Превращение веб-сайта в высококачественное приложение PWA
Превращение веб-сайта в полнофункциональное высококачественное веб-приложение (Прогрессивное веб-приложение) можно сделать в обеденное время! В этой статье вы можете ознакомиться с комплексным процессом.
Шаг 1. Создание карта отчета в Построителе PWA
Во-первых, вам потребуется проверка, есть ли у вашего веб-сайта функции и метаданные, необходимые большим PWA.
- Перейдите к Построителю PWA
- Введите URL-адрес веб-сайта, который вы хотите преобразовать в PWA, и нажмите кнопку Пуск.
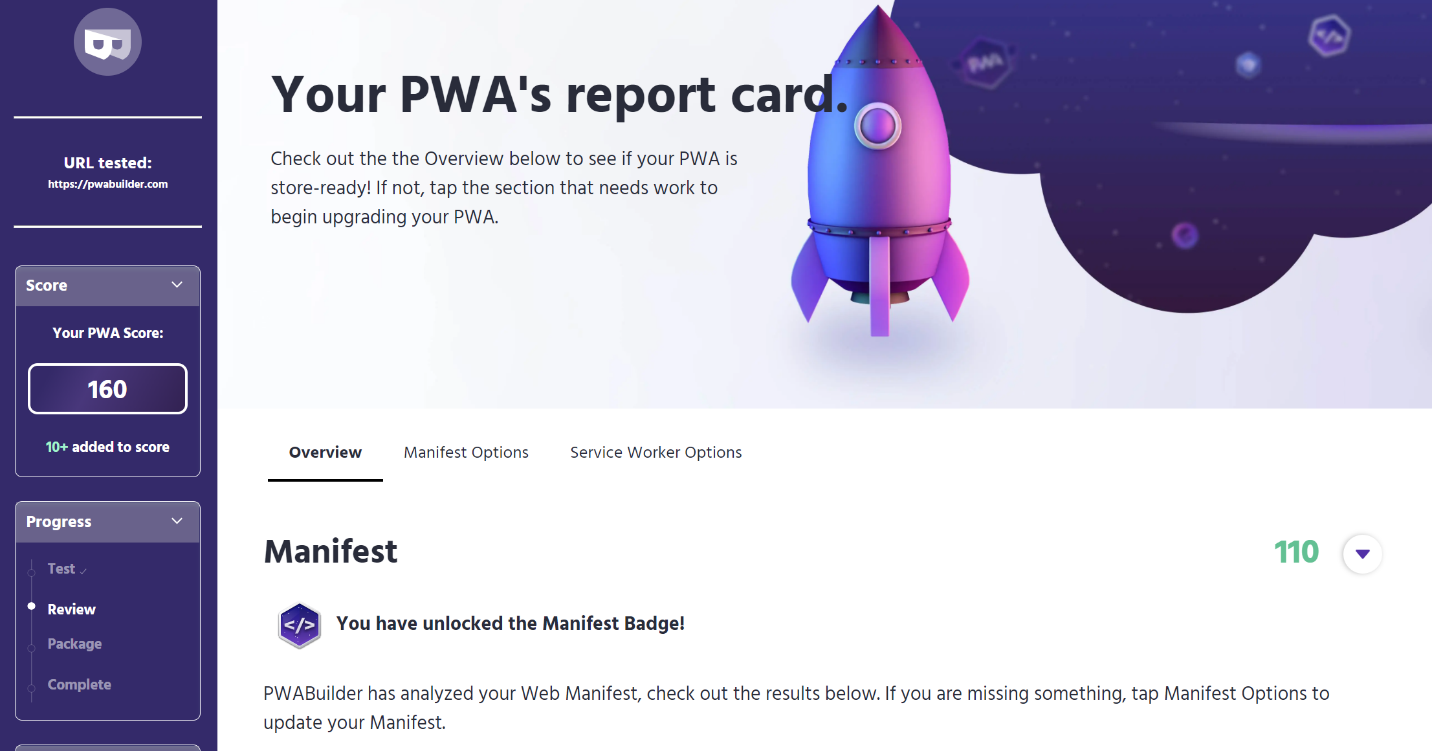
- В построителе PWA отобразится карточка отчета PWA, указывающая функции, которые есть у вашего веб-сайта и отсутствуют.
Шаг 2. Проверка карточки отчета PWA
Карточка отчета PWA содержит оценку вашего веб-сайта из максимального значения 100. Оценки основаны на трех категориях функций.
