Создание iOS приложения. От идеи до результата
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.

Идея
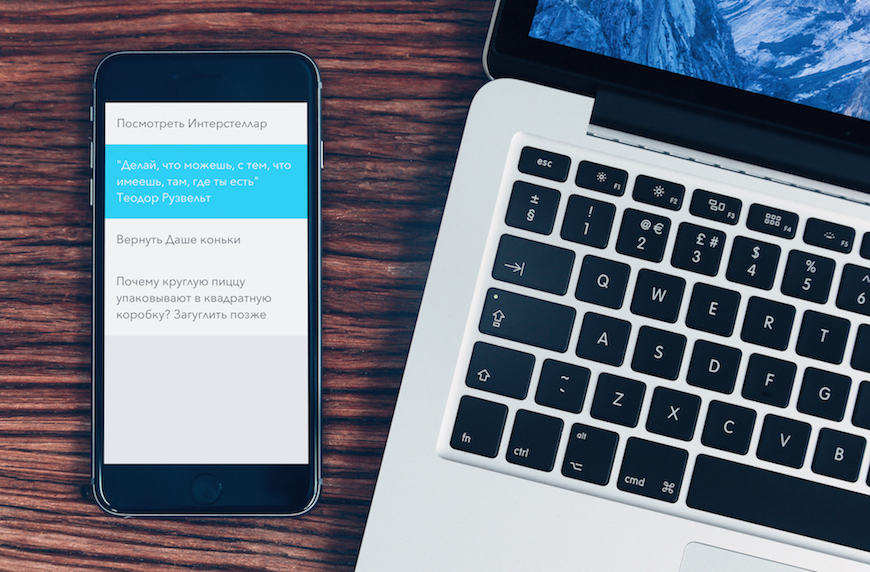
Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво.
Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
- Один главный список для всех заметок;
- Все действия с заметой должны выполняться одним движением — создание, редактирование, удаление, выделение, перемещение в топ и шаринг;
- Возможность легко поделиться заметками в Facebook, Twitter, скопировать или отправить на электронную почту;
- Выделение заметки несколькими цветами, в зависимости от приоритета и срочности;
- Удобное редактирование в портретной и ландшафтной ориентации;
- Дневная и ночная темы оформления для удобной работы в любое время суток
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство.
Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData.
После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций.
Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста.
Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место.
Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов.
Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз.
Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
Название приложения — самая важная часть при разработке, это первое что видит пользователь в магазине. На хабре есть отличная статья по этому поводу. К подбору имени я решил подойти основательно: для начала я перебрал список 1000 самых популярных слов в английском языке и выписал всевозможные комбинации, которые подходили бы для названия мобильного приложения для заметок, к тому же хотелось уложиться в 8-10 символов. Но при этом не хотелось выбирать название SuperNotes или NotesPlus etc, хотелось чего-то нового. Мне понравилось сочетание mad note, на которое случайно наткнулся в Urban Dictionary:
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
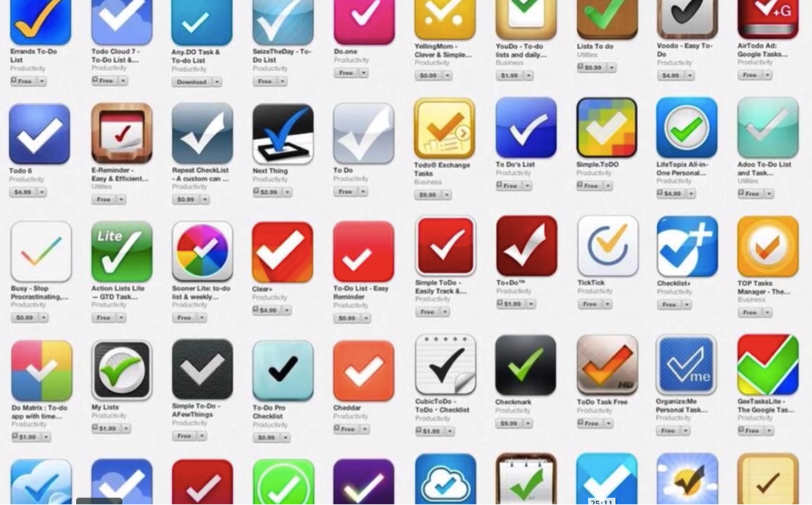
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная:


