Использование прогрессивной веб-приложения в Microsoft Edge
Любое устройство под управлением Microsoft Edge получает полный доступ к технологиям и характеристикам Прогрессивного веб-приложения. В Windows прогрессивные веб-приложения (PWA) так же, как и другие приложения.
Установка PWA
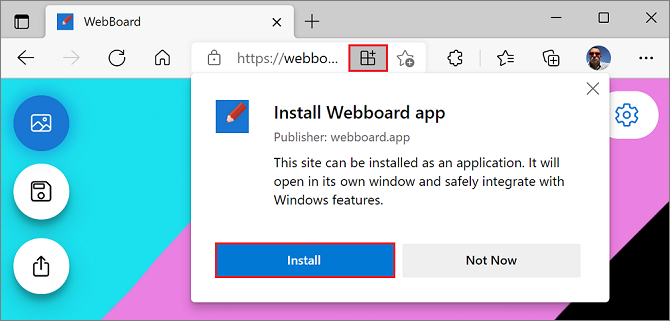
Когда Microsoft Edge определяет, что веб-сайт является устанавливаемым прогрессивным веб-приложением (PWA), в адресной строке появляется значок Доступ к приложению (
- Щелкните значок Приложение доступно (
чтобы установить PWA.
- Нажмите кнопку Установить , чтобы завершить установку и запустить PWA в Windows.
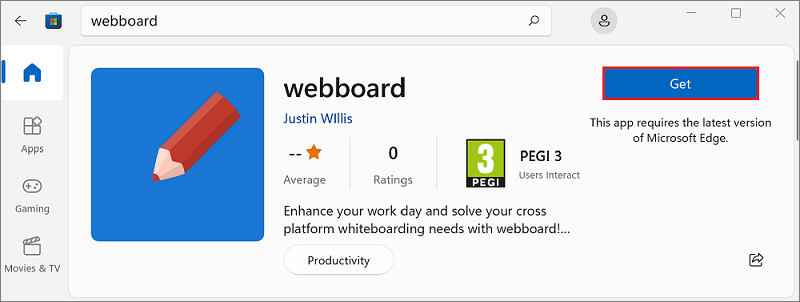
Многие PWA также присутствуют в Microsoft Store и могут быть установлены непосредственно оттуда, без необходимости открывать Microsoft Edge.
Чтобы установить PWA из Microsoft Store, выберите Получить на странице приложения:
Управление PWA
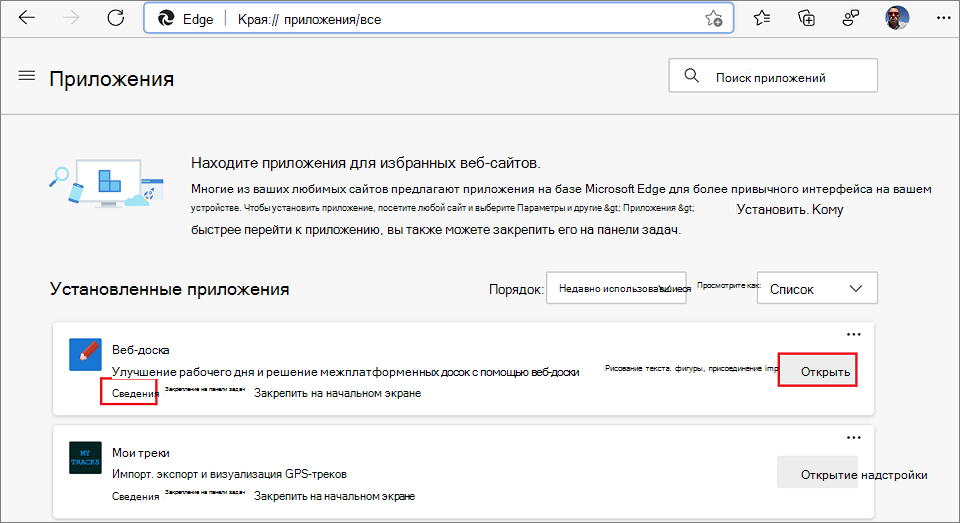
Чтобы найти список установленных прогрессивных веб-приложения (PWA) в Microsoft Edge, перейдите по адресу edge://apps . На этой странице можно открыть любое приложение, нажав кнопку Открыть. Чтобы узнать больше о приложении или удалить его, щелкните Сведения.