манифеста
PWA оценивает манифест веб-приложения веб-сайта , если он доступен, и определяет обязательные, рекомендуемые и необязательные поля или значения. Вы можете улучшить оценку, добавив отсутствующие значения, изменив и повторно опубликовав файл манифеста или используя редактор манифеста в Интернете.
Изменения, внесенные в онлайн-редактор манифеста, не будут опубликованы на веб-сайте. Внесенные изменения будут использоваться построителем PWA только при создании PWA.
Должны присутствовать обязательные значения, в противном случае построитель PWA не сможет создать PWA. Обязательные поля включают просто манифест, значки, имя, короткое имя и start_url.
Рекомендуемые поля не являются обязательными, но они важны для взаимодействия с пользователем PWA. Настоятельно рекомендуется указать все рекомендуемые значения, хотя PWA Builder может создать PWA без них. Рекомендуемые значения: режим отображения, цвет фона экрана-заставки, описание, ориентация, снимки экрана, значок с высоким разрешением, маскируемый значок, категории и ярлыки.
Необязательные поля не являются обязательными, но при необходимости их можно указать. Необязательные поля включают возрастную категорию и связанные приложения.
Рабочая роль службы
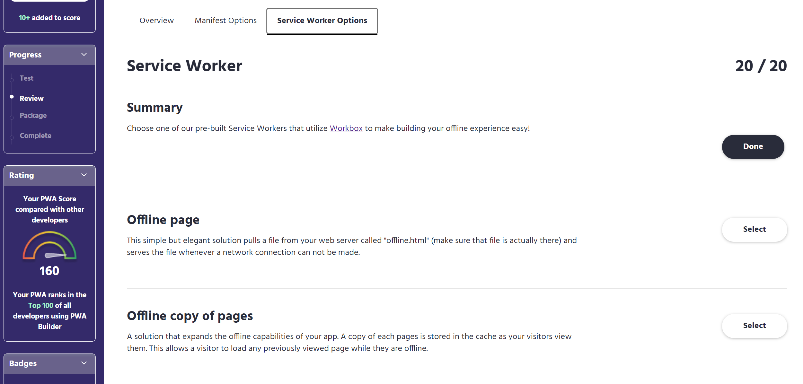
Рабочая роль службы запускается в фоновом режиме, чтобы включить функции полнофункционированных веб-приложений, где в противном случае произошли бы ошибки 404. Для создания PWA Builder требуется рабочая роль службы, но если у вас ее нет, можно использовать один из нескольких предварительно созданных рабочих ролей службы, предоставляемых PWA Builder. Чтобы использовать предварительно созданную рабочую роль службы, выполните следующие действия.
- В меню выберите вкладку Параметры рабочей роли службы .
- Выберите соответствующую рабочую роль службы из курированного списка. Обратите внимание, что существует множество предварительно созданных параметров. убедитесь, что выбрана рабочая роль службы, наиболее подходящая для конкретного варианта использования.
- Выбрав рабочую роль службы, которую вы хотите использовать, вы вернетесь в карточку отчета PWA.
Безопасность
Все PWA, созданные с помощью PWA Builder, требуют трех протоколов безопасности.
- Сайт должен использовать ПРОТОКОЛ HTTPS.
- У сайта должен быть соответствующий сертификат HTTPS. Если на веб-сайте нет сертификата HTTPS, вы можете опубликовать его в Azure, чтобы получить встроенную поддержку HTTPS. Кроме того, существуют бесплатные сторонние средства, такие как Letsencrypt , которые позволяют получить сертификат HTTPS бесплатно.
- Сайт не должен содержать смешанное содержимое. Смешанное содержимое — это когда страница, обслуживаемая по протоколу HTTPS, содержит ресурсы, загруженные по протоколу HTTP. Смешанное содержимое нарушает безопасность HTTPS и PWA.
Шаг 3. Сбор важных сведений из Центра партнеров
Для создания PWA потребуется несколько сведений из учетной записи Центра партнеров. Если у вас нет MSA, щелкните здесь, чтобы получить инструкции по началу работы. Вам также потребуется зарегистрироваться в программе для разработчиков Windows.
