Отслеживание ошибок в приложении React с помощью Sentry

Сегодня я расскажу вам об отслеживании ошибок в реальном времени в приложении React. Приложение внешнего интерфейса обычно не используется для отслеживания ошибок. Некоторые компании часто откладывают отслеживание ошибок, возвращаясь к нему после документации, тестов и прочего. Однако, если вы можете изменить свой продукт в лучшую сторону, то просто сделайте это!
1. Зачем вам нужен Sentry?
Я предполагаю, что вы заинтересованы в отслеживании ошибок в процессе производства
Вы думаете, что этого недостаточно?
Хорошо, давайте посмотрим на детали.
Основные причины использования Sentry для разработчиков:
- Позволяет избавляться от рисков при развертывании кода с ошибками
- Помощь QA в тестировании кода
- Получение быстрых уведомлений о проблемах
- Возможность быстрого исправления ошибок
- Получение удобного отображения ошибок в админ-панели
- Сортировка ошибок по сегментам пользователя / браузера
Основные причины для CEO / Lead проекта
- Экономия денег (Sentry можно установить на ваших серверах)
- Получение отзывов пользователей
- Понимание того, что не так с вашим проектом в режиме реального времени
- Понимание количества проблем, возникающих у людей с вашим приложением
- Помощь в поиске мест, где ваши разработчики допустили оплошность
Я думаю, что разработчики были бы заинтересованы в этой статье в первую очередь. Вы также можете использовать этот список причин, чтобы убедить начальство интегрировать Sentry.
Будьте осторожны с последним пунктом в списке для бизнеса.
Вы уже заинтересованы?
Что такое Sentry?
Sentry – это приложения для отслеживания ошибок с открытым исходным кодом, которое помогает разработчикам отслеживать, исправлять сбои в режиме реального времени. Не забывайте и о том, что приложение позволяет повышать эффективности и улучшать пользовательское использование. Sentry поддерживает JavaScript, Node, Python, PHP, Ruby, Java и другие языки программирования.
2. Войдите и создайте проект
- Откройте ваш Sentry аккаунт. Возможно, вам придется войти в систему. (Обращаю внимаю что Sentry можно установить на ваших серверах)
- Следующий шаг создать проект
- Выберите ваш язык из списка. (Мы собираемся выбрать React. Нажмите «Создать проект»)
Настройте ваше приложение. Базовый пример, как интегрировать Sentry в контейнер, вы можете увидеть ниже:
import * as Sentry from '@sentry/browser'; // Sentry.init(< // dsn: "" // >); // should have been called before using it here // ideally before even rendering your react app class ExampleBoundary extends Component < constructor(props) < super(props); this.state = < error: null >; > componentDidCatch(error, errorInfo) < this.setState(< error >); Sentry.withScope(scope => < Object.keys(errorInfo).forEach(key =>< scope.setExtra(key, errorInfo[key]); >); Sentry.captureException(error); >); > render() < if (this.state.error) < //render fallback UI return ( Sentry.showReportDialog()>>Report feedback ); > else < //when there's not an error, render children untouched return this.props.children; >> >В Sentry есть полезный Мастер, который поможет вам понять, что вы должны делать дальше. Вы можете выполнить следующие шаги. Я хочу показать вам, как создать первый обработчик ошибок. Отлично, мы создали проект! Перейдем к следующему шагу
3. Интеграция React и Sentry
Вы должны установить npm пакет в ваш проект.
npm i @sentry/browserИнициализируйте Sentry в вашем контейнере:
Sentry.init(< // dsn: #dsnUrl, >);DSN находится в Projects -> Settings -> Client Keys. Вы можете найти клиентские ключи в строке поиска.
componentDidCatch(error, errorInfo) < Sentry.withScope(scope => < Object.keys(errorInfo).forEach(key =>< scope.setExtra(key, errorInfo[key]); >); Sentry.captureException(error); >); >4. Отслеживание первой ошибки
Я например использовал простое музыкально приложение с API Deezer. Вы можете видеть это здесь. Нам нужно создать ошибку. Одним из способов является обращение к свойству «undefined»
Мы должны создать кнопку, которая вызывает console.log с user.email. После этого действия мы должны получить сообщение об ошибке: Uncaught TypeError (не удается прочитать свойство из неопределенного email ) из-за отсутствия объекта пользователя. Вы также можете использовать исключение Javascript.
Весь контейнер выглядит так:
import React, < Component >from "react"; import < connect >from "react-redux"; import < Input, List, Skeleton, Avatar >from "antd"; import * as Sentry from "@sentry/browser"; import getList from "../store/actions/getList"; const Search = Input.Search; const mapState = state => (< list: state.root.list, loading: state.root.loading >); const mapDispatch = < getList >; class Container extends Component < constructor(props) < super(props); Sentry.init(< dsn: "https://fc0edcf6927a4397855797a033f04085@sentry.io/1417586", >); > componentDidCatch(error, errorInfo) < Sentry.withScope(scope => < Object.keys(errorInfo).forEach(key =>< scope.setExtra(key, errorInfo[key]); >); Sentry.captureException(error); >); > render() < const < list, loading, getList >= this.props; const user = undefined; return ( Sentry.showReportDialog()>>Report feedback1 Music Finder
getList(value)> enterButton /> loading= active />> locale= >> renderItem= ( />> title= description= /> )> /> )> ); > > export default connect( mapState, mapDispatch )(Container);После интеграции этой кнопки вы должны протестировать ее в браузере.
У нас есть первая ошибка

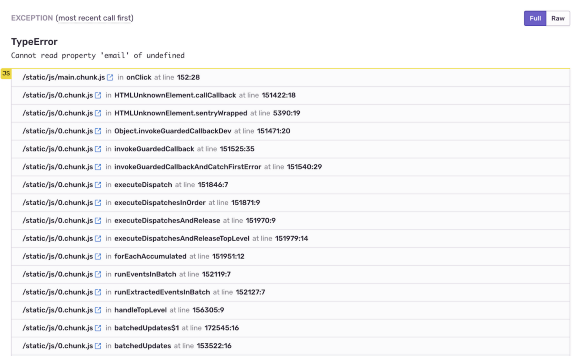
Если вы нажмете на ошибку заголовка, вы увидите трассировку стека.

Сообщения выглядят плохо. Конечно, мы видели сообщения об ошибках, не понимая, где этот код. По умолчанию речь идет об исходной карте в ReactJS, потому что они не настроены.
Я также хотел бы предоставить инструкции по настройке исходной карты, но это сделало бы эту статью намного длиннее, чем я планировал.
Вы можете изучить эту тему здесь. Если вы заинтересованы в этой статье, Dmitry Nozhenko опубликует вторую часть об интеграции source map. Итак, нажимайте больше лайков и подписывайтесь на Dmitry Nozhenko, чтобы не пропустить вторую часть.
5. Использование Sentry с конечной точкой API
Окей. Мы рассмотрели исключение javascript в предыдущих пунктах. Однако, что мы будем делать с ошибками XHR?
Sentry также имеет пользовательскую обработку ошибок. Я использовал его для отслеживания ошибок api.
Sentry.captureException(err)Вы можете настроить имя ошибки, уровень, добавить данные, уникальные пользовательские данные с помощью вашего приложения, электронной почты и т. д.
superagent .get(`https://deezerdevs-deezer.p.rapidapi.com/search?q=$`) .set("X-RapidAPI-Key", #id_key) .end((err, response) => < if (err) < Sentry.configureScope( scope =>scope .setUser() .setLevel("Error") ); return Sentry.captureException(err); > if (response) < return dispatch(setList(response.body.data)); >>);Я хотел бы использовать общую функцию для API catch.
import * as Sentry from "@sentry/browser"; export const apiCatch = (error, getState) => < const store = getState(); const storeStringify = JSON.stringify(store); const < root: < user: < email >> > = store; Sentry.configureScope( scope => scope .setLevel("Error") .setUser(< email >) .setExtra("store", storeStringify) ); // Sentry.showReportDialog(); - If you want get users feedback on error return Sentry.captureException(error); >;Импортируйте эту функцию в вызов api.
export default query => (dispatch, getState) => < superagent .get(`https://deezerdevs-deezer.p.rapidapi.com/search?q=$`) .set("X-RapidAPI-Key", #id_key) .end((error, response) => < if (error) < return apiCatch(error, getState) >if (response) < return dispatch(setList(response.body.data)); >>); >;Давайте проверим методы:
- setLevel позволяет вставить ошибку уровня в панель мониторинга sentry. Он имеет свойства — ‘fatal’, ‘error’, ‘warning’, ‘log’, ‘info, ‘debug’, ‘critical’).
- setUser помогает сохранить любые пользовательские данные (id, адрес электронной почты, план оплаты и т. д.).
- setExtra позволяет задать любые данные, которые вам нужны, например, магазин.
Если вы хотите получить отзывы пользователей об ошибке, вам следует использовать функцию showReportDialog.
Sentry.showReportDialog();Сегодня мы описали один из способов интеграции Sentry в приложение React.
Мониторинг ошибок с помощью Sentry во фронтенд-приложениях, написанных на JavaScript: Часть 1
Сервис Sentry позволяет удаленно мониторить баги в фронтенд-приложениях, написанных на JavaScript.

Попытка устранить проблемы в фронтенд-приложениях на JavaScript может оказаться непростой задачкой, поскольку они возникают в браузере пользователя, к чему, зачастую, у вас нет доступа. Однако, Sentry дает возможность удаленно мониторить баги.
Здесь можно скачать решения, которые рассматривались в этой статье.
Что необходимо
Если вы хотите воспользоваться этими примерами, то вам понадобятся:
- Node.js: Многофункциональный инструмент для разработки, который не является частью приложения. Мы скачивали последнюю LTS-версию (8.12.0)
- Sentry: Либо Аккаунт в сервисе Sentry (можно бесплатно записывать до 10 тыс. багов в месяц) либо установленный локальный Sentry — https://github.com/getsentry/onpremise
Установка на ваш сервер
Чтобы установить Sentry On-Premise на ваши сервер можно пойти 2 путями
- Собрать rpm и установить их — https://habr.com/ru/post/500632/
- Воспользоваться официальным установщиком:
Установить на сервер docker и docker-compose git clone https://github.com/getsentry/onpremise.git ./install.shСтандартное использование
Чтобы начать, добавьте с сайта сервиса новый Sentry-проект для приложения. После выбора нужного языка вы получите соответствующую документацию. В нашем случае мы выбрали JavaScript.
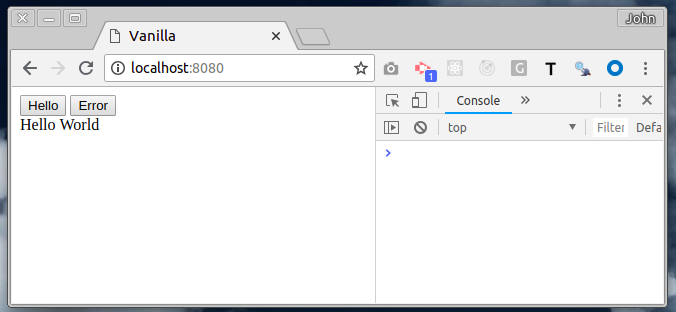
Первый пример — стандартный JavaScript. Здесь две кнопки: «Hello» (Привет) и «Error» (Ошибка).
После того, как вы кликнете по кнопке «Hello», экран перезагрузится, а блок try обнаружит и поймает баг. После того, как баг «пойман», отчет об ошибке вручную пересылается на сервис Sentry.
Кнопка «Error» позволяет просто обнаружить баг.
Vanilla - Sentry устанавливается из CDN и отображается как глобальная переменная
- Чуть раньше мы запустили Sentry в нашем JavaScript-е
Чтобы протестировать этот пример, можем воспользоваться статической веб-серверной платформой Node.js: http-сервером. Заходим в папку, где хранится файл index.html, и вводим (опция с отключает кэширование) следущую строку, чтобы открыть в браузере адрес http://localhost:8080.
Как отображаются пойманные баги
Сперва кликаем кнопку «Hello».

Мы словили баг, поэтому он не всплывет вверх по стеку вызовов, поэтому и не мониторится в консоли. Однако, поскольку мы отсылаем в Sentry отчет о баге вручную, то увидим сообщение о нем в аккаунте.