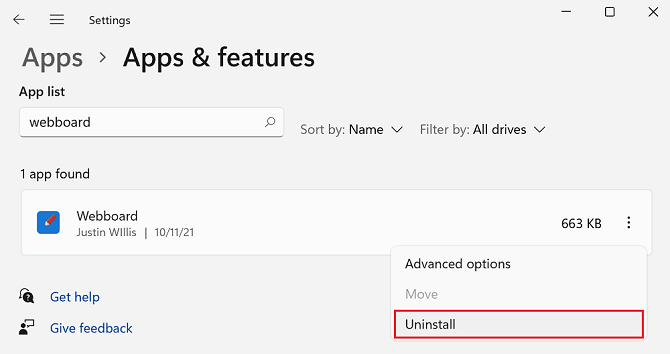
Вы также можете управлять PWA в системном параметре Функции приложений&, как и другие приложения для Windows.
- В Windows выберите Пуск>Параметры.
- Введите apps в поле поиска Поиск параметров , а затем выберите Добавить или удалить программы.
- Найдите PWA, которым вы хотите управлять, в списке приложений и выберите его, чтобы найти дополнительные сведения или удалить его.
Интеграция Windows
Прогрессивные веб-приложения (PWA) отображаются как собственные приложения в Windows. Они отображаются на панели задач (где их можно закрепить), в меню Пуск или при переключении между приложениями с помощью КЛАВИШ ALT+TAB.
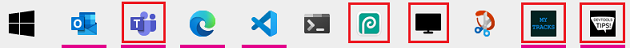
PWA и собственные приложения могут находиться рядом на панели задач (PWA обозначаются здесь красным полем):
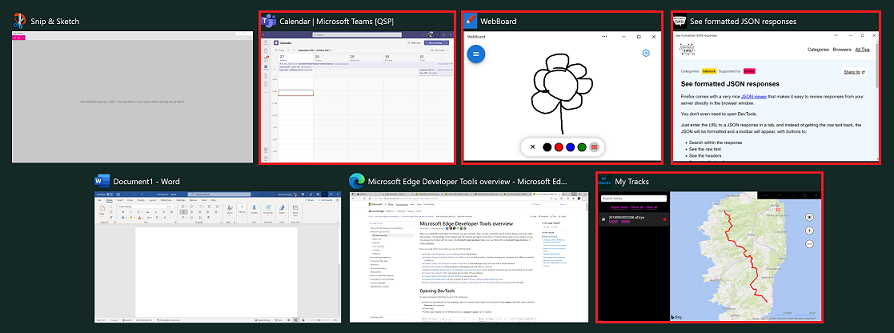
PWA и собственные приложения отображаются при переключении между окнами с помощью ALT+TAB (PWA обозначаются здесь красным полем):
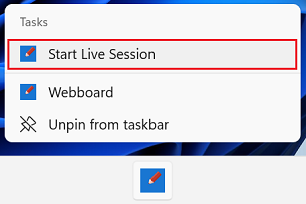
PWA также могут предоставлять пользователям общие задачи в виде ярлыков, которые отображаются в контекстном меню приложения:
Дополнительные сведения об определении ярлыков.
PWA также могут отображать уведомления в собственной службе уведомлений операционной системы. Это помогает пользователям повторно взаимодействовать с приложением. Дополнительные сведения об использовании уведомлений, push-сообщений и индикаторов событий.
Запуск PWA при входе пользователя
PWA в Windows могут запускаться автоматически при входе пользователя, чтобы он сразу же взаимодействовал с приложением.
Чтобы настроить автоматический запуск уже установленного PWA при входе в Windows, выполните следующие действия:
- Откройте Microsoft Edge.
- Перейдите по адресу edge://apps . На странице Приложения перечислены установленные приложения.