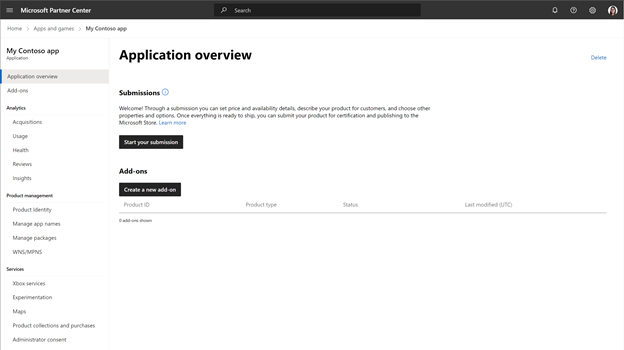
Если вы еще не сделали этого, необходимо создать приложение PWA, зарезервировав новое имя. После того как вы зарезервируете свое имя, нажмите кнопку Начать отправку , чтобы создать новую отправку приложения.
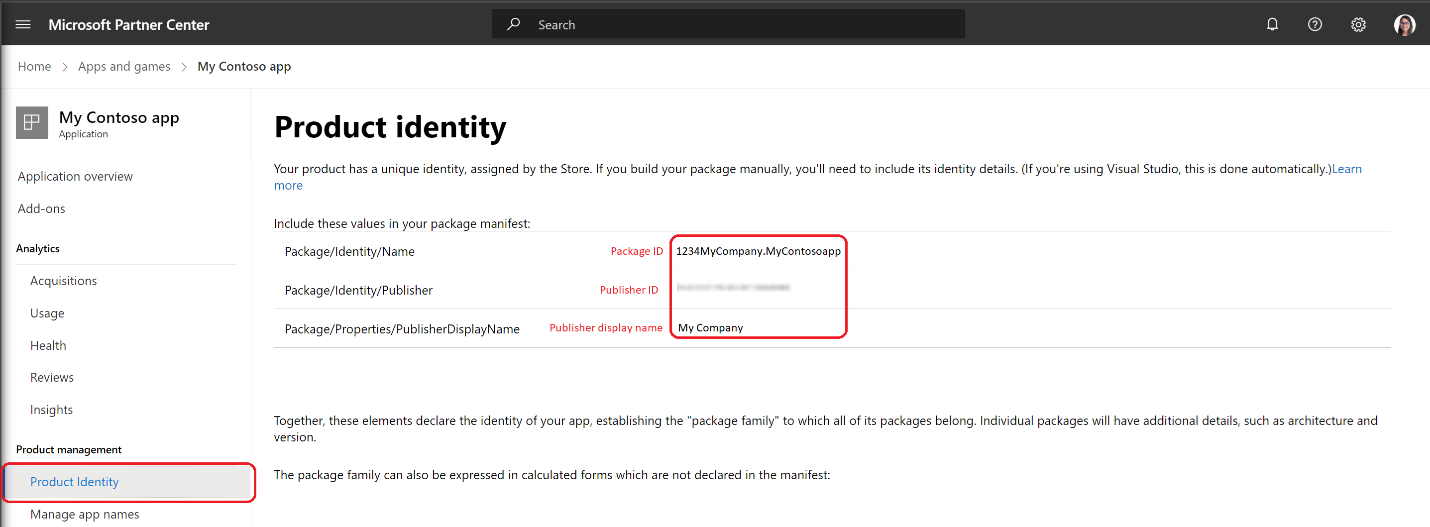
Затем перейдите на вкладку Управление продуктами и выберите Идентификатор продукта. На странице идентификатора продукта будет указан идентификатор пакета продукта, идентификатор издателя и отображаемое имя издателя. Сохраните эти значения и вернитесь в PWA Builder.
Шаг 4. Создание PWA в Построителе PWA
Теперь у вас есть все необходимое для создания PWA в PWA Builder. Вернитесь на сайт Построителя PWA и щелкните Создать.
