Что такое Swagger и как его использовать
Swagger — особый инструмент, автоматически документирующий интерфейс RESTful API вашего приложения.
Его достоинство заключается в том, что он позволяет не только изучить все эндпойнты приложения, но и сразу же протестировать их в деле, отправить любой запрос и получить ответ.
Для доступа к Swagger необходимо в опубликованном приложении перейти в Preview и нажать на наименование нужного плана публикации (Deploy Plan).
Открывшееся окно содержит список доступных endpoints и методов, связанных с этими endpoints. Некоторые запросы доступны только определенным группам авторизованных пользователей (проверяется в Middleware модуля Auth для каждого конкретного запроса в разделе Endpoints). Для запросов, требующих авторизации, нужно получить Bearer Token.
Для получения токена можно обратиться к соответствующему эндпоинту прямо в Swagger (раздел Auth, запрос POST /auth).
Далее, нужно нажать Try it out и ввести логин и пароль пользователя, для авторизации и получения токена.
Нажав Execute будет отправлен запрос. В ответе запроса, если он успешен, нужно найти поле token, которое и будет содержать токен авторизованного пользователя.
Второй способ получения токена авторизованного пользователя заключается в том, что в сгенерированном приложении, отправив запрос и получив ответ на него, можно найти токен в теле самого запроса. Для этого:
- Откройте инструмент разработчика в браузере (F12 в Google Chrome).
- Отправьте запрос на сервер (например, обновив данные таблицы). Запрос должен быть отправлен авторизованным пользователем, у которого есть доступ к endpoint.
- Открыть Network и выбрать соответствующий запрос.
- Во вкладке Headers найти раздел Request Headers и в заголовке Authorization получить необходимый токен.
Передать токен в Swagger можно, нажав на Authorize и вставив скопированный токен.
Далее можно приступать к тестированию запросов. Для этого необходимо выбрать нужную группу и метод в ней. Нажав Try it out и заполнив входные параметры запроса, нажмите Execute, чтобы выполнить запрос.
Самый ожидаемый ответ, в случае правильной обработки запроса сервером, имеет код 200 и показывает то, как должна выглядеть структура ответа.
Остальные коды показаны скорее для некоторого ориентира на стандарт и применимы для автосгенерированных запросов.
- 401 — запрос не был выполнен успешно, так как необходимый токен авторизации отсутствует или не верен.
- 404 — запрос был обработан успешно, но искомый ресурс не найден.
- 422 — были переданы неправильные параметры на вход запроса.
- 500 — ошибка обработки запроса сервером.
Получение кастомных ошибок
Для кастомных БП и связанных с ними запросов возможно создавать свои коды ошибок с описанием с помощью блока Raise Error в редакторе БП. Пример такого БП ниже:
В этом случае, при неудачной попытке запроса к эндпоинту, связанному с БП выше, сервер выдаст ошибку 418, содержащую текст ошибки при выполнении блока DB: Create Candidate. Код ошибки в данном примере может любой, который задаст пользователь.
Примечание: HTTP код ошибки 418 I’m a teapot сообщает о том, что сервер не может приготовить кофе, потому что он чайник. Эта ошибка ссылается на Hyper Text Coffee Pot Control Protocol (гипертекстовый протокол кофейников) который был первоапрельской шуткой в 1998 году.
Swagger – умная документация вашего RESTful web-API — обзор Junior back-end developer-а для новичков

Команда, в которой я сделала свои первые шаги на поприще написания промышленного кода, занималась разработкой удобного API к функциональности программного продукта на C# (для удобства назовем его, скажем, буквой E), существовавшего уже много лет и зарекомендовавшего себя на рынке с весьма положительной стороны. И здесь вроде бы у юного падавана пока не должно возникать вопросов, однако же представим себе, что ранее вы, скорей всего, конечно, писали собственные web-API, но вряд ли для широкой аудитории, а значит жили по принципу «Сам создал – сам пользуюсь», и если вдруг кого-то бы заинтересовала функциональность вашего API, то вы, наверное, кинули бы ему pdf-файл с подробной инструкцией (по крайней мере я бы сделала именно так). «Где посмотреть функционал апи» — спросила я тимлида ожидая получить ссылку на текстовый документ. «Загляни в Swagger» — ответил он.