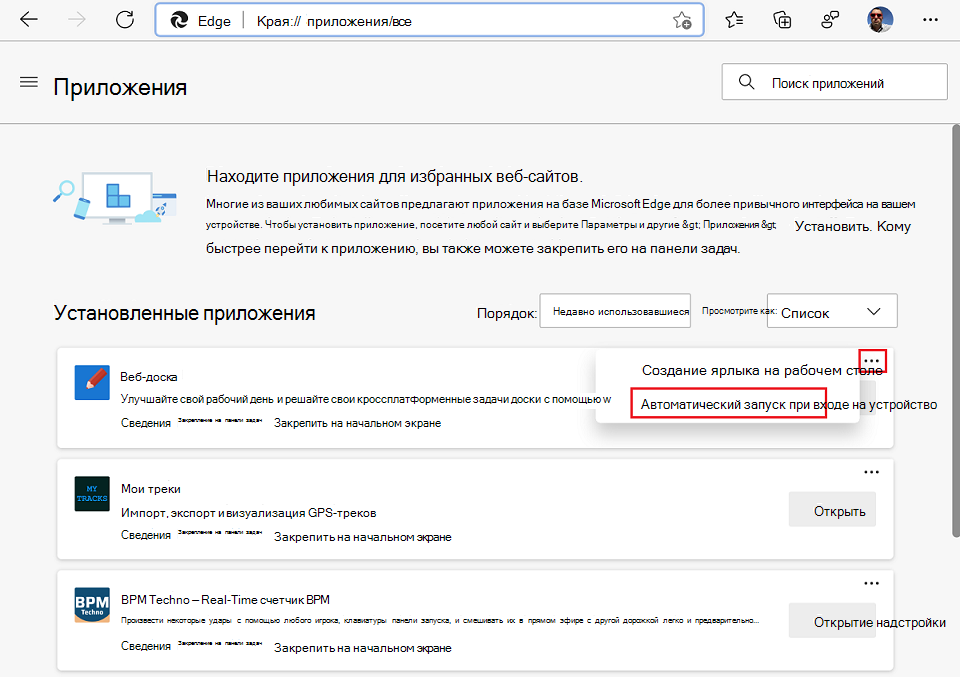
- В приложении, которое вы хотите настроить, нажмите кнопку Дополнительные параметры (), а затем выберите Автоматический запуск при входе на устройство.
Во время установки PWA пользователям также предоставляется возможность настроить автоматический запуск PWA.
Чтобы настроить автоматический запуск PWA при входе в Windows при установке PWA, выполните следующие действия:
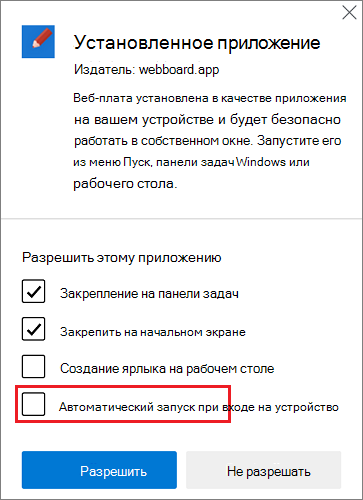
- Во время установки приложения в диалоговом окне после установки выберите Автоматический запуск при входе на устройство:
Меню сведений о приложении
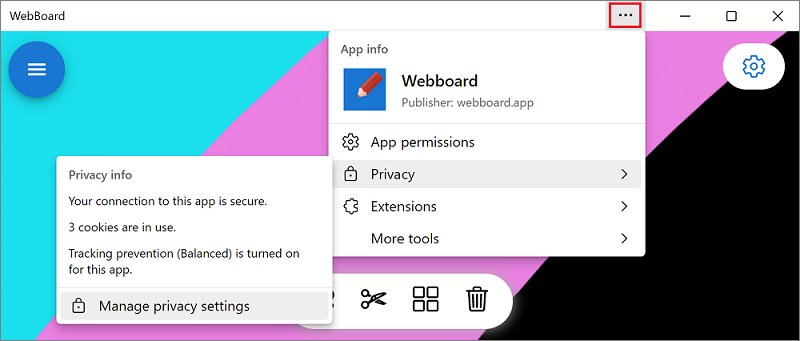
Когда пользователь нажимает кнопку с многоточием (. ) в строке заголовка прогрессивного веб-приложения (PWA), отображается меню Сведения о приложении:
Меню Сведения о приложении содержит полезные сведения о приложении, например:
- Значок приложения, имя и издатель.
