Make
something great
Do your best work with a powerful macOS app packed with all the tools you need for a truly collaborative design process.
Flexible design
Pushing your boundaries means bending without breaking. To apply that to your work you need a robust set of design tools. Sketch has your whole design process covered, from canvas to code.
Landmark vector editing
Sketch started life as a revolutionary vector editing tool. Those tools for editing vectors and boolean operations are more intuitive and flexible than ever thanks to features like shorthand math operators and easy editing for multiple borders. Iterate on your work with ease at any stage of the design process.
A Canvas without limits
When your Canvas is infinite, so are the possibilities. Especially with simple resizing tools to fit any screen size. Don’t worry about blank page syndrome here though, flexible Artboards and Templates give you great foundations to stay organized and find your flow.
Variable and OpenType fonts
Make typography follow your instructions to the letter with variable fonts and RTL support, and unlock alternate characters, ligatures and more with full support for OpenType features.
Design System control
Build a Design System that works for you with Symbols, Colors and Styles. Then manage, browse and organize everything in one place with Components View. Inserting is super-fast too, thanks to searchable menus and a dedicated Insert Window.
Consistent design
Projects move fast. Deadlines exist. Time is precious. Cut out unnecessary legwork and deliver quality without setbacks.
Start with Artboard Templates
Don’t redesign the wheel. Turn any Artboard – and its content – into a template and reuse it across your documents. Include your Artboard Templates as part of a Library to make them available for other documents.
Set the bar with Symbols
With responsive Symbols, create a component once, reuse it anywhere, and update every instance simultaneously. Symbols can even automatically resize to fit their content with Smart Layout, keeping the spacing of the layers in your Symbols intact.
Stay in sync with Styles
Define Color Variables, Text and Layer Styles that work for you. Then use, reuse and update them across your designs. With Color Tokens you can even export, integrate and sync Color Variables to development projects.
Test fast with Prototypes
Build user journeys in no time at all with Prototyping tools built for speed. Reusable UI elements, powerful Overlays and a dedicated Prototyping UI means you can bring life to your ideas and share them with the world – quickly.
Native to macOS
Sketch feels right at home on the Mac. No compromises. With a UI that’ll feel instantly familiar if you’ve used any native macOS app, you can take full advantage of things like:
- Dark and light user interfaces
- Full support for Retina and non-Retina displays
- Touch Bar support
- Seamless drag and drop from app to app
- Local document versioning
- Super fast performance on Apple silicon
- Work locally and offline, any time
- Built-in spellcheck and RTL support
- Customizable toolbar and shortcuts
- Native font rendering and emoji support
Design that grows with you
As a designer, you’re always evolving. Use tools that allow your work and workflow to evolve with you. With Sketch your documents are futureproofed for any eventuality – be that style changes, team changes, or even software changes.
Build reliable Libraries
Create Libraries of your Symbols, Text Styles, Layer Styles, and Color Variables. Share them across documents and with collaborators automatically, and push updates that keep everyone in sync as your Design System evolves.
Design together
With real-time collaboration in the Mac app, and a set of cross-platform tools for feedback, sharing and developer handoff in the browser, you can keep everyone on the same page (literally).
Take your files anywhere
With Sketch, you own everything you create. It’s up to you what happens with your documents, because our file format is completely open so third-party tools can read and modify it. You can even automate actions in your Sketch documents without plugins — without Sketch, even.
Online or offline
Sketch doesn’t force you to have an internet connection to do your design work. Create new documents, keep existing projects moving and even access Libraries at any time. Whether you’re going through a tunnel, a power surge, or a detox from the newsfeed, Sketch still works.
Make Sketch your own
Choose from hundreds of plugins and integrations that let you do everything from improving the accessibility of your designs to animating interactions. Can’t find exactly what you need? Our open file system means it’s easy to build your own extensions.