Постой, как так получается, что продукт успешно функционирует уже давно, а API вы к нему пишете только сейчас?
Все верно, как такового удобного публичного API у E до недавнего времени не существовало. Фактически вся работа происходила через web-интерфейс, а back-end состоял из множества внутренних микросервисов, с которыми невозможно было интегрироваться извне без четкого понимания внутренней бизнес-логики, уж не говоря о том, что сами они на значительную долю состояли из легаси. Нужно было обратить внимание на клиентов, которые хотят непосредственно напрямую взаимодействовать с сервером, а значит предоставить им красивое и удобное API. Что для этого потребуется? Все, о чем было написано чуть раньше – самим взять и наладить работу со всеми внутренними микросервисами, а также обеспечить удобную и красивую документацию, сделав это красиво, понятно, и самое главное – коммерчески успешно.
Хорошо, так что же есть такое Swagger и в чем его полезность миру?
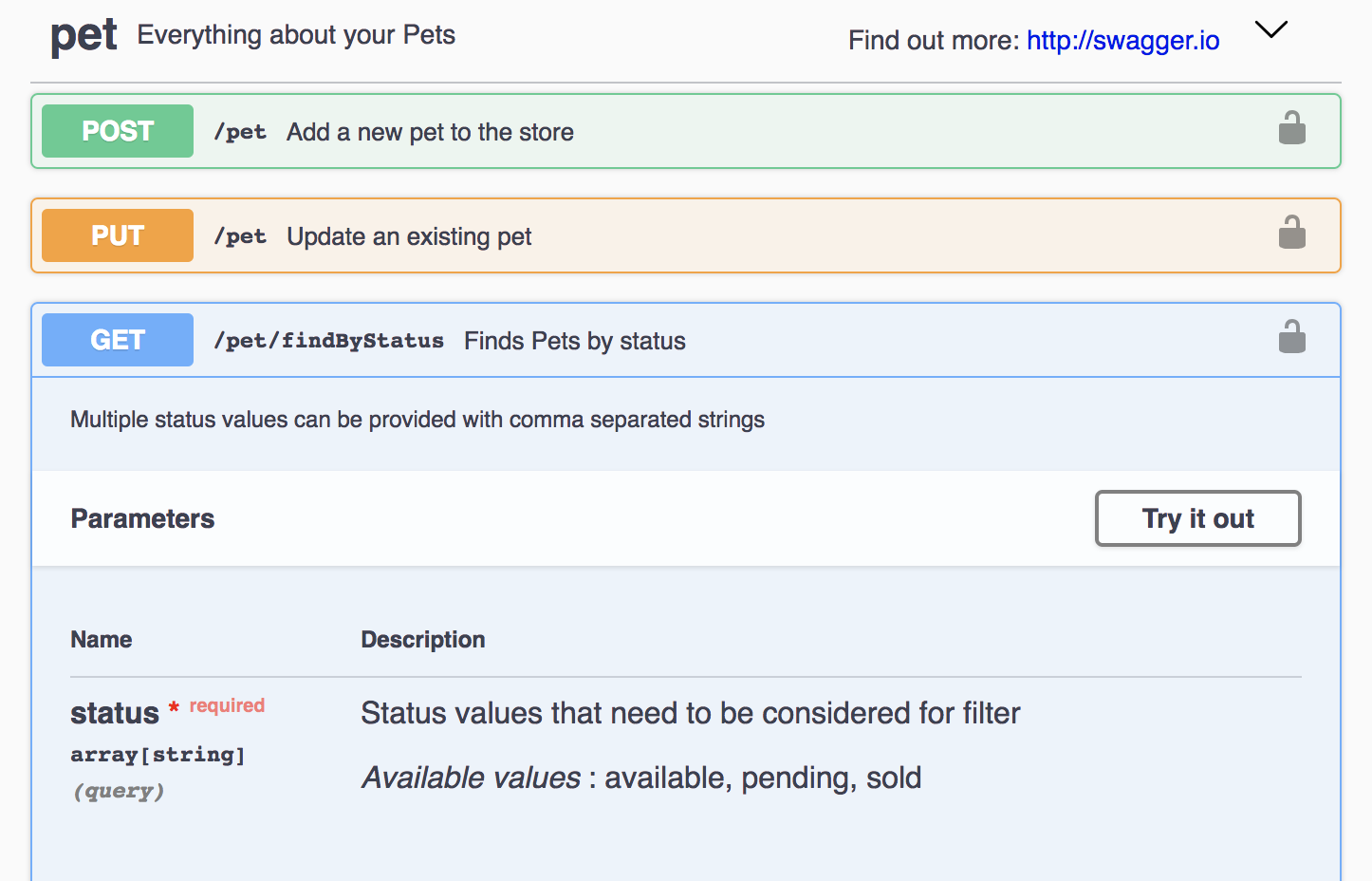
По сути Swagger – это фреймворк для спецификации RESTful API. Его прелесть заключается в том, что он дает возможность не только интерактивно просматривать спецификацию, но и отправлять запросы – так называемый Swagger UI, вот так это выглядит:

Как мы видим – полное описание методов, включая модели, коды ответов, параметры запроса – в общем, наглядно.
И как это работает?
Отличное руководство для внедрения Swagger в ASP.NET Core
с нуля есть вот в этой этой статье.