- Различные разрешения приложения, которые были предоставлены.
- Сведения о конфиденциальности, такие как количество используемых файлов cookie.
- Списки расширений и средств, которые можно использовать в приложении.
Превращение веб-сайта в высококачественное приложение PWA
Превращение веб-сайта в полнофункциональное высококачественное веб-приложение (Прогрессивное веб-приложение) можно сделать в обеденное время! В этой статье вы можете ознакомиться с комплексным процессом.
Шаг 1. Создание карта отчета в Построителе PWA
Во-первых, вам потребуется проверка, есть ли у вашего веб-сайта функции и метаданные, необходимые большим PWA.
- Перейдите к Построителю PWA
- Введите URL-адрес веб-сайта, который вы хотите преобразовать в PWA, и нажмите кнопку Пуск.
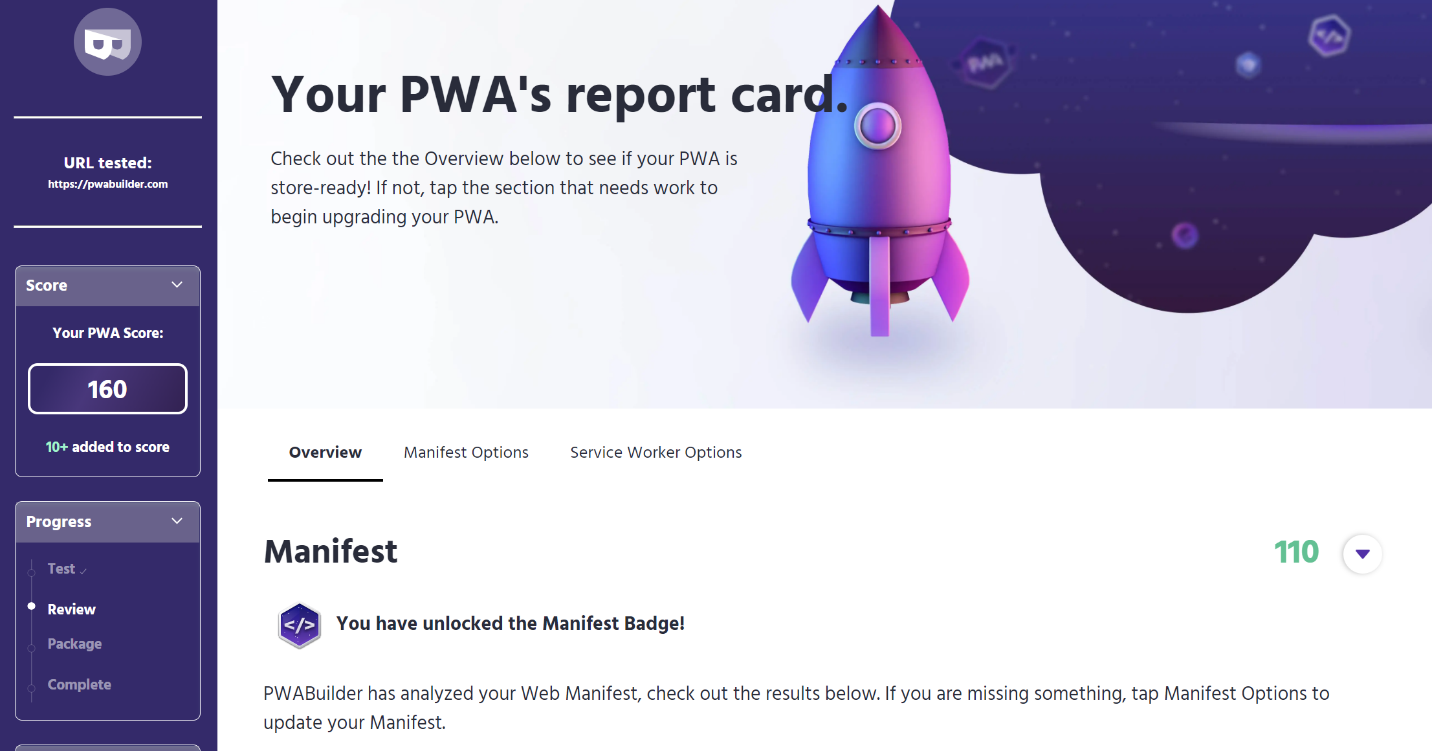
- В построителе PWA отобразится карточка отчета PWA, указывающая функции, которые есть у вашего веб-сайта и отсутствуют.