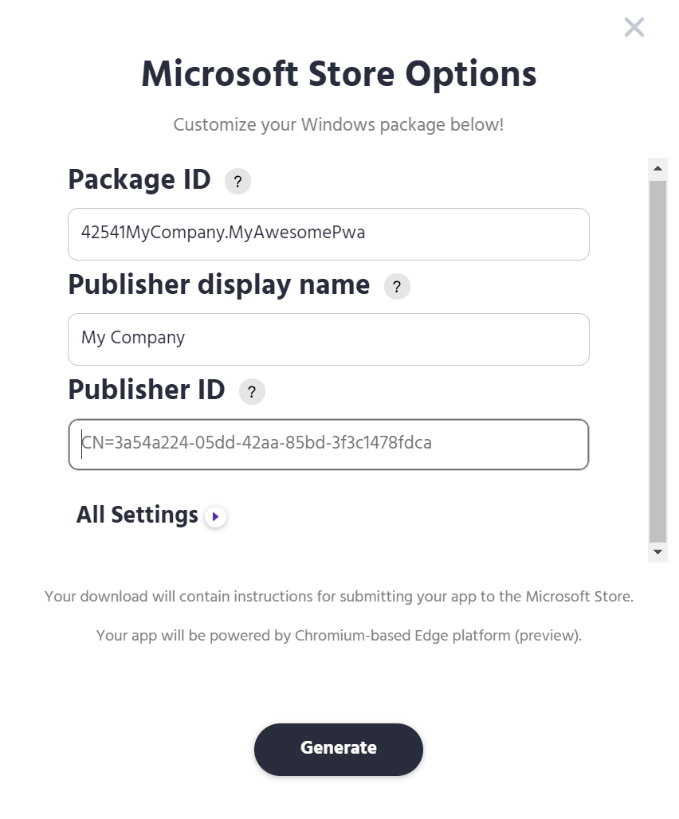
Построитель PWA предложит вам ввести сведения, полученные из Центра партнеров на шаге 3. Введите значения и нажмите кнопку Создать.
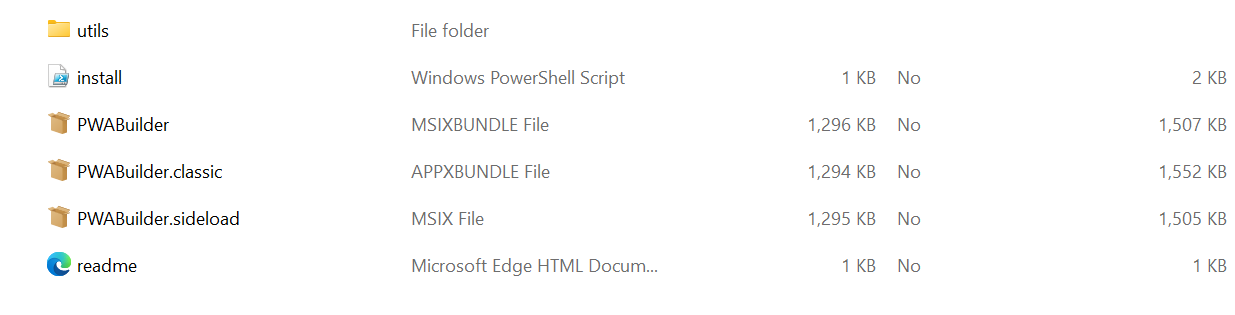
После создания PWA Builder браузер автоматически скачит его. PWA упаковается в файл .zip, содержащий шесть файлов.
Msix-файл — это пакет приложения main PWA. Этот файл установит PWA на компьютере пользователя.
Файл appx является классическим пакетом приложения. Он используется для установки PWA в более ранних версиях Windows. Дополнительные сведения см. в разделе Классические пакеты приложений .
Шаг 5. Отправка пакетов приложений в Microsoft Store
Эти пакеты можно отправлять в Microsoft Store так же, как и любое другое приложение, упакованое в файл MSIX. Дополнительные инструкции по отправке пакетов PWA в магазин см. в разделе Отправка приложений.
Как сделать сайт веб-приложением
В этой публикации, друзья, поговорим, как сделать сайт веб-приложением? Чтобы его можно было открывать в отдельном окне, а его ярлык размещался на рабочем столе и в других областях операционной системы. Это актуально для сайтов электронной почты, соцсетей, мессенджеров, различных сервисов и т.п. Сайты в веб-приложения трансформируются с помощью функционала многих браузеров, десктопных и мобильных. Рассмотрим, как решить поставленную задачу на компьютере в популярных десктопных браузерах.
↑ Как сделать сайт веб-приложением
↑ Веб-приложения сайтов
Веб-приложение сайта – это тот же сайт, что и в окне браузера, только этот сайт выделяется в своё отдельное окно. Но может и не выделяться. В любом из этих случаев мы получаем ярлык этого сайта, закреплённый в каких-то областях быстрого доступа браузера. Но главное: этот ярлык можно разместить в разных местах операционной системы — на рабочем столе, на панели задач, в главном системном меню (меню «Пуск» в Windows). И мы сможем получать доступ к часто посещаемым сайтам оперативно, прямо из среды операционной системы. Ещё веб-приложения можно настроить на автоматический запуск при входе в операционную систему. И тогда мы будем получать уведомления от сайтов, даже если браузер не будет открыт. Будучи созданными на базе того или иного браузера, такие веб-приложения предусматривают в полном объёме всё его контекстное меню и часть возможностей главного меню. Предусматривают работу установленных в браузер расширений, поставку сайтами уведомлений, использование камеры, микрофона и прочих устройств компьютера. Т.е. для отдельных веб-приложений работает тот же функционал браузера, что и в его окне при обычном доступе к сайтам. Такие веб-приложения, как и обычные сайты в окне браузера, работают только при наличии Интернета.
↑ Как сделать сайт веб-приложением в Google Chrome
В Google Chrome, находясь на сайте, который хотим превратить в веб-приложение, в меню браузера выбираем «Дополнительные инструменты → Создать ярлык». 


При создании веб-приложения его ярлык автоматически размещается на рабочем столе операционной системы. Откуда его можно переместить на панель задач или закрепить в системном меню.
В других браузерах на базе платформы Chromium создание веб-приложений осуществляется так же, как в Google Chrome. Браузеры, базирующие на Chromium, но подвергшиеся кардинальной доработке, могут иметь свои особенности создания веб-приложений, отличный механизм их создания, свою среду размещения их ярлыков. А некоторые такие браузеры ещё и предусматривают дополнительные интересные возможности. Как, например, браузеры Microsoft Edge и Яндекс.Браузер.
↑ Как сделать сайт веб-приложением в Microsoft Edge
В Microsoft Edge сайты могут быть веб-приложениями только в своих отдельных окнах. Будучи на сайте, который необходимо сделать веб-приложением, для создания последнего в меню браузера выбираем пункт «Приложения». Но, друзья, прежде обратим внимание на пункт «Управление приложениями», это среда доступа к веб-приложениям внутри Microsoft Edge. В ней можно применять к веб-приложениям их возможности, удалять их. Жмём «Установить этот сайт как приложение». 





↑ Как сделать сайт веб-приложением в Яндекс.Браузере
Годная реализация трансформации сайтов в веб-приложения предлагается Яндекс.Браузером. Он может создавать веб-приложения с выделением и без выделения сайта в отдельное окно, как Google Chrome. Может создавать веб-приложения на боковой панели, как Microsoft Edge. И ещё предусматривает создание веб-приложений в небольших всплывающих окнах. И что самое интересное: для любой реализации веб-приложения Яндекс.Браузер предусматривает выбор десктопной или мобильной версии сайта. В Яндекс.Браузере, будучи на сайте, который хотим трансформировать в веб-приложение, в меню браузера выбираем «Дополнительно → Дополнительные инструменты → Создать ярлык». 






Как из сайта сделать программу для Windows
Будь в курсе последних новостей из мира гаджетов и технологий
iGuides для смартфонов Apple
Как за пару минут превратить любимый сайт в десктопное приложение
Александр Кузнецов — 25 июля 2018, 20:13
Lifehacker обнаружил сервис Web2Desk, который за несколько секунд создаёт из любого сайта десктопную программу. Её можно установить на Windows, Linux или macOS.
Создать приложение очень просто:
- Зайдите на сайт Web2Desk
- Укажите адрес сайта
- Напишите название приложения
- Добавьте иконку (или оставьте ту, которая подтянулась из фавикона)
- Укажите email, куда будет отправлена ссылка на скачивание
- Нажмите Create Now
Через несколько минут Web2Desk сгенерирует три приложения — для Windows, Linux и macOS. Скачайте то, которое соответствует операционной системе на вашем компьютере и запустите его. Отдельное приложение сайта потребляет гораздо меньше оперативной памяти, чем браузер со всеми его расширениями, и работает намного быстрее. Иконку для запуска приложения можно разместить на рабочем столе или панели задач — так ваш любимый сайт никогда не потеряется.
Созданное таким образом приложение iGuides можно скачать по этой ссылке.
При подготовке материала использовались источники:
https://learn.microsoft.com/ru-ru/windows/apps/publish/publish-your-app/turn-your-website-pwa
https://remontcompa.ru/internet/3065-kak-sdelat-sajt-veb-prilozheniem.html
https://www.iguides.ru/main/os/kak_za_paru_minut_prevratit_lyubimyy_sayt_v_desktopnoe_prilozhenie/