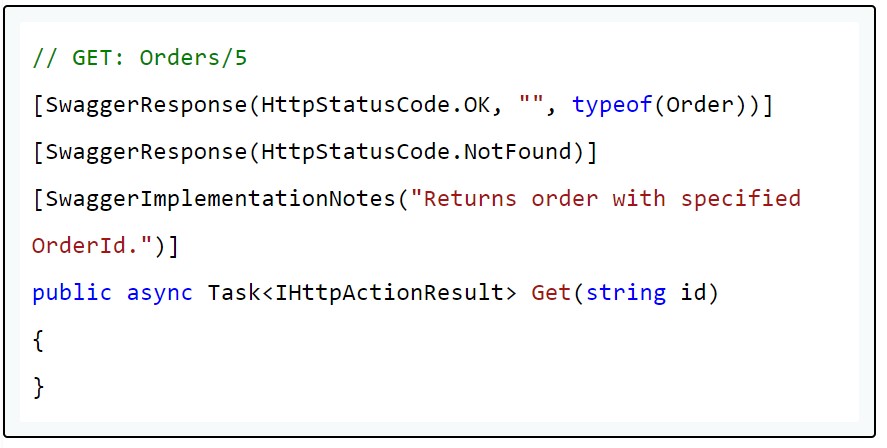
Идея в конфигурации отображения с помощью специальных аннотаций у методов API, вот пример:


Swagger Codegen

Если очень хочется, то можно сгенерировать непосредственно клиента или сервер по спецификации API Swagger, для этого нужен генератор кода Swagger-Codegen. Описание из документации, думаю, пояснять не требуется:
This is the Swagger Codegen project, which allows generation of API client libraries (SDK generation), server stubs and documentation automatically given an OpenAPI Spec. Currently, the following languages/frameworks are supported:
- API clients: ActionScript, Ada, Apex, Bash, C# (.net 2.0, 3.5 or later), C++ (cpprest, Qt5, Tizen), Clojure, Dart, Elixir, Elm, Eiffel, Erlang, Go, Groovy, Haskell (http-client, Servant), Java (Jersey1.x, Jersey2.x, OkHttp, Retrofit1.x, Retrofit2.x, Feign, RestTemplate, RESTEasy, Vertx, Google API Client Library for Java, Rest-assured), Kotlin, Lua, Node.js (ES5, ES6, AngularJS with Google Closure Compiler annotations) Objective-C, Perl, PHP, PowerShell, Python, R, Ruby, Rust (rust, rust-server), Scala (akka, http4s, swagger-async-httpclient), Swift (2.x, 3.x, 4.x), Typescript (Angular1.x, Angular2.x, Fetch, jQuery, Node)
- Server stubs: Ada, C# (ASP.NET Core, NancyFx), C++ (Pistache, Restbed), Erlang, Go, Haskell (Servant), Java (MSF4J, Spring, Undertow, JAX-RS: CDI, CXF, Inflector, RestEasy, Play Framework, PKMST), Kotlin, PHP (Lumen, Slim, Silex, Symfony, Zend Expressive), Python (Flask), NodeJS, Ruby (Sinatra, Rails5), Rust (rust-server), Scala (Finch, Lagom, Scalatra)