- Можем проследить, в какой строчке (24) затесался баг
- К тому же, навигационная цепочка отображает действия браузера, что привели к ошибке.
Как отображаются непойманные баги
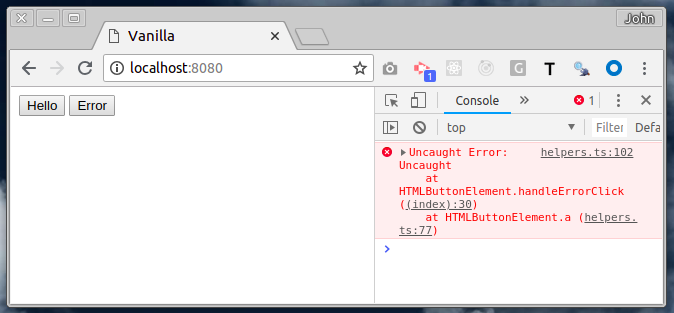
Кликаем кнопку «Error».

Баг всплывает вверх по стеку вызовов и, таким образом, на консоле отображается сообщение об ошибке. После этого Sentry автоматически мониторит баг, без каких-либо дополнительных действий.

- Мы можем увидеть, в какой строчке (30) затерялся баг
- Не предустмотрена навигационная цепочка (не совсем понимаю, почему)
Как обеспечить безопасность проекта
Вы, возможно, обратили внимание на способ, как мы контролируем страницы, которые могут отправлять отчет об ошибках в наш проект Sentry; при помощи dsn записи. Проблема заключается в том, что вход может увидеть каждый, кто просмотрит исходный код вашей страницы.
Чтобы этого не было, нужно ограничить количество доменов, которые могут заносить в наш проект отчеты об ошибках. В этом примере мы использовали localhost (локальный хост). Данная опция настраивается во вкладке настроек Sentry-проекта, Sentry Project Setting.

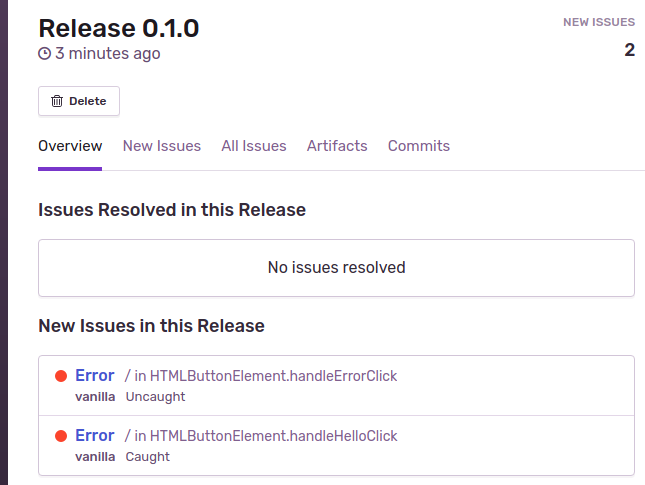
Релизы
Если подумать о том, как использовать Sentry в разных вариациях нашего приложения, то здесь нужен некий механизм, который будет помечать ошибки номером версии.
Не нужно ведь, чтобы исправленный нами баг выплыл опять, а мы думали, что не сработало то, что мы пофиксили. Может быть ведь и такое, что пользователь запустил более старую, кэшированную версию приложения.
Чтобы решить проблему, нужно вписать идентификатор релиза (версии) при запуске Sentry.
. var RELEASE = '0.1.0'; Sentry.init(< dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664', release: RELEASE, >); . После этого все новые ошибки будут отмечены как release (0.1.0), то есть будут привязаны к правильной версии кода.

- Мы разобрали простой способ как использовать релизы
- Sentry позволяет применять более сложное их использование, которое тесно связано с GitHub. Такая функция дает возможность отслеживать баги до совершения определенных операций.
P.S. Вторая часть более длинная, поэтому она будет в отдельном посте.
При подготовке материала использовались источники:
https://habr.com/ru/articles/511676/
https://habr.com/ru/articles/508686/