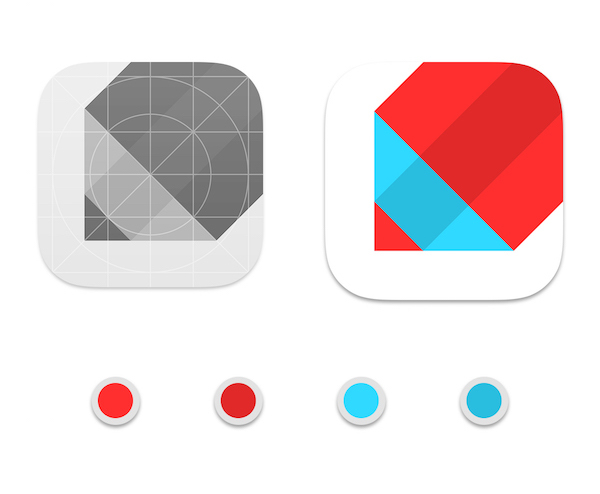
Поскольку заметки на бумаге пишут карандашом или ручкой, я решил отобразить это на иконке — карандаш повернутый под углом 45 градусов. Получилось вот так:
Результат

Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью.
Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок.
Приложение находится в AppStore уже несколько месяцев, за это время я сделал шесть обновлений и переписал код на Swift. В последней версии (1.2) добавлена синхронизация с iCloud, так что заметки уже успели перебраться в облако.
Спасибо внимание.
Note your passion
Как сделать приложение для iPhone самому

В закладки

Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:

Если у вас уже стоит XCode, то необходимо обновить его.

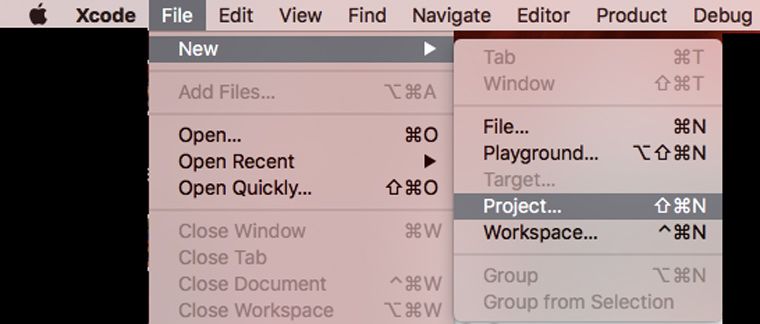
2. Запускаем xCode и выбираем пункт меню File -> New -> Project:
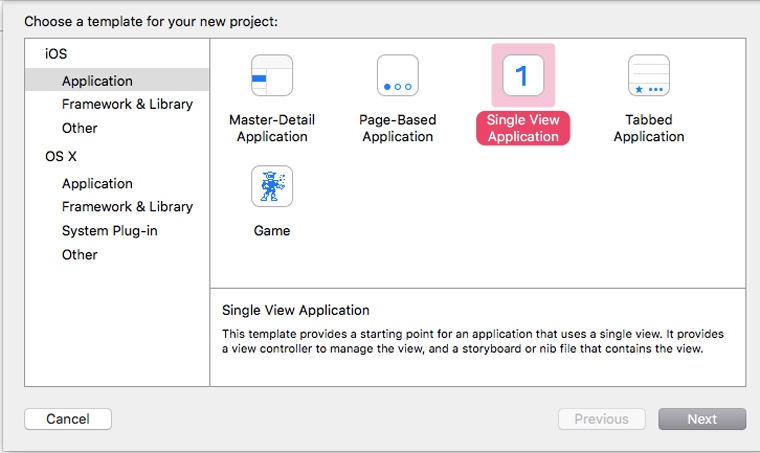
3. Выбираем платформу и тип приложения:


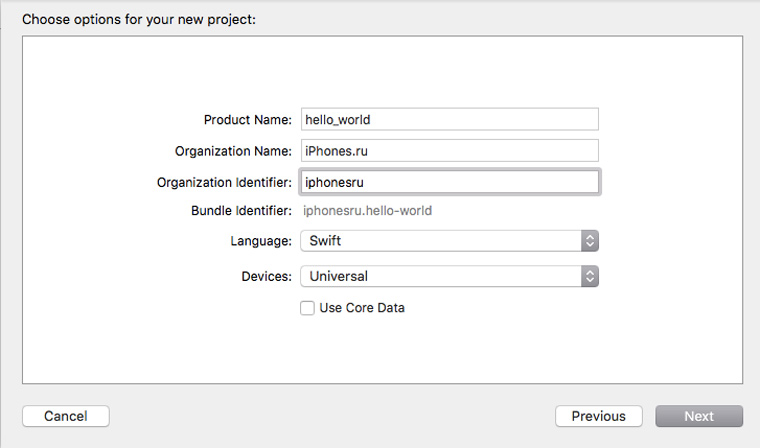
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
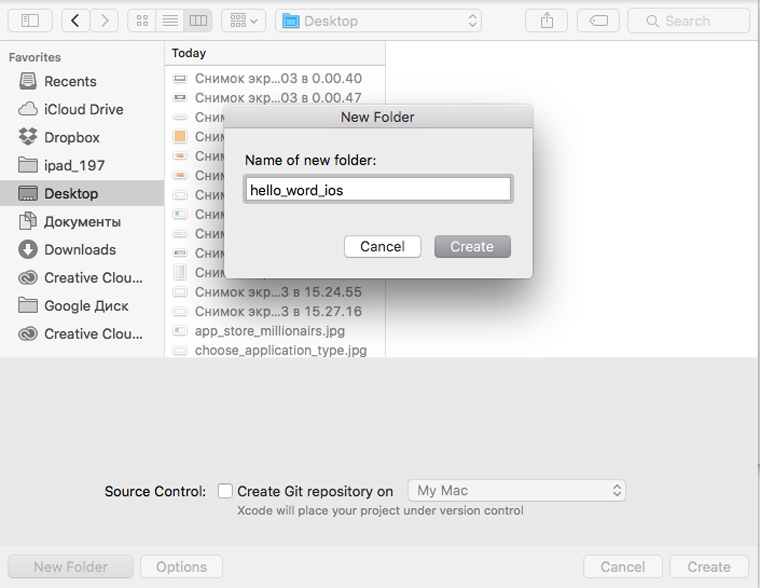
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:


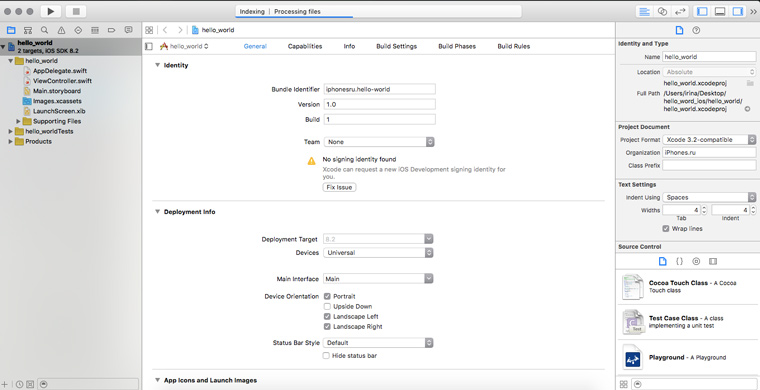
6. Снимаем галочку с чекбокса Create Git Repository и нажимаем кнопку Create . В результате вы должны попасть на стартовый экран работы над приложением:
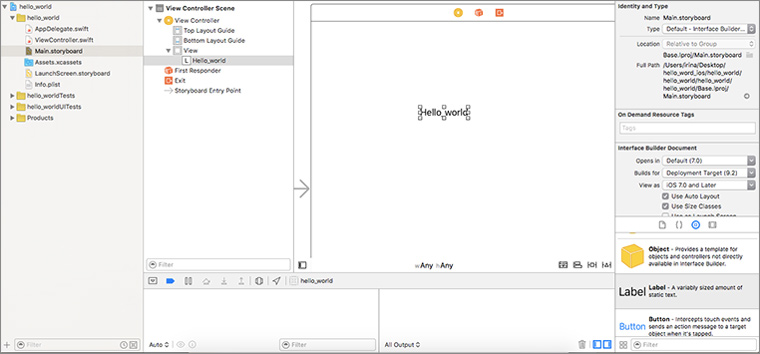
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:

8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
![]()
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
![]()
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
![]()
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
![]()
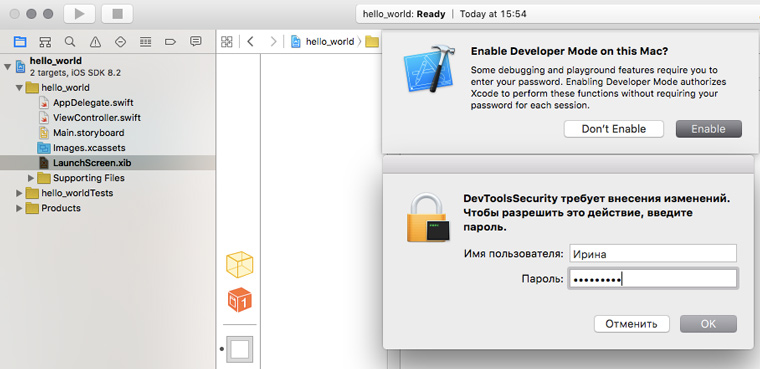
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:

13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:

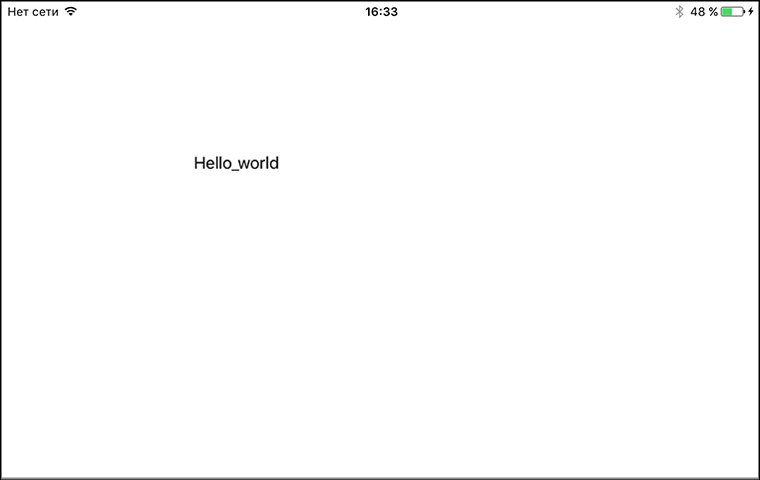
14. Убеждаемся, что приложение работает:

Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
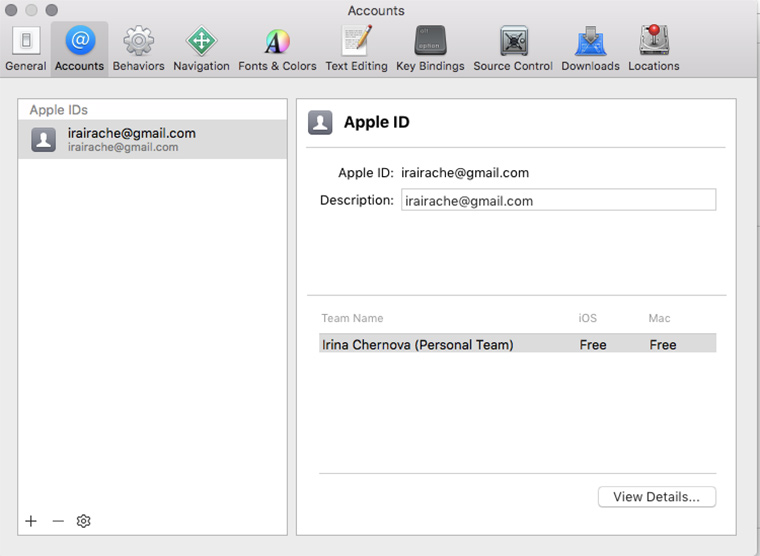
1. Идем в xCode -> Preferencies -> Accounts и добавляем свой Apple ID:

2. Подсоединяем iOS-устройство к компьютеру:

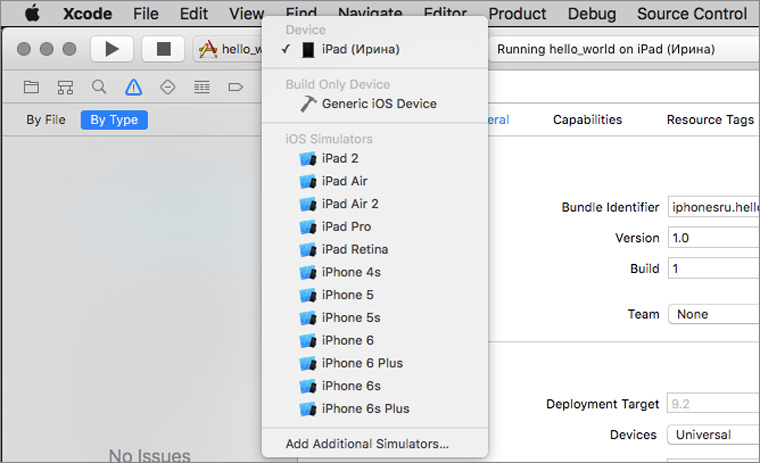
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
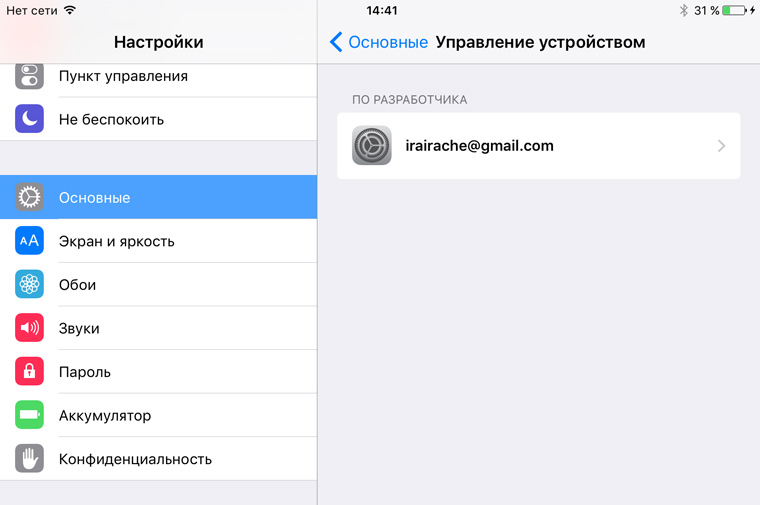
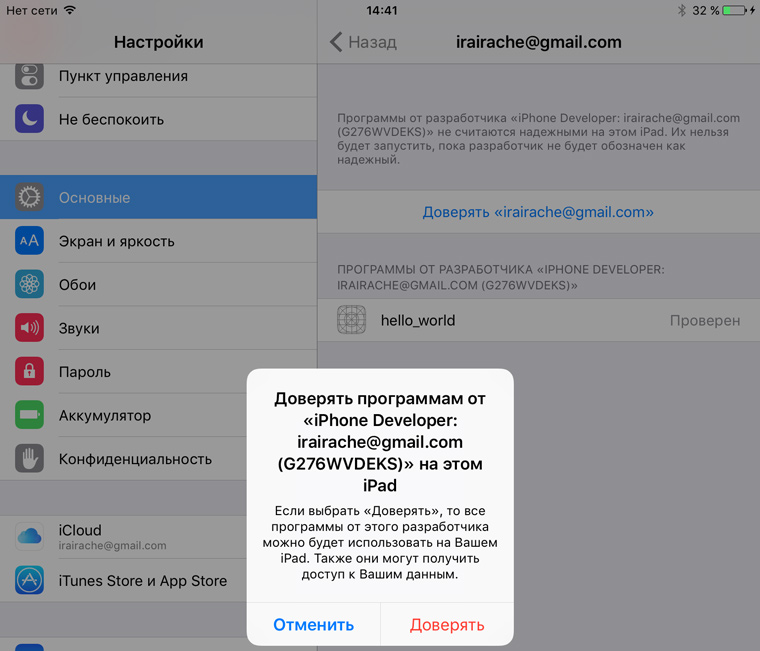
4. Если вылезло сообщение о проблемах с безопасностью, то на iOS-устройстве идем в Настройки -> Основные -> Управление устройством и разрешаем запуск приложений от разработчика с вашим Apple ID:


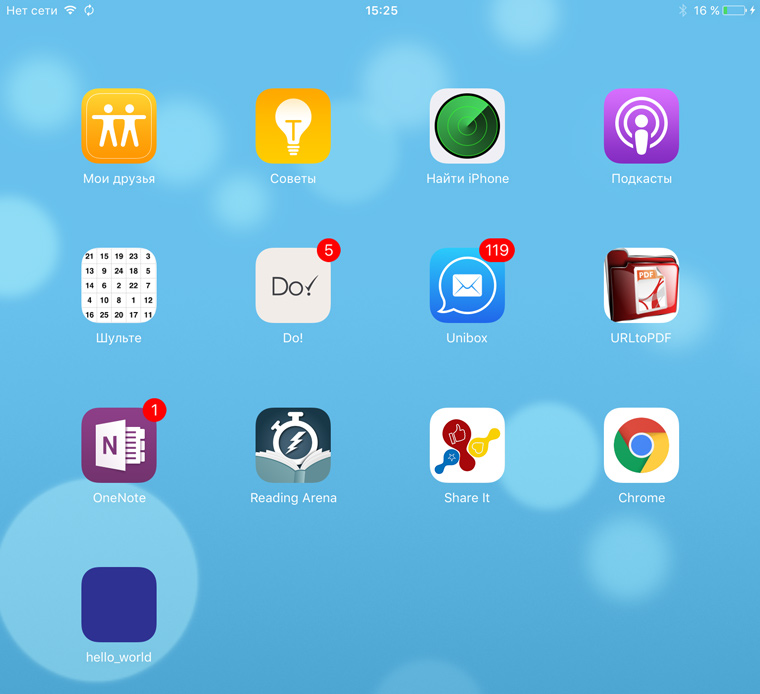
5. Идем на рабочий стол и находим иконку нового приложения:


7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!

Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
- Программирование на Objective-C. Разработка простого калькулятора для iPhone
- Swift — скорость и простота разработки
- Язык Swift против языка Objective-C
- Обзор Swift Cocoapods Frameworks
- Обзор Swift Cocoapods Frameworks. Часть 2
- Обзор Swift Cocoapods Frameworks. Часть 3
- Обзор Swift Cocoapods Frameworks. Часть 4
- Реактивное введение в мобильную разработку под Windows
- Методы тестирования мобильных приложений на платформе Android
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.
(16 голосов, общий рейтинг: 4.63 из 5)
🤓 Хочешь больше? Подпишись на наш Telegram.

В закладки
Без финансовых вложений и специальных знаний. Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы. Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь.
Легко ли начать разработку для iOS с нуля?

Конечно, вам будет гораздо легче, если вы умеете программировать, но создавать простые iOS-приложения можно даже без навыков программирования. Сейчас активно развиваются NoCode-технологии , и программы для iOS можно делать в PaintCode .
Без английского не обойтись – самая качественная и актуальная документация находится на сайте Apple. Да вы и сами знаете, какую роль в программировании играет английский.

Разработка мобильных приложений под iOS – это не только весело, но и выгодно. В США за 2019 г. средняя годовая зарплата составляла 84 тыс. долл.
C тех пор, как Apple запустил App Store в 2008 г., было разработано 2 млн приложений . Согласно Appinventiv к 2021 году количество загрузок достигнет 353 млрд. Что насчёт России? По данным портала SuperJob в России разработчики iOS-приложений получают от 64 до 120 тыс. рублей.
Итак, что нужно, чтобы получить работу в качестве разработчика iOS?
1. Легче всего будет работать на macOS
Разработка приложений для iOS обычно осуществляется на Macbook/iMac. Не нужно гнаться за самой новой моделью, подойдет и простенький Air. Главное, чтобы на устройстве можно было установить последнюю версию macOS. Можно разрабатывать и на виртуальной macOS-машине, но это «больно».
2. Установите необходимый софт для iOS-разработки
Самая широко используемая IDE для iOS-разработки – это Xcode. Можно за день изучить, что где находится и для чего используется. Стоит потратить время и на продвинутые фичи и горячие клавиши , это облегчит и ускорит процесс разработки.
Разрабатывать iOS-приложения можно и на Objective-C, но обычно его используют для поддержки легаси-приложений. Для написания новых программ лучше подойдет Swift. Этот язык сейчас активно продвигается самой Apple.

Важно уметь адаптироваться к изменениям. Я бы не сказала, что каждая новая фича – это что-то хорошее. Если запустить Xcode, то можно увидеть много маленьких кнопок и панелей. Поверьте, нет ничего раздражительнее, когда в них что-то меняют, передвигают, удаляют, и потом надо тратить тысячу часов на их поиск. Ладно, преувеличиваю (нет).
3. Создайте пользовательский интерфейс
Разработчику iOS-приложений обязательно нужно уметь создавать пользовательские интерфейсы. Подвох в том, что это можно сделать несколькими способами. Например, используя Interface Builder и Storyboards из туториалов Apple. Или с помощью кода, для чего есть тоже множество разных решений . А можно взять SwiftUI – фреймворк для декларативного программирования пользовательских интерфейсов. Он относительно новый, но уже успел завоевать симпатии разработчиков.