- API documentation generators: HTML, Confluence Wiki
- Configuration files: Apache2
- Others: JMeter
Прочая информация, в частности инструкция по использованию, представлена здесь:
Общая информация
Заключение
Это был краткий наглядный обзор для начинающих разработчиков API, целью которого было предоставить общую картину того, что такое Swagger, зачем он нужен и какие он дает основные плюсы с моей личной точки зрения.
Swagger — прошлый век
Сейчас модно обернуть REST API свагерром и говорить, что у нас супер-пупер апи, с типизацией, документацией, хорошей тулзой для просмотра endpoint’ов и выполнения тестовых запросов.
У бэкендера хорошая отмазка, что он все сделал по высшему разряду
Конечно открывая Swagger Inspector, появляется красивый модный и молодежный интерфейс. Просто плюшевая радость для бэкендера. Такой штукой можно козырять на планерках и говорить, что мы (бэкендеры) все сделали на высшем уровне, и у фронтендеров есть вся информация об АПИ под рукой. Продукт-менеджеры смотря на это, одобряюще кивают головой, и хвалят за красивую неведому-зверюшку. Хотя пользоваться этим инструментом фронтендерам ой как не просто. Но слава богу, хотя бы это есть, а не какая-то самопальная вечно-устаревшая документация.

Живое демо на Youtube
У фронтендера вечная боль и печаль
