Домашний веб-сервер, или сам себе хостинг-провайдер
Для того, чтобы сделать свой веб-сервер дома, нам понадобится компьютер и постоянный доступ в интернет с внешним IP-адресом, как это проверить описано дальше.
Делать сервер буду из старого нетбука Samsung N102SP со сломанной клавиатурой, для небольших нагрузок его вполне достаточно, к тому же он маленький и совсем не шумит. Интернет дома у меня раздаётся wifi роутером tp-link TL-WR840N, через него и буду подключать свой сервер.
Ставить буду Centos 7, качаем отсюда минимальный образ (Minimal ISO), образ записываю на флешку с помощью программы Rufus. Теперь надо загрузить нетбук с флешки, и тут возникает первая проблема, так как клавиатура не работает, не могу войти в биос, внешнюю usb клавиатуру он не видит, сброс биоса решает проблему (в нетбуке Samsung N102SP биос сбрасывается замыканием контактов rtc reset под крышкой memory, замыкать надо на 30 секунд), выбираем в биосе приотритетную загрузку с флешки и начинаем установку, даже при минимальной версии Centos 7 устанавливается в графическом режиме. Никаких сложностей с установкой возникнуть не должно, удаляем все старые разделы на диске и отдаём все под Centos, устанавливаем пароль root и прописываем настройки сети, в моем случае подключаемся к домашней сети wifi (это можно сделать и потом с помощью команды nmtui), несколько минут и Centos 7 установлен.
Заходим под root. Останавливем firewall командой «systemctl stop firewalld», отключаем firewall из автозагрузки командой «systemctl disable firewalld». Пока он нам не нужен, настроим firewall позже. Еще надо обязательно отключить спящий режим при закрытии крышки нетбука, для этого надо в файле /etc/systemd/logind.conf заменить строку «#HandleLidSwitch=suspend» на строку «HandleLidSwitch=ignore», затем перезапустить командой «systemctl restart systemd-logind».
Теперь можно мой нетбук поставить в удаленный угол и забыть про его физическое существование, все дальнейшие действия со своим домашним веб-сервером можно произвоить через ssh.
Теперь нужно настроить wifi роутер, в случае с tplink открываем tplinkwifi.net логин и пароль по умолчанию admin, в разделе «Состояние» смотрим состояние WAN, IP адрес должен быть статическим и не должен начинаться с 192.168.х.х, 172.х.х.х, 10.х.х.х, в противном случае свяжитесь с провайдером и попросите предоставить внешний IP, скорее всего это можно сделать и через личный кабинет, мой провайдер предоставил мне IP за 90 рублей в месяц. Все новые настройки нужно прописать в разделе «Сеть/WAN». Теперь нужно зарезервировать внутренний IP адрес на роутере для нашего сервера, заходим в раздел «DHCP/Список клиентов DHCP» и находим там наш сервер (чтобы узнать IP на сервере наберите команду ifconfig), после копируем MAC-адрес и переходим в раздел «DHCP/Резервирование адресов» и добавляем там MAC-адрес нашего сервера и его IP. Всё, теперь роутер всегда будет выделять для нашего сервера этот IP. Теперь надо пробросить порты, чтобы при обращении из интернета роутер отправлял запросы на домашний веб-сервер, заходим в раздел «Переадресация/Виртуальный сервер» и добавляем 80 порт. Также добавляем 22 порт, чтобы можно было подключаться к серверу через ssh. У меня при добавлении 80 порта возникала ошибка «Порт удалённого управления веб-интерфейсом конфликтует с портом виртуального сервера». Чтобы этого избежать предварительно изменим порт удалённого управления на 8080, для этого откроем вкладку «Защита/Удалённое управление». Теперь управление роутером доступно по адресу tplinkwifi.net:8080/
Для удалённого управления веб-сервером качает утили Putty с www.chiark.greenend.org.uk/~sgtatham/putty/latest.html
Теперь для полнофункционнальной работы веб-сервера установим необходимые компоненты, первым делом подключим репозиторий Epel, там есть практически всё необходимое для автоматической установки, вводим команду «yum install epel-release». Затем для отслеживания состояния сервера устанавливаем htop командой «yum install htop», для удобной работы с файлами усталавливаем midnight commander, командой «yum install mc», теперь ставим Apache, для этого вводим «yum install httpd», запускаем и ставим в автозагрузку командами «systemctl start httpd» и «systemctl enable httpd», теперь установим MariaDB командой «yum install mariadb-server», аналогично запускаем и ставим в автозагрузку «systemctl start mariadb» и «systemctl enable mariadb», производим первичные настройки при помощи команды «mysql_secure_installation», устанавливаем root пароль, удаляем анонимного пользователя и тестовую базу, затем нужно устанавить PHP с необходимыми модулями «yum install php php-mysql php-common php-mbstring php-mcrypt php-devel php-xml php-gd», перезагружаем httpd командой «systemctl restart httpd». Теперь при вводе в браузере IP адреса видим приветственную страницу Apache. