Как создать графический интерфейс с примерами Swing на Java
Swing в Java является частью базового класса Java, который является независимым от платформы. Он используется для создания оконных приложений и включает в себя такие компоненты, как кнопка, полоса прокрутки, текстовое поле и т. д.
Объединение всех этих компонентов создает графический интерфейс пользователя.
Что такое Swing в Java?
Swing в Java – это легкий инструментарий с графическим интерфейсом, который имеет широкий спектр виджетов для создания оптимизированных оконных приложений. Это часть JFC (Java Foundation Classes). Он построен на основе AWT API и полностью написан на Java. Он не зависит от платформы в отличие от AWT и имеет легкие компоненты.
Создавать приложения становится проще, поскольку у нас уже есть компоненты GUI, такие как кнопка, флажок и т. д.
Контейнерный класс
Любой класс, в котором есть другие компоненты, называется контейнерным классом. Для создания приложений с графическим интерфейсом необходим как минимум один класс контейнеров.
Ниже приведены три типа контейнерных классов:
- Панель – используется для организации компонентов в окне.
- Рамка – полностью функционирующее окно со значками и заголовками.
- Диалог – это как всплывающее окно, но не полностью функциональное, как рамка.
Разница между AWT и Swing
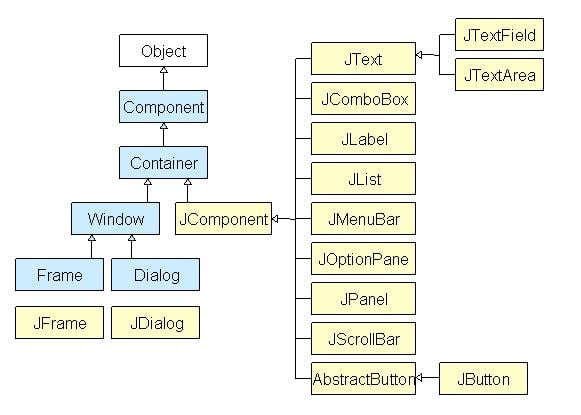
Иерархия

Объяснение: Все компоненты в свинге, такие как JButton, JComboBox, JList, JLabel, унаследованы от класса JComponent, который можно добавить в классы контейнера.
Контейнеры – это окна, такие как рамка и диалоговые окна. Основные компоненты являются строительными блоками любого графического приложения. Такие методы, как setLayout, переопределяют макет по умолчанию в каждом контейнере. Контейнеры, такие как JFrame и JDialog, могут добавлять только компонент к себе. Ниже приведены несколько компонентов с примерами, чтобы понять, как мы можем их использовать.
JButton Class
Он используется для создания помеченной кнопки. Использование ActionListener приведет к некоторым действиям при нажатии кнопки. Он наследует класс AbstractButton и не зависит от платформы.
import javax.swing.*; public class example < public static void main(String args[]) < JFrame a = new JFrame("example"); JButton b = new JButton("click me"); b.setBounds(40,90,85,20); a.add(b); a.setSize(300,300); a.setLayout(null); a.setVisible(true); >>

JTextField Class
Он наследует класс JTextComponent и используется для редактирования однострочного текста.
import javax.swing.*; public class example < public static void main(String args[]) < JFrame a = new JFrame("example"); JTextField b = new JTextField("edureka"); b.setBounds(50,100,200,30); a.add(b); a.setSize(300,300); a.setLayout(null); a.setVisible(true); >>

JScrollBar Class
Он используется для добавления полосы прокрутки, как горизонтальной, так и вертикальной.
import javax.swing.*; class example < example()< JFrame a = new JFrame("example"); JScrollBar b = new JScrollBar(); b.setBounds(90,90,40,90); a.add(b); a.setSize(300,300); a.setLayout(null); a.setVisible(true); >public static void main(String args[]) < new example(); >>

JPanel Class
Он наследует класс JComponent и предоставляет пространство для приложения, которое может присоединить любой другой компонент.
import java.awt.*; import javax.swing.*; public class Example < Example()< JFrame a = new JFrame("example"); JPanel p = new JPanel(); p.setBounds(40,70,200,200); JButton b = new JButton("click me"); b.setBounds(60,50,80,40); p.add(b); a.add(p); a.setSize(400,400); a.setLayout(null); a.setVisible(true); >public static void main(String args[]) < new Example(); >>

JMenu Class
Он наследует класс JMenuItem и является компонентом выпадающего меню, которое отображается из строки меню.
import javax.swing.*; class Example < JMenu menu; JMenuItem a1,a2; Example() < JFrame a = new JFrame("Example"); menu = new JMenu("options"); JMenuBar m1 = new JMenuBar(); a1 = new JMenuItem("example"); a2 = new JMenuItem("example1"); menu.add(a1); menu.add(a2); m1.add(menu); a.setJMenuBar(m1); a.setSize(400,400); a.setLayout(null); a.setVisible(true); >public static void main(String args[]) < new Example(); >>

Вывод:
Класс JList
Он наследует класс JComponent, объект класса JList представляет список текстовых элементов.
import javax.swing.*; public class Example < Example()< JFrame a = new JFrame("example"); DefaultListModell = new DefaultListModel< >(); l.addElement("first item"); l.addElement("second item"); JList b = new JList< >(l); b.setBounds(100,100,75,75); a.add(b); a.setSize(400,400); a.setVisible(true); a.setLayout(null); > public static void main(String args[]) < new Example(); >>

Вывод:
JLabel Class
Используется для размещения текста в контейнере. Он также наследует класс JComponent.
import javax.swing.*; public class Example < public static void main(String args[]) < JFrame a = new JFrame("example"); JLabel b1; b1 = new JLabel("edureka"); b1.setBounds(40,40,90,20); a.add(b1); a.setSize(400,400); a.setLayout(null); a.setVisible(true); >>

Вывод:
JComboBox Class
Он наследует класс JComponent и используется для отображения всплывающего меню выбора.
import javax.swing.*; public class Example< JFrame a; Example()< a = new JFrame("example"); string courses[] = < "core java","advance java", "java servlet">; JComboBox c = new JComboBox(courses); c.setBounds(40,40,90,20); a.add(c); a.setSize(400,400); a.setLayout(null); a.setVisible(true); > public static void main(String args[]) < new Example(); >>

Вывод:
Для размещения компонентов внутри контейнера мы используем менеджер макета. Ниже приведены несколько менеджеров макетов:
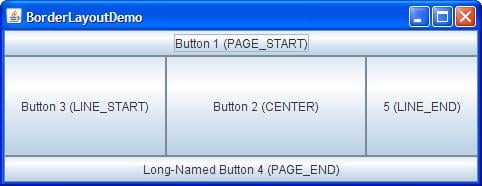
Макет границы

Менеджер по умолчанию для каждого JFrame – BorderLayout. Он размещает компоненты в пяти местах: сверху, снизу, слева, справа и по центру.
Макет потока

FlowLayout просто кладет компоненты в ряд один за другим, это менеджер компоновки по умолчанию для каждого JPanel.
GridBag Layout

GridBagLayout размещает компоненты в сетке, что позволяет компонентам охватывать более одной ячейки.
Пример: фрейм чата
import javax.swing.*; import java.awt.*; class Example < public static void main(String args[]) < JFrame frame = new JFrame("Chat Frame"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(400, 400); JMenuBar ob = new JMenuBar(); JMenu ob1 = new JMenu("FILE"); JMenu ob2 = new JMenu("Help"); ob.add(ob1); ob.add(ob2); JMenuItem m11 = new JMenuItem("Open"); JMenuItem m22 = new JMenuItem("Save as"); ob1.add(m11); ob1.add(m22); JPanel panel = new JPanel(); // the panel is not visible in output JLabel label = new JLabel("Enter Text"); JTextField tf = new JTextField(10); // accepts upto 10 characters JButton send = new JButton("Send"); JButton reset = new JButton("Reset"); panel.add(label); // Components Added using Flow Layout panel.add(label); // Components Added using Flow Layout panel.add(tf); panel.add(send); panel.add(reset); JTextArea ta = new JTextArea(); frame.getContentPane().add(BorderLayout.SOUTH, panel); frame.getContentPane().add(BorderLayout.NORTH, tf); frame.getContentPane().add(BorderLayout.CENTER, ta); frame.setVisible(true); >>

Это простой пример создания GUI с использованием Swing в Java.
Средняя оценка 4.7 / 5. Количество голосов: 140
Спасибо, помогите другим — напишите комментарий, добавьте информации к статье.
Или поделись статьей
Видим, что вы не нашли ответ на свой вопрос.
Помогите улучшить статью.
Напишите комментарий, что можно добавить к статье, какой информации не хватает.
Java Swing: знакомство
Начнём применять изученные приёмы и конструкции языка Java в создании простейших приложений. В этом нам поможет Java Swing, который реализует графический интерфейс пользователя..
Swing в Java — это инструментарий графического интерфейса пользователя (GUI), включающий компоненты GUI.
Swing предоставляет богатый выбор виджетов и пакетов для создания изысканных компонентов GUI для Java-приложений.
Java Swing — структура
Swing является частью Java Foundation Classes (JFC). JFC представляет собой API для программирования GUI на Java, обеспечивающий графический интерфейс пользователя.
Библиотека Java Swing построена поверх Java Abstract Widget Toolkit (AWT). Можно использовать простые компоненты программирования графического интерфейса Java:
- кнопки;
- метки;
- выпадающие списки;
- текстовые поля и т.д.,
из библиотеки, без необходимости создания данных компонентов с нуля.

Для создания графического интерфейса необходим хотя бы один объект-контейнер. Классы-контейнеры – это классы, на которых могут располагаться другие компоненты.
Существует три типа контейнеров Java Swing.
- Панель: Это чистый контейнер, который сам по себе не является окном. Единственная цель панели — разместить компоненты на окне.
- Фрейм (Frame): Это полностью функционирующее окно с заголовком и значками.
- Диалог: Его можно представить как всплывающее окно, которое появляется, когда необходимо отобразить сообщение. Это не полностью функционирующее окно, как фрейм.
Для начала реализуем простейший GUI непосредственно в главном методе main():
import javax.swing.*; // подключаем все средства java Swing public class Program < // класс с методом main() public static void main(String[] args) < JFrame frame = new JFrame("My First GUI"); // Для окна нужна "рама" - Frame // стандартное поведение при закрытии окна - завершение приложения frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300, 300); // размеры окна frame.setLocationRelativeTo(null); // окно - в центре экрана JButton button = new JButton("Press"); // Экземпляр класса JButton // getContentPane() - клиентская область окна frame.getContentPane().add(button); // Добавляем кнопку на Frame frame.setVisible(true); // Делаем окно видимым >>Прежде чем двигаться дальше, разберёмся со структурой (минимальным набором элементов) окна:

Пора протестировать первое приложение. После запуска можно увидеть, что кнопка «Press» заполнила всю клиентскую область окна:

Как это исправить? Для этого служит менеджер компоновки. Он используется для компоновки (или расположения) компонентов GUI Java внутри контейнера. Существует множество менеджеров компоновки, но наиболее часто используемые из них — это BorderLayout, который размещает компоненты в пяти областях:
- cверху (NORTH);
- снизу (SOUTH);
- слева (WEST);
- справа (EAST);
- по центру (CENTER).

Добавим ещё одну кнопку. Теперь их будет две. Первую переименуем в «Старт», а вторую назовём «Стоп»:
import java.awt.BorderLayout; // подключаем BorderLayout import javax.swing.*; // подключаем все средства java Swing public class Program < // класс с методом main() public static void main(String[] args) < JFrame frame = new JFrame("My First GUI"); // добавляем панель JPanel buttonsPanel = new JPanel(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300, 300); frame.setLocationRelativeTo(null); // окно в центре экрана JButton start = new JButton("Старт"); JButton stop = new JButton("Стоп"); // добавляем кнопки на панель buttonsPanel.add(start); buttonsPanel.add(stop); // размещаем панель на Frame (верхняя часть) frame.getContentPane().add(BorderLayout.NORTH, buttonsPanel); frame.setVisible(true); >>Теперь две кнопки расположены рядом, в верхней части экрана:

Таким образом можно создавать нужное количество невидимых панелей и размещать (add) на них необходимое число компонентов. Впоследствии «крепить» панели на клиентскую область окна. Это подобно кнопочным панелям, размещённым на корпусе какого либо устройства:
Осталось разобраться с иконкой приложения и запретом (разрешением) изменения размеров окна.
Иконка GUI-приложений на Java Swing
Рассмотрим один из способов установки иконки в левый верхний угол окна приложения. Для начала нужно выбрать файл иконки в PNG-формате. Файл должен иметь одинаковые габариты по ширине и высоте. Желательно, чтобы размеры были кратные 16: 16×16, 32×32, 64×64, 128×128 и т.д. После помещения иконки в одну из папок проекта (в данном случае выше уровнем и в отдельной папке «images»):

При таком расположении файла иконки, код будет следующим:
import java.awt.BorderLayout; import javax.swing.*; // подключаем все средства java Swing public class Program < // Program - "главный" класс с методом main() public static void main(String[] args) < JFrame frame = new JFrame("My First GUI"); // задаём путь к иконке (т.е. где находится файл) String path = "../images/icon.png"; // создание через обращение к главному классу приложения и его ресурсам ImageIcon icon = new ImageIcon(Program.class.getResource(path)); // помещение иконки на frame frame.setIconImage(icon.getImage()); JPanel buttonsPanel = new JPanel(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300, 300); frame.setLocationRelativeTo(null); JButton start = new JButton("Старт"); JButton stop = new JButton("Стоп"); buttonsPanel.add(start); buttonsPanel.add(stop); frame.getContentPane().add(BorderLayout.NORTH, buttonsPanel); frame.setVisible(true); >>При запуске, вместо стандартной иконки (чашка с кофе), в левом верхнем углу появится та, которая находится в файле «icon.png» (имя файла иконки может быть и другим — по Вашему усмотрению):

Фиксированный размер окна
При решении ряда задач бывает необходимым отключение возможностей изменения размеров окна приложения. В текущей реализации, при наведении курсора мыши на любой из краёв окна будет появляться двусторонняя стрелка. При нажатии и перемещении любого из краёв, размеры окна будут изменяться:

Чтобы сделать размер окна фиксированным можно вызвать метод контейнера JFrame setResizable():
.setResizable(false);
Эту строчку можно поместить сразу после строки с заданием геометрии окна. Полный код:
import java.awt.BorderLayout; import javax.swing.*; // подключаем все средства java Swing public class Program < // класс с методом main() public static void main(String[] args) < JFrame frame = new JFrame("My First GUI"); // задаём путь к иконке (т.е. где находится файл) String path = "../images/icon.png"; // создание через обращение к главному классу приложения и его ресурсам ImageIcon icon = new ImageIcon(Program.class.getResource(path)); // помещение иконки на frame frame.setIconImage(icon.getImage()); JPanel buttonsPanel = new JPanel(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // задание геометрии окна frame.setSize(300, 300); // запрет изменения размеров frame.setResizable(false); frame.setLocationRelativeTo(null); JButton start = new JButton("Старт"); JButton stop = new JButton("Стоп"); buttonsPanel.add(start); buttonsPanel.add(stop); frame.getContentPane().add(BorderLayout.NORTH, buttonsPanel); frame.setVisible(true); >> Теперь все элементы, отвечающие за изменение габаритов, стали неактивными:

Размеры окна поменять теперь нельзя. Однако, нажатие на кнопки пока не приводят ни к каким действиям. Реакцию на события рассмотрим в следующий раз.
Руководство по Java Swing
Java Swing – это легкий инструментарий графического интерфейса пользователя (GUI), который включает в себя богатый набор виджетов. Он включает в себя пакет, позволяющий создавать компоненты графического интерфейса для приложений Java, и не зависит от платформы.
Библиотека Swing построена на основе Java Abstract Widget Toolkit (AWT), более старого, зависимого от платформы инструментария GUI. Вы можете использовать компоненты библиотеки Java, такие как кнопка, текстовое поле и т. д. из библиотеки, и вам не нужно создавать компоненты с нуля.