Продвинутые бедняжки фронтендеры, берут сваггер схему и че-нить себе генерируют. Вот есть видео о кодогенерации тайпингов тайпскрипта и клиентов к апи для Ангуляра из сваггер схемы: https://www.youtube.com/watch?v=poGSTQ2XGY0 (ссылки на сваггер из видео https://adjwt-api.rabota.ua/swagger/ https://admin-api.rabota.ua/swagger/ https://api.rabota.ua/swagger/)
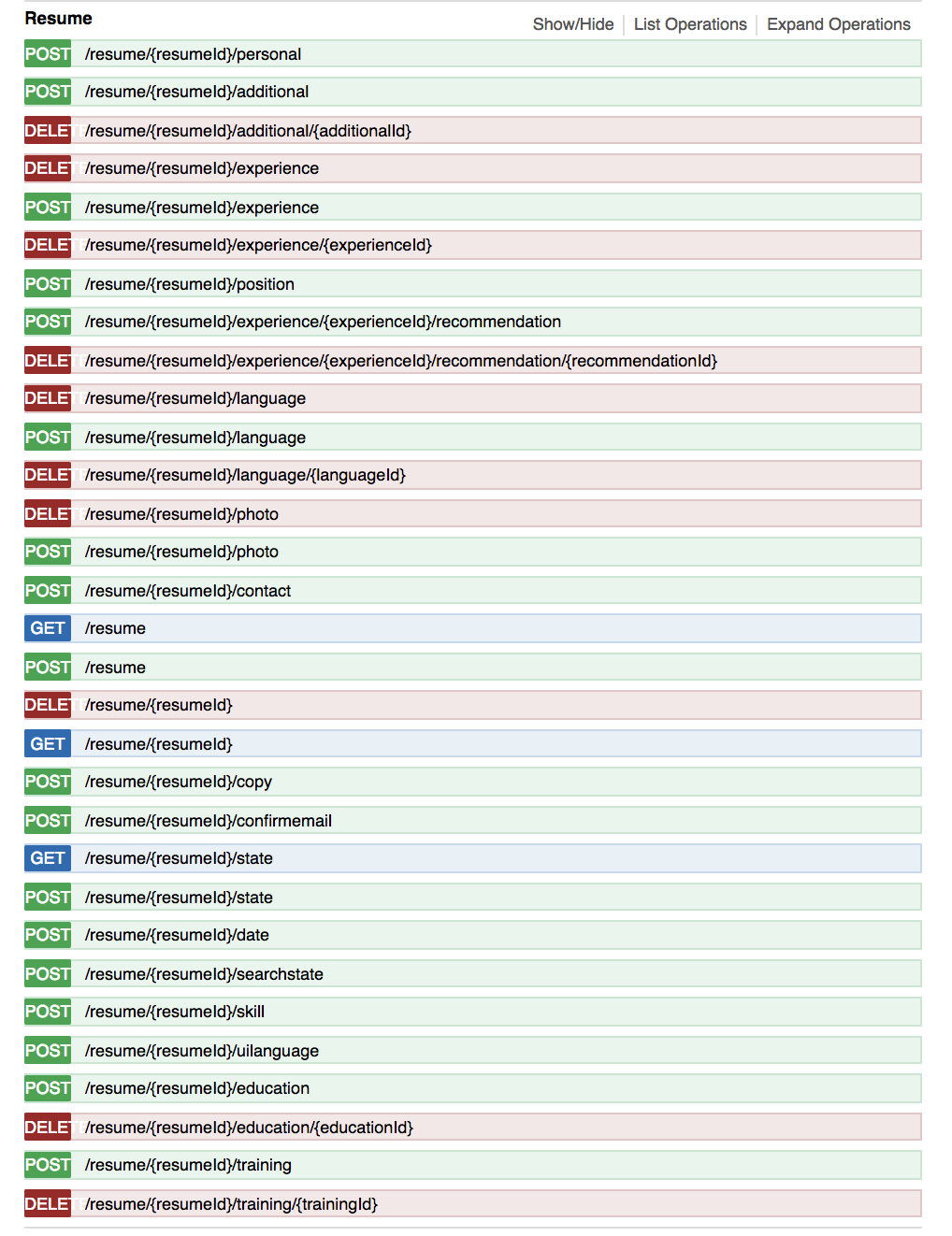
Почему “забавное”, да потому что генерит кучу кода, а потом сиди в нем ковыряйся. От того, что нагенерилось легче не стало понимать связи между ресурсами, которые там себе понастроили бэкендеры. Как тока придется строить интерфейс из нескольких зависимых между собой ресурсов, пора идти к бекендерам:
- либо узнавать, а точно ли для задачи надо использовать ресурсАА, а не ресурсАБ, а то они очень похожи, а может есть готовый подресурс, а может сделаем?!
- либо просить дополнительную фильтрацию
- либо просить новый агрегированный ендпоинт, чтоб сократить количество запросов и общий объем всех ответов
Минусы сваггера

- Как вообще этой “фигней” пользоваться, чтоб собрать формочку для сохранения данных? Наверное надо идти к бекендерам за консультацией.
- Каждый ендпоинт описывается примитивными типами, нет “сложных” типов
- Нет связей между типами, не известно как оптимальнее всего запросить связанные ресурсы
- Жирные ответы, если не прикрутить фильтр по полям. Но даже если есть фильтр по полям, то ленивых фронтендеров, которые ими не пользуются — никто не отменял.
- Нет возможности построить сложный агрегационный запрос без участия бэкендера
- Из-за REST API нет возможности использовать Apollo Client или Relay, приходиться использовать Redux, MobX
Самый жирный минус:
- Фронтендеры пишут кучу бойлерплейт кода, для получения связанных данных между ресурсами. Часто гадают на кофейной гуще. Часто с матами. Лучше и правильнее чем бэкендер, который проектировал модели и базу, никто такие связи на клиенте не построит.
Что же делать?
Отправлять Swagger на пенсию и брать на его место GraphQL.
Я не люблю таблички сравнения, т.к. они часто притянуты за уши автором. Но для закрепления материала, воспользуюсь этим “грязным” хаком:
| Фича | Swagger | GraphQL |
|---|---|---|
| Описание связей между ресурсами/моделями | нет, но можно расписать в документации | есть, можно задать связь с фильтрацией |
| Выбор полей в ответе | надо шаманить | из коробки |
| Гибкость аргументов | слабенькая | есть, на любом уровне вложенности запроса |
| Вложенные запросы | надо подождать пока бекендер создаст новый агрегированный ендпоинт | любые по воле фронтендера, если связи между типами расписаны |
| Запросить несколько ресурсов в одном запросе | нет | есть, из коробки |
| Фрагменты (для компонентного подхода) | нет | разрабатывался для этого |
| Утилита для написания и тестирования запросов | Swagger Inspector | GraphiQL, GraphQL Playground, eslint plugin |
| Документация | есть | есть |
| Описание типов | примитивное | поддерживает сложные типы |
| Frontend developer friendly | so-so | разрабатывался для фронтедеров |
| Экзотика полиморфизма | без описания | есть Interfaces, Union types |