Шаг 2. Проверка карточки отчета PWA
Карточка отчета PWA содержит оценку вашего веб-сайта из максимального значения 100. Оценки основаны на трех категориях функций.
манифеста
PWA оценивает манифест веб-приложения веб-сайта , если он доступен, и определяет обязательные, рекомендуемые и необязательные поля или значения. Вы можете улучшить оценку, добавив отсутствующие значения, изменив и повторно опубликовав файл манифеста или используя редактор манифеста в Интернете.
Изменения, внесенные в онлайн-редактор манифеста, не будут опубликованы на веб-сайте. Внесенные изменения будут использоваться построителем PWA только при создании PWA.
Должны присутствовать обязательные значения, в противном случае построитель PWA не сможет создать PWA. Обязательные поля включают просто манифест, значки, имя, короткое имя и start_url.
Рекомендуемые поля не являются обязательными, но они важны для взаимодействия с пользователем PWA. Настоятельно рекомендуется указать все рекомендуемые значения, хотя PWA Builder может создать PWA без них. Рекомендуемые значения: режим отображения, цвет фона экрана-заставки, описание, ориентация, снимки экрана, значок с высоким разрешением, маскируемый значок, категории и ярлыки.
Необязательные поля не являются обязательными, но при необходимости их можно указать. Необязательные поля включают возрастную категорию и связанные приложения.
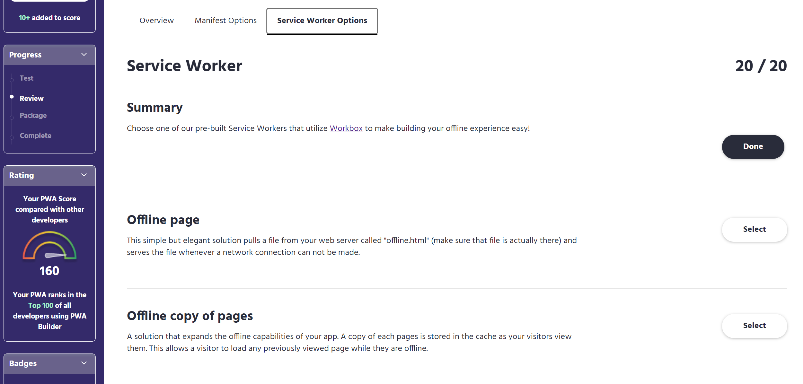
Рабочая роль службы
Рабочая роль службы запускается в фоновом режиме, чтобы включить функции полнофункционированных веб-приложений, где в противном случае произошли бы ошибки 404. Для создания PWA Builder требуется рабочая роль службы, но если у вас ее нет, можно использовать один из нескольких предварительно созданных рабочих ролей службы, предоставляемых PWA Builder. Чтобы использовать предварительно созданную рабочую роль службы, выполните следующие действия.
- В меню выберите вкладку Параметры рабочей роли службы .
- Выберите соответствующую рабочую роль службы из курированного списка. Обратите внимание, что существует множество предварительно созданных параметров. убедитесь, что выбрана рабочая роль службы, наиболее подходящая для конкретного варианта использования.
- Выбрав рабочую роль службы, которую вы хотите использовать, вы вернетесь в карточку отчета PWA.
Безопасность
Все PWA, созданные с помощью PWA Builder, требуют трех протоколов безопасности.
- Сайт должен использовать ПРОТОКОЛ HTTPS.
- У сайта должен быть соответствующий сертификат HTTPS. Если на веб-сайте нет сертификата HTTPS, вы можете опубликовать его в Azure, чтобы получить встроенную поддержку HTTPS. Кроме того, существуют бесплатные сторонние средства, такие как Letsencrypt , которые позволяют получить сертификат HTTPS бесплатно.
- Сайт не должен содержать смешанное содержимое. Смешанное содержимое — это когда страница, обслуживаемая по протоколу HTTPS, содержит ресурсы, загруженные по протоколу HTTP. Смешанное содержимое нарушает безопасность HTTPS и PWA.
Шаг 3. Сбор важных сведений из Центра партнеров
Для создания PWA потребуется несколько сведений из учетной записи Центра партнеров. Если у вас нет MSA, щелкните здесь, чтобы получить инструкции по началу работы. Вам также потребуется зарегистрироваться в программе для разработчиков Windows.
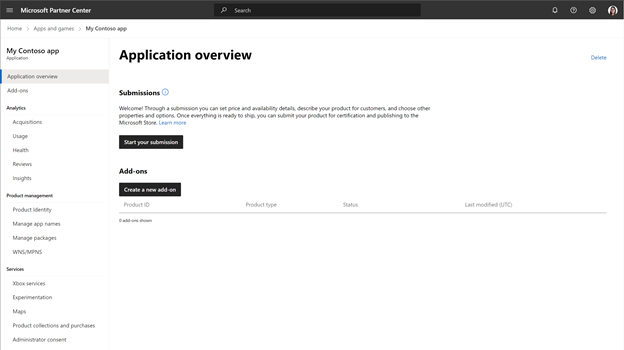
Если вы еще не сделали этого, необходимо создать приложение PWA, зарезервировав новое имя. После того как вы зарезервируете свое имя, нажмите кнопку Начать отправку , чтобы создать новую отправку приложения.
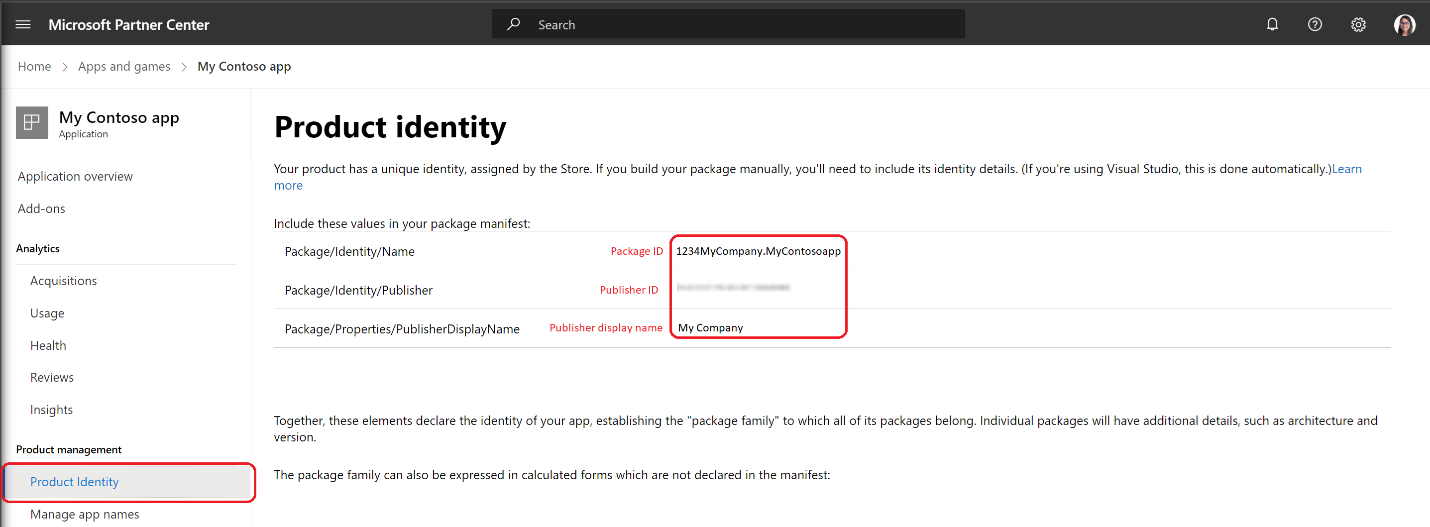
Затем перейдите на вкладку Управление продуктами и выберите Идентификатор продукта. На странице идентификатора продукта будет указан идентификатор пакета продукта, идентификатор издателя и отображаемое имя издателя. Сохраните эти значения и вернитесь в PWA Builder.
Шаг 4. Создание PWA в Построителе PWA
Теперь у вас есть все необходимое для создания PWA в PWA Builder. Вернитесь на сайт Построителя PWA и щелкните Создать.
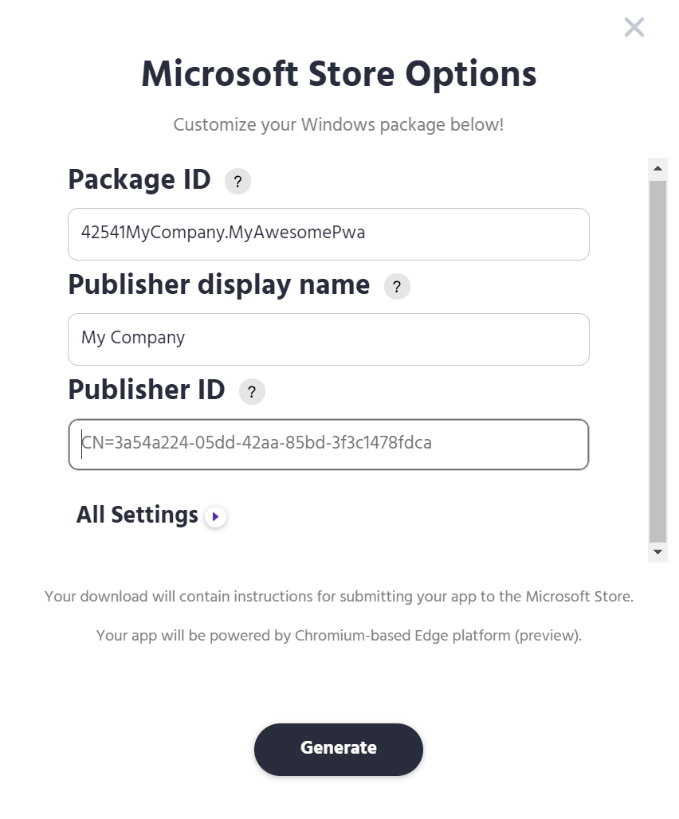
Построитель PWA предложит вам ввести сведения, полученные из Центра партнеров на шаге 3. Введите значения и нажмите кнопку Создать.
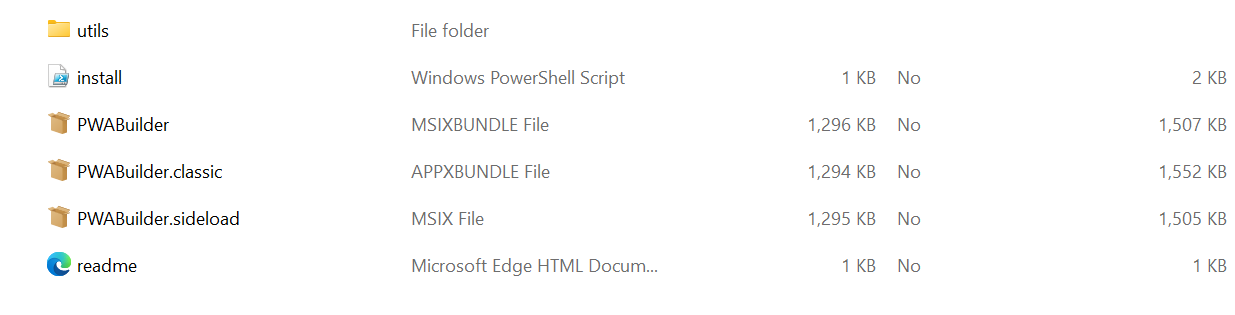
После создания PWA Builder браузер автоматически скачит его. PWA упаковается в файл .zip, содержащий шесть файлов.
Msix-файл — это пакет приложения main PWA. Этот файл установит PWA на компьютере пользователя.
Файл appx является классическим пакетом приложения. Он используется для установки PWA в более ранних версиях Windows. Дополнительные сведения см. в разделе Классические пакеты приложений .
Шаг 5. Отправка пакетов приложений в Microsoft Store
Эти пакеты можно отправлять в Microsoft Store так же, как и любое другое приложение, упакованое в файл MSIX. Дополнительные инструкции по отправке пакетов PWA в магазин см. в разделе Отправка приложений.