Что касается дизайнов и прототипов, их я создаю в Sketch или Figma . Еще пользуюсь Canva . Практически всегда от клиентов поступают готовые ассеты. Поэтому, даже если вы не очень разбираетесь в дизайне, нужно уметь пользоваться соответствующими инструментами.
4. Нетворкинг и работа с API
Обязательно освойте работу с разными форматами данных. По крайней мере, нужно уметь парсить JSON и знать нетворкинг-классы Apple (URLSession) и библиотеки, к примеру, сетевую библиотеку Alamofire.
5. Научитесь взаимодействовать с базами данных
Самые распространенные базы данных в разработке iOS – это MongoDB, Firebase и Realm.
6. Контроль версий
Общение с моей командой осуществляется в Git. Можно освоить и другие менеджеры контроля версий, но мне на практике встречался только он.
7. Изучите пошаговые туториалы
В интернете можно найти тонны простых приложений с открытым исходным кодом на Swift , которые можно модифицировать на свой вкус. Ещё это очень хорошо развивает способность разбираться в чужом коде.
Мой первый Swift dev курс я прошла на Udemy ( iOS разработка на Swift 5 от Angela Yu ). Мне он понравился тем, что составлен для новичков и сложность нарастает линейно. То есть не будет такого, что на первом уроке вы установили Xcode, а на втором кодите Flappy Bird. В курсе огромное количество готовых ассетов, что я нахожу огромным плюсом, так как можно сосредоточиться на программировании и не ломать голову над тем, куда поместить очередной UI-элемент или какой цвет придать кнопке.
Еще много полезностей можно найти на сайте Hacking With Swift . Там всё понятно и бесплатно. Сайт одобрил сам Крис Латтнер, создатель Swift. У проекта есть канал в Slack, где можно законнектиться с iOS-разработчиками со всего мира. Создатель сайта Пол Хадсон активно общается с пользователями в Slack и Twitter ( @twostraws ).
Примечание
Библиотека программиста также составила подборку 70 YouTube-каналов и плейлистов о мобильной разработке, в которой есть отдельный раздел с видеокурсами по разработке под iOS.
Если вы уже разрабатываете iOS-приложения и ищете работу, то канал iOS-разработчика Шона Аллена поможет грамотно подготовиться к собеседованию. Шон рассматривает самые каверзные вопросы, а также загружает туториалы для разработчиков разных уровней. Не каждый может похвастаться 10-летним опытом разработки в Swift, а именно столько лет исполнилось Swift в этом году!
8. Практикуйтесь
Мне легче кодить, когда я имею конкретный проект. Это гарантия того, что я не заброшу приложение. Кто знает, сколько таких полуначатых проектов хранится в закромах моего макбука (я знаю, но не скажу 😂 ).
Многие ругают фриланс, но именно с него я начала, когда разобралась с основами разработки. Поэтому найдите подходящий по уровню проект и действуйте.
Я набросала лишь то, что помогло мне самой начать разрабатывать приложения. Буду рада, если вы поделитесь своим опытом в комментариях. 💃
Если интересно, могу написать о своей учёбе в университете, в том числе об учёбе во время COVID-пандемии.
Хочу научиться программировать с нуля, но не знаю, с чего начать. Что делать?
Можно учиться самостоятельно (долго) или пойти на курсы с преподавателями (быстро). Плюс нужно учитывать, что джунов много, конкуренция выше и работодатели повышают порог вхождения при найме на работу. Чтобы получить актуальные знания, мы в proglib.academy запустили курсы:
- Основы программирования на Python.
- Профессия Python-разработчик.
- Алгоритмы и структуры данных.
- Математика для Data Science.
- Профессия Data Science.
- Frontend Basic: принцип работы современного веба.
- Профессия Фронтенд-разработчик.
- Обработка естественного языка. Полный курс.
На подходе еще больше 10 курсов для взрослых и детей.
При подготовке материала использовались источники:
https://habr.com/ru/articles/250171/
https://www.iphones.ru/iNotes/543737
https://proglib.io/p/kak-nachat-razrabatyvat-ios-prilozheniya-s-nulya-2020-07-23