New & noteworthy
We’re always updating Sketch — here’s what we’ve shipped most recently.
Sketch is where
great design happens.
A Mac app for designers to create, team up, prototype, and more.
A web app for everyone else to browse, give feedback, inspect, and handoff — in any browser.
A complete design platform, made by a sustainable indie company since 2010.
Find out more See what’s new
Are you sure we shouldn’t go with Comic Sans here?
Hun Lee 4w
Rachel please stop
Product Designer
Illustrator
UX Designer
artboard#handleMouseDown’ style=’—entrance-animation-delay: 200ms’ > Ic…32

artboard#handleMouseDown’ style=’—entrance-animation-delay: 200ms’ > Picnic Game Icons · by Raphael

home#handleMouseDown mousedown->artboard#handleMouseDown’ style=’—entrance-animation-delay: 600ms’ >
Tripsy for iPad · by Thiago

artboard#handleMouseDown’ style=’—entrance-animation-delay: 1000ms’ >
Video Recording App (Full View) · by Yuhang

artboard#handleMouseDown’ style=’—entrance-animation-delay: 200ms’ > Button / Pr…48

home#handleMouseDown mousedown->artboard#handleMouseDown’ style=’—entrance-animation-delay: 400ms’ >
1Password Icon · by Gavin

artboard#handleMouseDown’ style=’—entrance-animation-delay: 800ms’ > Hand Mirror App Icon · by Rafael

artboard#handleMouseDown’ style=’—entrance-animation-delay: 1200ms’ > Ivory App — Timeline Search (Dark) · by Tapbots
Photoshop, Sketch инструментарий UI/UX-дизайнеров: что выбрать для разработки интерфейсов?
В последнее время вопрос инструментария UI/UX-специалистов стоит очень остро: какое ПО использовать для разработки интерфейсов? Мы в нашей компании также горячо обсуждаем этот вопрос. И дискуссия часто имеют очень острый характер. Что выбрать для работы? Какой редактор более функционален для той или иной задачи дизайнера? Перечень наших задач достаточно широк, начиная с создания фирменного стиля и заканчивая полным циклом разработки сложных диджитал продуктов. Например, мобильных приложений для управления системами умного дома, полнофункциональных e-commerce систем.
Я не буду первым, кто поднял эти вопросы, но постараюсь дать на них ёмкие ответы. Возможно, моя статья будет интересна начинающим дизайнерам, которые еще не определились окончательно с направлением своей деятельности, или дизайнерам, которые хотят переквалифицироваться из одной специальности в другую.

Последние лет двадцать самым популярным графическим редактором для дизайнеров оставался Adobe Photoshop. Однако, недавно первенство компании Adobe на рынке инструментария для digital дизайнеров пошатнулось, в 2012 году компания Bohemian Coding выпустила Sketch. Sketch – это профессиональный векторный графический редактор, заточенный непосредственно под создание графических интерфейсов: веб, мобильных приложений, десктопных программ и прочих. На данный момент актуальной версией является Sketch 3. За эти 3,5 года компания Bohemian Coding проделала огромную работу по улучшению своего продукта, зафиксило множество багов, наростило функциональность и собственно выростила серъезного конкурента Photoshop. Сразу хочу внести важную ремарку: я не рассматриваю Sketch как непосредственного конкурента Photoshop. Однозначно, назначение этих программ изначально разное, соответственно, то, что для одного будет преимуществом, для другого может быть серъезным недостатком. Поэтому правильно было бы сделать не сравнительный обзор, как это делают многие, а осветить основные преимущества и свойства каждого из редакторов для конкретного кейса.
Назначение

Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ.
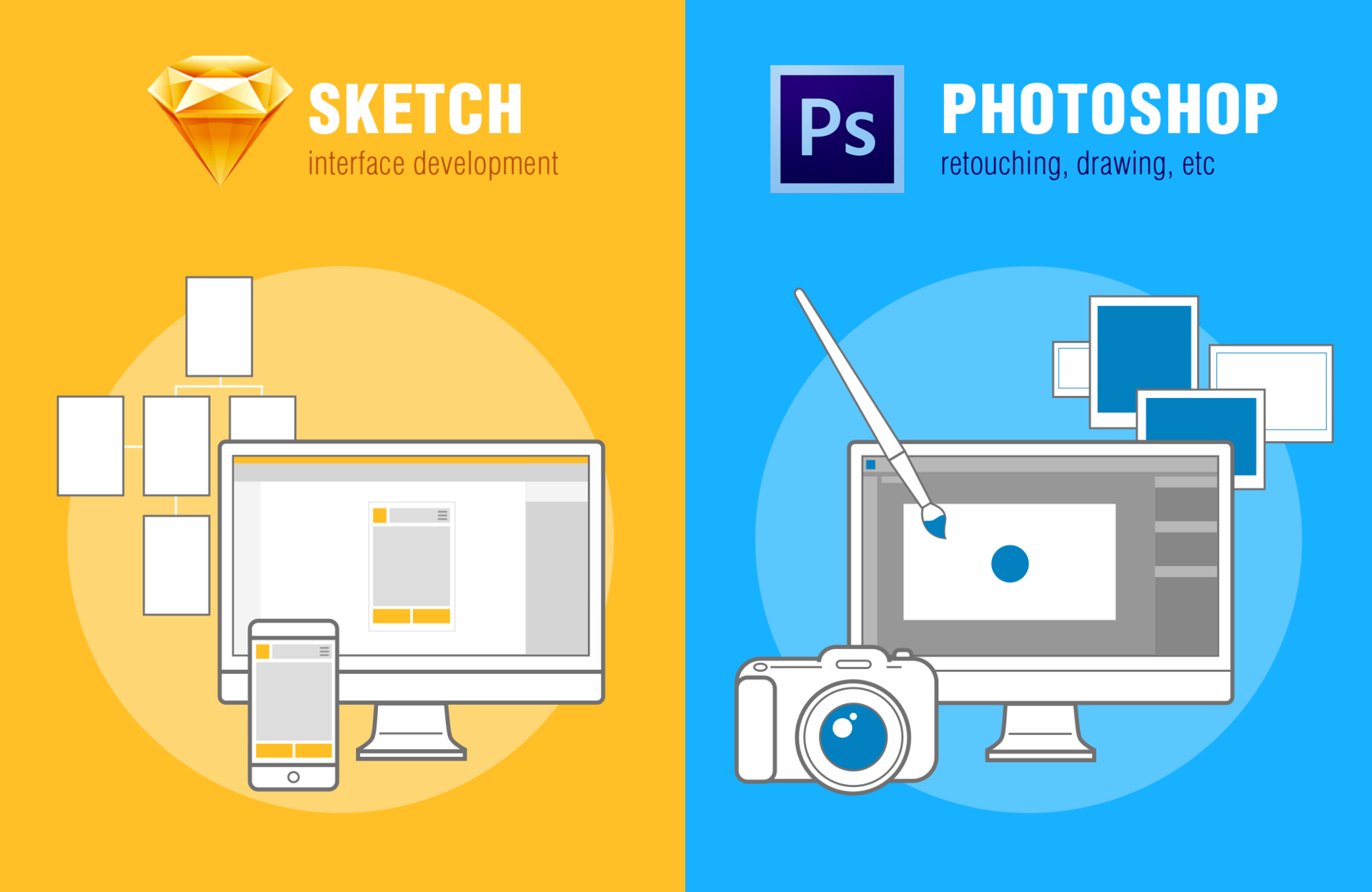
Photoshop в основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными.
Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.
Стоимость

Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за 99$, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
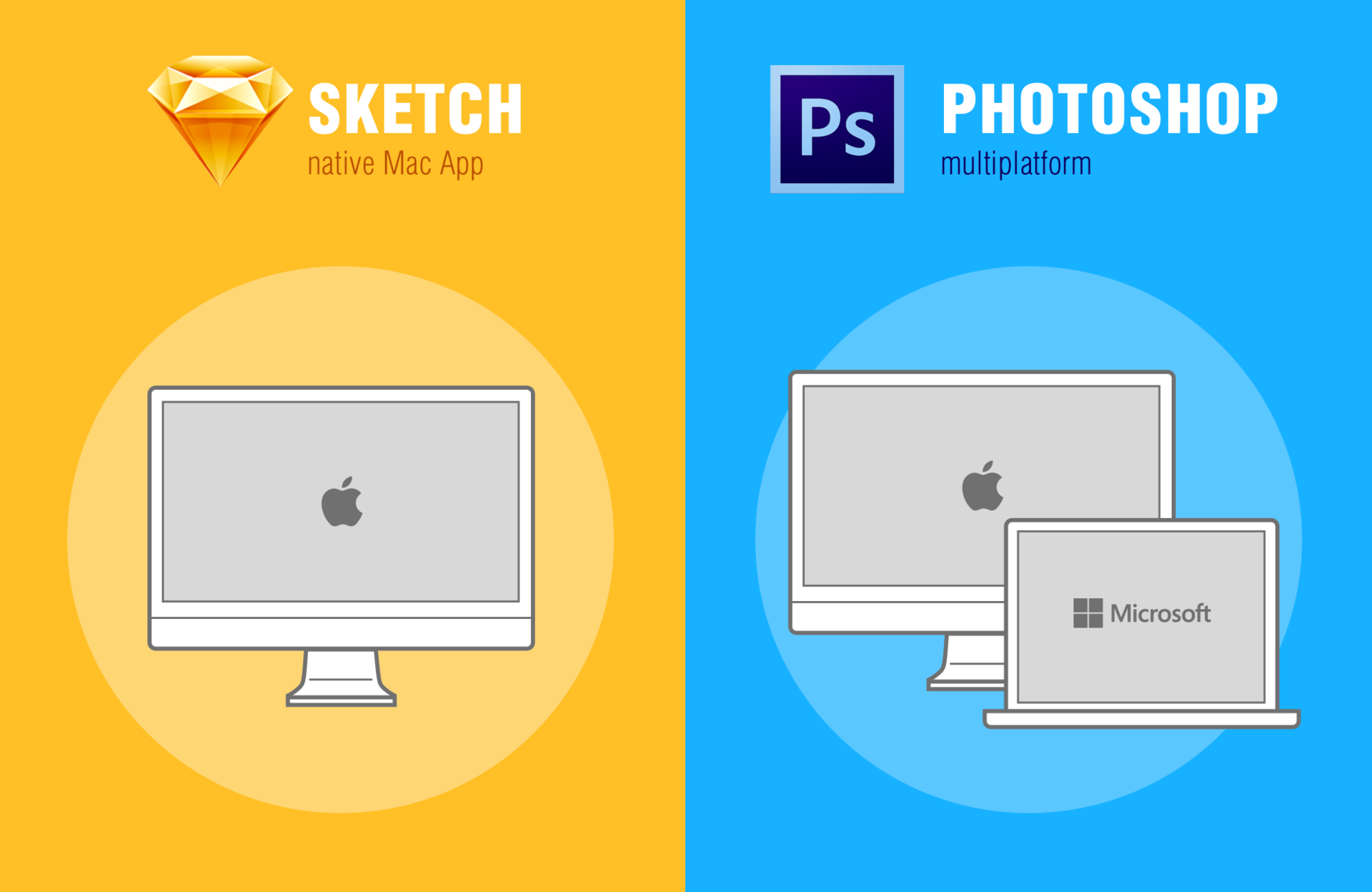
Мультиплатформенность

Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch, Photoshop имеет отдельные версии для Windows и OS X. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Быстродействие и объем загрузочного файла

Являясь нативным Cocoa приложением, Sketch по минимуму использует нестандартные интерфейсные элементы, поэтому он имеет маленький объем. Загрузочный файл весит всего около 22 Мб. Он достаточно хорошо оптимизирован, в отличии от Photoshop, объем установочного файла которого составляет около 1 Гб.
Интеграция

Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Обучение

Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и количество обучающих ресурсов не сравнимо меньше, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.
При подготовке материала использовались источники:
https://www.sketch.com/design/
https://www.sketch.com/
https://habr.com/ru/articles/276685/