Как автоматизировать сложные штуки на компьютере
Когда мы говорили про автоматизацию в компьютере, то основная идея была такая: мы один раз учим компьютер делать что-то важное для нас, а дальше компьютер делает это сам в нужный момент.
Сегодня поговорим про первую часть — как с помощью встроенных скриптов научить компьютер делать то, что нам нужно.
Принципиальное решение
Мы попробуем заставить компьютер выполнять полезную работу без непосредственного участия пользователя: чтобы не нужно было двигать мышкой и нажимать на экранные кнопки.
Сделать это можно двумя принципиальными способами:
- Использовать программу, которая будет за нас двигать мышкой и нажимать клавиши — такие программы есть, но они не слишком стабильные
- Использовать служебные программы и скриптование — мы пойдём по этому пути
Что за служебные программы?
Мы привыкли, что программа в компьютере — это что-то, у чего есть окно, кнопки, пункты меню и т. д. И это имеет смысл, например, в графических или текстовых редакторах, когда экран необходим.
Но многие программы могут работать без графического интерфейса. Например, если вам нужно скопировать файл из одного места в другое, вам не обязательно смотреть в экран с папочками. Можно написать «откуда» и «куда», и программа должна всё выполнить. Или если мы написали программу на Python, которая обрабатывает большие данные, ей не обязательно выводить данные на экран. Из файла взяла — обработала — в файл положила.
Программы, которые могут работать без графического интерфейса, мы будем называть служебными. В чём их свойства:
- Они запускаются из командной строки или из терминала.
- У них может не быть графического интерфейса.
- Чтобы объяснить им, что от программ нужно, используют параметры.
- Параметры пишутся текстом при запуске программы.
- Программа однажды получает параметры, исполняется и выходит. То есть можно один раз сказать, что программе делать, нажать энтер и уйти пить кофе — дальше программа справится сама.
Недавно мы разбирали программу rsync, которая позволяет сделать бэкап важных данных, скопировав их на флешку или другой диск. С помощью параметров можно настроить миллион нюансов работы: что копировать, куда, на какой скорости, что делать с конфликтующими файлами, как сравнивать файлы и т. д. И всё это можно сделать в командной строке, без графического интерфейса.
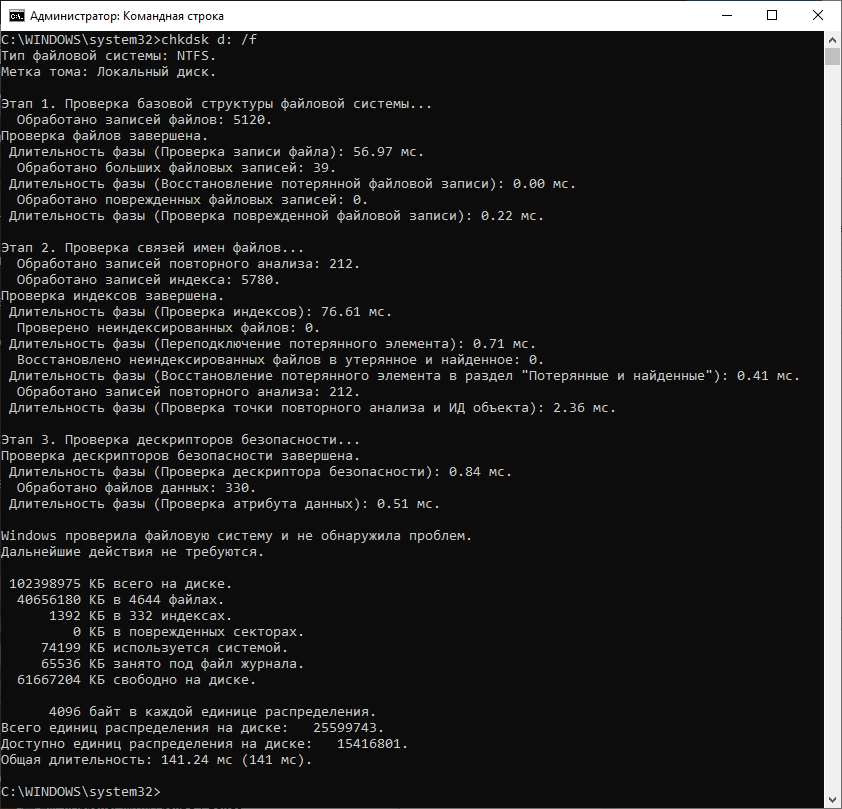
Другой пример — программа chkdsk для Windows, которая может проверять флешки и жёсткие диски и исправлять ошибки на них. Эту программу можно запустить из консоли, указав параметры — что проверить и как:

Когда нужны служебные программы
На вашем компьютере большая часть служебных программ отвечает за обслуживание самого компьютера — ремонт файлов, запуск скрытых служб и подобные вещи. Всё потому, что персональные компьютеры заточены на взаимодействие с пользователем и решение визуальных и бытовых дел. На домашних компьютерах чаще открыт Word, чем сервер баз данных.
А вот на серверах ситуация обратная: там не используют пользовательские приложения, но зато там всё напичкано служебными программами — веб-серверами, серверами баз данных, сетевыми службами, средствами защиты и балансировки нагрузки, менеджерами памяти и виртуализации. У них нет графического интерфейса, они все запускаются из командной строки.
Поэтому серверами можно спокойно управлять из командной строки, подключившись к терминалу: чтобы запустить на Linux-сервере базу данных, тебе достаточно сказать команду sudo /etc/init.d/mysqld start — и где-то в глубинах сервера зашуршат нужные файлы. Не нужно заходить в меню «Программы», искать там приложение MySQL, запускать его и что-то с ним делать. Одна текстовая команда делает то, что на домашнем компьютере мы бы делали двадцатью кликами мышки.
Когда-то давно мы рассказывали про приложение MAMP — это пакет для разработки сайтов на собственном компьютере. Так вот, MAMP — это лишь простая графическая обёртка для нескольких служебных программ: веб-серверов и баз данных. Когда вы нажимаете кнопку «Запустить сервер», где-то на фоне запускаются служебные программы серверов и баз данных: вы их не видите, но они висят в памяти и делают свою полезную работу. А MAMP просто даёт вам кнопку «Вкл».
Автоматизируем служебные программы через скрипт
Итак, что мы знаем:
- У компьютера есть большой набор служебных программ.
- Их можно вызвать одной строкой, и они сделают нам свою полезную работу по нажатии клавиши Enter.
- Возить мышкой и вступать с компьютером в диалог при этом не нужно.
- Одна команда в командной строке запустит одну программу, которая сделает своё дело и закроется, снова вернув нас в командную строку.
Логичный следующий шаг — автоматизировать исполнение этих команд и программ с помощью скрипта.
Скрипт — это набор команд для компьютера, которые записали и сохранили в один файл. Можно представить, что это сценарий фильма или пьеса, по которой актёры играют на сцене. Чтобы компьютер понял, что перед ним именно скрипт, используют специальные расширения. В Windows это будут расширения .bat или .ps1.
Например, нам нужно раз в неделю копировать три разные папки в одну с текущей датой. Можно написать такой скрипт и сохранить его как backup.bat :
set sFolderName=%date% (%time:~0,-3%) md "%sFolderName::=-%" md f:\"%sFolderName::=-%"\Documents md f:\"%sFolderName::=-%"\Music md f:\"%sFolderName::=-%"\Images copy C:\Users\Mike\Documents F:\"%sFolderName::=-%"\Documents copy C:\Users\Mike\Work F:\"%sFolderName::=-%"\Work copy C:\Users\Mike\Projects F:\"%sFolderName::=-%"\ProjectsТут используются программы Windows: md — «создание каталога» и copy — «копирование файла». Также используется команда set , которая задаёт переменную для выполнения скрипта. В переменной лежит текущая дата и время.
Теперь достаточно дважды щёлкнуть в проводнике по файлу скрипта или запустить скрипт из командной строки. Компьютер поймёт, что ему нужно исполнить инструкции из скрипта, и всё сделает.