| Протокол передачи данных | привязка к HTTP Method и Status code | нет привязки к HTTP протоколу, поэтому Method неважен, а Status code либо 500 — сервер помер, либо 200 — сервер отработал, даже если произошла ошибка. Можно использовать с WebSockets, или всякой экзотикой типа SSH, telnet, SMTP и т.п. |
GraphQL — смотрим и щупаем
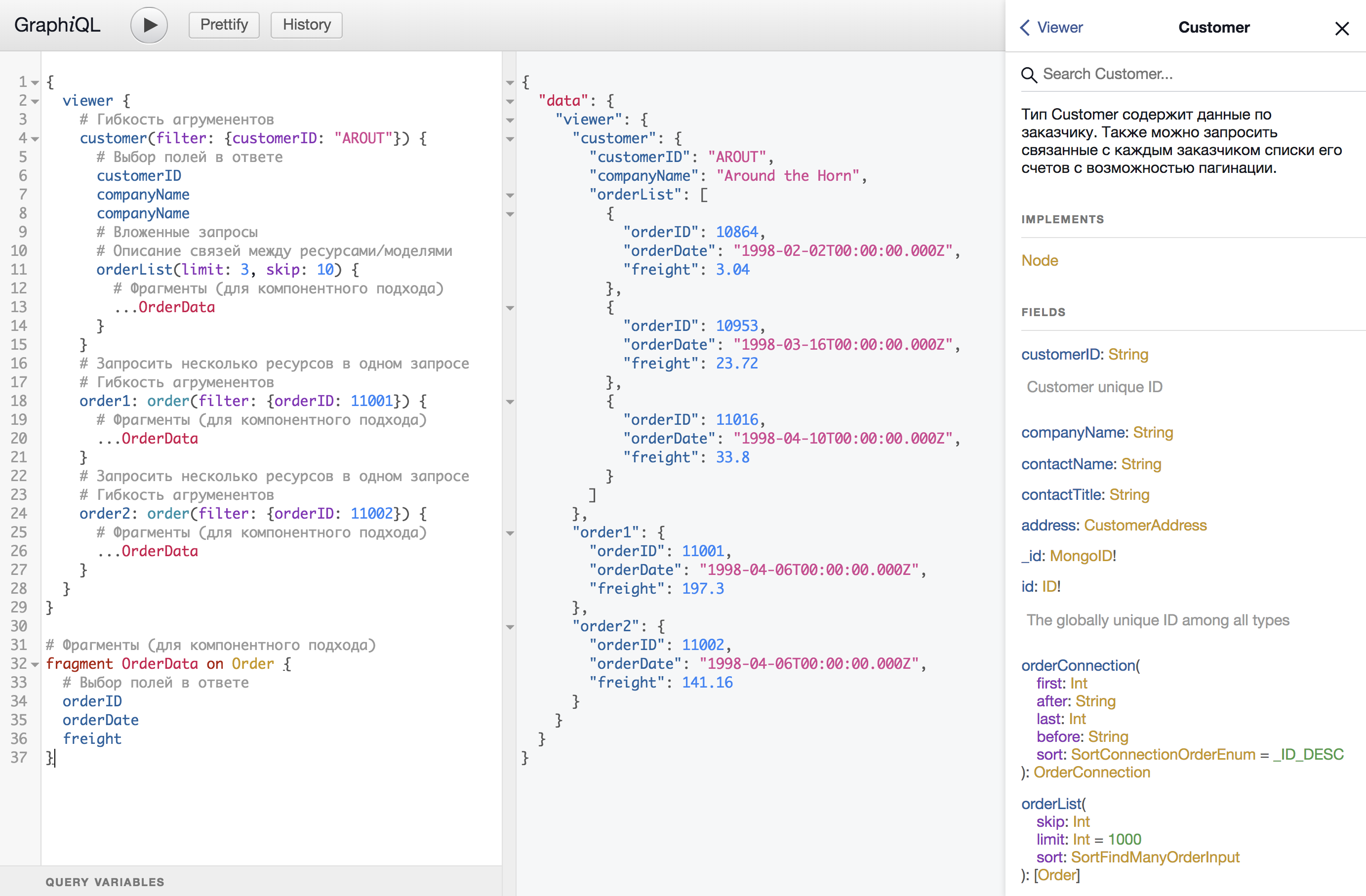
Давайте оценим GraphQL, посмотрев на скриншот сделаный в утилите GraphiQL :
- в первой колонке мы видим вложенный запрос с кучей аргументов и нескольких ресурсов
- во второй колонке мы получаем ответ от сервера, в котором предоставлены данные по одному заказчику с его тремя заказами и двумя совершенно сторонними заказами
- в третьей колонке предоставлено описание типа Customer — документацией, описанием полей и интерфейсом Node который он реализует.
Картинка кликабельна, по ней Live Demo.

Больше примеров GraphQL схем вы можете посмотреть по ссылке https://graphql-compose.herokuapp.com/. Оцените автоподставку полей, валидацию запросов, документацию (клик в верхнем правом углу по Docs ). Сможете оценить альтернативную утилиту GraphQL Playground . А также поковырять реально большую и сложную GraphQL схему, где более 10000 типов — полное API Amazon Web Services со 125 сервисами и 3857 операциями (схема весит порядка 10 Mb, вам придется подождать пол минуты пока она загрузится с медленного бесплатного хостинга Heroku).
На закуску
Статьи других авторов, которые сравнивают GraphQL с REST:
- Сравнение REST и GraphQL, перевод от @bevalorous самой популярной статьи Sashko Stubailo
- GraphQL — новый взгляд на API. Ч.1 от @VladimirZaets
При подготовке материала использовались источники:
https://appmaster.io/university/ru/tutorials/endpoints/chto-takoe-swagger-i-kak-ego-ispolzovat
https://habr.com/ru/articles/434798/
https://nodkz.github.io/conf-talks/articles/swagger/