Как сделать сайт веб-приложением
В этой публикации, друзья, поговорим, как сделать сайт веб-приложением? Чтобы его можно было открывать в отдельном окне, а его ярлык размещался на рабочем столе и в других областях операционной системы. Это актуально для сайтов электронной почты, соцсетей, мессенджеров, различных сервисов и т.п. Сайты в веб-приложения трансформируются с помощью функционала многих браузеров, десктопных и мобильных. Рассмотрим, как решить поставленную задачу на компьютере в популярных десктопных браузерах.
↑ Как сделать сайт веб-приложением
↑ Веб-приложения сайтов
Веб-приложение сайта – это тот же сайт, что и в окне браузера, только этот сайт выделяется в своё отдельное окно. Но может и не выделяться. В любом из этих случаев мы получаем ярлык этого сайта, закреплённый в каких-то областях быстрого доступа браузера. Но главное: этот ярлык можно разместить в разных местах операционной системы — на рабочем столе, на панели задач, в главном системном меню (меню «Пуск» в Windows). И мы сможем получать доступ к часто посещаемым сайтам оперативно, прямо из среды операционной системы. Ещё веб-приложения можно настроить на автоматический запуск при входе в операционную систему. И тогда мы будем получать уведомления от сайтов, даже если браузер не будет открыт. Будучи созданными на базе того или иного браузера, такие веб-приложения предусматривают в полном объёме всё его контекстное меню и часть возможностей главного меню. Предусматривают работу установленных в браузер расширений, поставку сайтами уведомлений, использование камеры, микрофона и прочих устройств компьютера. Т.е. для отдельных веб-приложений работает тот же функционал браузера, что и в его окне при обычном доступе к сайтам. Такие веб-приложения, как и обычные сайты в окне браузера, работают только при наличии Интернета.
↑ Как сделать сайт веб-приложением в Google Chrome
В Google Chrome, находясь на сайте, который хотим превратить в веб-приложение, в меню браузера выбираем «Дополнительные инструменты → Создать ярлык». 


При создании веб-приложения его ярлык автоматически размещается на рабочем столе операционной системы. Откуда его можно переместить на панель задач или закрепить в системном меню.
В других браузерах на базе платформы Chromium создание веб-приложений осуществляется так же, как в Google Chrome. Браузеры, базирующие на Chromium, но подвергшиеся кардинальной доработке, могут иметь свои особенности создания веб-приложений, отличный механизм их создания, свою среду размещения их ярлыков. А некоторые такие браузеры ещё и предусматривают дополнительные интересные возможности. Как, например, браузеры Microsoft Edge и Яндекс.Браузер.
↑ Как сделать сайт веб-приложением в Microsoft Edge
В Microsoft Edge сайты могут быть веб-приложениями только в своих отдельных окнах. Будучи на сайте, который необходимо сделать веб-приложением, для создания последнего в меню браузера выбираем пункт «Приложения». Но, друзья, прежде обратим внимание на пункт «Управление приложениями», это среда доступа к веб-приложениям внутри Microsoft Edge. В ней можно применять к веб-приложениям их возможности, удалять их. Жмём «Установить этот сайт как приложение». 





↑ Как сделать сайт веб-приложением в Яндекс.Браузере
Годная реализация трансформации сайтов в веб-приложения предлагается Яндекс.Браузером. Он может создавать веб-приложения с выделением и без выделения сайта в отдельное окно, как Google Chrome. Может создавать веб-приложения на боковой панели, как Microsoft Edge. И ещё предусматривает создание веб-приложений в небольших всплывающих окнах. И что самое интересное: для любой реализации веб-приложения Яндекс.Браузер предусматривает выбор десктопной или мобильной версии сайта. В Яндекс.Браузере, будучи на сайте, который хотим трансформировать в веб-приложение, в меню браузера выбираем «Дополнительно → Дополнительные инструменты → Создать ярлык». 






При подготовке материала использовались источники:
https://learn.microsoft.com/ru-ru/microsoft-edge/progressive-web-apps-chromium/ux
https://learn.microsoft.com/ru-ru/windows/apps/publish/publish-your-app/turn-your-website-pwa
https://remontcompa.ru/internet/3065-kak-sdelat-sajt-veb-prilozheniem.html