В MacOS и Linux скрипты работают точно так же, только возможностей у скриптов в этих системах намного больше. Дело в том, что Windows изначально была заточена под окна и работу с мышкой, чтобы пользователю не пришлось разбираться со скриптами. А в Linux всё наоборот — там проще всё сделать парой скриптов, чем ставить много программ и долго всё настраивать мышкой.
В следующей статье напишем настоящие скрипты для автоматизации и разберёмся, как они работают. Подпишитесь, чтобы не пропустить.
Редакторы для кода
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/code-editors.
Для разработки обязательно нужен хороший редактор.
Выбранный вами редактор должен иметь в своём арсенале:
- Подсветку синтаксиса.
- Автодополнение.
- «Фолдинг» (от англ. folding) – возможность скрыть-раскрыть блок кода.
IDE
Термин IDE (Integrated Development Environment) – «интегрированная среда разработки», означает редактор, который расширен большим количеством «наворотов», умеет работать со вспомогательными системами, такими как багтрекер, контроль версий, и много чего ещё.
Как правило, IDE загружает весь проект целиком, поэтому может предоставлять автодополнение по функциям всего проекта, удобную навигацию по его файлам и т.п.
Если вы ещё не задумывались над выбором IDE, присмотритесь к следующим вариантам.
- Продукты IntelliJ: WebStorm, а также в зависимости от дополнительного языка программирования PHPStorm (PHP), IDEA (Java), RubyMine (Ruby) и другие.
- Visual Studio, в сочетании с разработкой под .NET (Win)
- Продукты на основе Eclipse, в частности Aptana и Zend Studio
- Komodo IDE и его облегчённая версия Komodo Edit.
- Netbeans
Почти все они, за исключением Visual Studio, кросс-платформенные.
Сортировка в этом списке ничего не означает. Выбор осуществляется по вкусу и по другим технологиям, которые нужно использовать вместе с JavaScript.
Большинство IDE – платные, с возможностью скачать и бесплатно использовать некоторое время. Но их стоимость, по сравнению с зарплатой веб-разработчика, невелика, поэтому ориентироваться можно на удобство.
Лёгкие редакторы
Лёгкие редакторы – не такие мощные, как IDE, но они быстрые и простые, мгновенно стартуют.
Основная сфера применения лёгкого редактора – мгновенно открыть нужный файл, чтобы что-то в нём поправить.
На практике «лёгкие» редакторы могут обладать большим количеством плагинов, так что граница между IDE и «лёгким» редактором размыта, спорить что именно редактор, а что IDE – не имеет смысла.
- Sublime Text (кросс-платформенный, shareware).
- Visual Studio Code (кросс-платформенный, бесплатный).
- Atom (кросс-платформенный, бесплатный).
- Brackets (кросс-платформенный, бесплатный).
- SciTe – простой, лёгкий и очень быстрый (Windows, бесплатный).
- Notepad++ (Windows, бесплатный).
- Vim, Emacs. Если умеете их готовить.
Мои редакторы
Лично мои любимые редакторы:
- Как IDE – редакторы от Jetbrains: для чистого JavaScript WebStorm, если ещё какой-то язык, то в зависимости от языка: PHPStorm (PHP), IDEA (Java), RubyMine (Ruby). У них есть и другие редакторы под разные языки, но я ими не пользовался.
- Как быстрый редактор – Sublime Text.
- Иногда Visual Studio, если разработка идёт под платформу .NET (Win).
Если не знаете, что выбрать – можно посмотреть на них 😉
Не будем ссориться
В списках выше перечислены редакторы, которые использую я или мои знакомые – хорошие разработчики. Конечно, существуют и другие отличные редакторы, если вам что-то нравится – пользуйтесь.
Выбор редактора, как и любого инструмента, во многом индивидуален и зависит от ваших проектов, привычек, личных предпочтений.
При подготовке материала использовались источники:
https://thecode.media/bin-bash/
https://learn.javascript.ru/editor