекты и видеть результаты своей работы немедленно. Scratch вдохновляет детей на творческое мышление, пробуждает интерес к программированию и развивает навыки решения проблем.
Рассмотрим преимущества Scratch для ребенка:
1. Простота использования: Scratch предоставляет наглядные блоки программирования, которые можно легко перетаскивать и соединять, не требуя написания сложного кода. Это позволяет детям сосредоточиться на создании идеи и воплощении ее в жизнь без технических сложностей.
2. Творческий подход: Scratch стимулирует детскую фантазию и образное мышление. Ребенок может создавать собственные истории, анимации и игры, придавая своим проектам уникальность и оригинальность.
3. Интерактивное обучение через перетаскивание по урокам в Youtube: Scratch предлагает возможность непосредственного взаимодействия с проектами. Дети могут просматривать, а после изменять и даже делиться своими достижениями с другими пользователями, получая обратную связь и вдохновение от сообщества.
Графический блок и визуальная среда программирования Scratch предлагают возможность обучения программированию детей и подростков через простой метод перетаскивания блоков. Этот курс подойдет для различных групп детей:
- Ребенок, который непрерывно сидит за компьютером, найдет в этом курсе возможность освоить базовые навыки программирования и воплотить свои идеи в жизнь.
- Для тех, кто любит играть в игры и всегда мечтал создать свою собственную, этот курс предложит великолепную возможность воплотить свои творческие замыслы.
- Если ребенок не знаком со средой программирования Scratch, то не стоит беспокоиться — курс начинается с основ, поэтому он подходит для начинающих.
- Для тех, кто уже увлекается программированием, можно приступить с продвинутого уровня и расширить свои знания и скиллы.
Системные требования для работы с Scratch следующие:
- На настольных компьютерах, ноутбуках и планшетах Scratch будет работать в большинстве современных веб-браузеров. Поддерживаются Chrome (от 63), Edge (от 15), Firefox (от 57) и Safari (от 11). Internet Explorer не поддерживается.
- На мобильных телефонах можно просматривать проекты, но в создании или редактировании проектов скорее всего будут возникать проблемы с адаптацией. Поддерживаются Mobile Chrome (от 63) и Mobile Safari (от 11).
- Если ваш компьютер не соответствует указанным требованиям, можно попробовать скачать приложение Scratch.
Scratch был разработан специально для детей в возрасте от 8 до 16 лет, но люди всех возрастов могут создавать и делиться проектами с использованием этой программы.
Если вы ищете курсы по программированию для своего ребенка, то в школе Пиксель можно найти все для изучения Scratch.
Как создать игру на Скретч за 15 минут
Scratch для детей поможет вашему ребенку освоить основы программирования с легкостью и удовольствием. При изучении Scratch дети будут разрабатывать логическое мышление, аналитические навыки и творческое мышление, что положительно отразится на их общем развитии.
Приобретайте курс по Scratch в школе программирования PIXEL для детей сегодня и откройте для своего ребенка увлекательный мир! Позвольте ему развиваться, экспериментировать и создавать свои собственные проекты, воплощая свои идеи в реальность.
PIXEL — это ключ к освоению цифрового мира и будущему успеху вашего ребенка!
При подготовке материала использовались источники:
https://habr.com/ru/articles/399495/
https://vc.ru/u/852031-shkola-programmirovaniya-piksel/709833-scratch-pochemu-vizualnoe-programmirovanie-dlya-detey-effektivnee