Все компоненты в Swing являются JComponent, который может быть добавлен к классам контейнера.
Что такое контейнерный класс?
Контейнерные классы – это классы, в которых могут быть другие компоненты. Поэтому для создания графического интерфейса нам нужен как минимум один контейнерный объект. Есть 3 типа контейнеров.
- Панель: это чистый контейнер, а не окно само по себе. Единственная цель панели состоит в том, чтобы организовать компоненты на окне.
- Рамка: это полностью функционирующее окно с его заголовком и значками.
- Диалог: его можно рассматривать как всплывающее окно, которое появляется, когда сообщение должно быть отображено. Это не полностью функционирующее окно, как Рамка.
import javax.swing.*; class gui < public static void main(String args[])< JFrame frame = new JFrame("My First GUI"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300,300); JButton button = new JButton("Press"); frame.getContentPane().add(button); // Adds Button to content pane of frame frame.setVisible(true); >>
Пример: Чтобы научиться проектировать GUI в Java.
Шаг 1) Скопируйте следующий код в редактор
import javax.swing.*; class gui < public static void main(String args[])< JFrame frame = new JFrame("My First GUI"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300,300); JButton button1 = new JButton("Press"); frame.getContentPane().add(button1); frame.setVisible(true); >>
Шаг 2) Сохраните, скомпилируйте и запустите код.
Шаг 3) Теперь давайте добавим кнопку в наш фрейм. Скопируйте следующий код в редактор
import javax.swing.*; class gui < public static void main(String args[])< JFrame frame = new JFrame("My First GUI"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300,300); JButton button1 = new JButton("Button 1"); JButton button2 = new JButton("Button 2"); frame.getContentPane().add(button1); frame.getContentPane().add(button2); frame.setVisible(true); >>

Шаг 4) Выполнив код, вы получите большую кнопку.
Шаг 5) Как насчет добавления двух кнопок? Скопируйте следующий код в редактор.
import javax.swing.*; class gui < public static void main(String args[])< JFrame frame = new JFrame("My First GUI"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300,300); JButton button1 = new JButton("Button 1"); JButton button2 = new JButton("Button 2"); frame.getContentPane().add(button1); frame.getContentPane().add(button2); frame.setVisible(true); >>
Шаг 6) Сохраните, скомпилируйте и запустите программу.
Шаг 7) Неожиданный вывод =? Кнопки перекрываются.
Менеджер макетов используется для компоновки (или упорядочивания) компонентов JAVA GUI внутри контейнера. Существует много менеджеров макетов, но наиболее часто используемые из них-
Java BorderLayout – BorderLayout помещает компоненты в пять областей: верхнюю, нижнюю, левую, правую и центральную. Это менеджер макетов по умолчанию для каждого Java JFrame.

Java FlowLayout. FlowLayout-это менеджер макетов по умолчанию для каждой JPanel. Он просто раскладывает компоненты в один ряд один за другим.

Java GridBagLayout – это самый сложный из всех макетов. Он выравнивает компоненты, помещая их в сетку ячеек, позволяя компонентам охватывать более одной ячейки.

Шаг 8) Как насчет создания фрейма чата, как показано ниже?

Попробуйте написать код, прежде чем смотреть на программу ниже.
//Usually you will require both swing and awt packages // even if you are working with just swings. import javax.swing.*; import java.awt.*; class gui < public static void main(String args[]) < //Creating the Frame JFrame frame = new JFrame("Chat Frame"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(400, 400); //Creating the MenuBar and adding components JMenuBar mb = new JMenuBar(); JMenu m1 = new JMenu("FILE"); JMenu m2 = new JMenu("Help"); mb.add(m1); mb.add(m2); JMenuItem m11 = new JMenuItem("Open"); JMenuItem m22 = new JMenuItem("Save as"); m1.add(m11); m1.add(m22); //Creating the panel at bottom and adding components JPanel panel = new JPanel(); // the panel is not visible in output JLabel label = new JLabel("Enter Text"); JTextField tf = new JTextField(10); // accepts upto 10 characters JButton send = new JButton("Send"); JButton reset = new JButton("Reset"); panel.add(label); // Components Added using Flow Layout panel.add(tf); panel.add(send); panel.add(reset); // Text Area at the Center JTextArea ta = new JTextArea(); //Adding Components to the frame. frame.getContentPane().add(BorderLayout.SOUTH, panel); frame.getContentPane().add(BorderLayout.NORTH, mb); frame.getContentPane().add(BorderLayout.CENTER, ta); frame.setVisible(true); >>
При подготовке материала использовались источники:
https://hr-vector.com/java/swing-graficheskij-interfejs
https://java-blog.ru/osnovy/java-swing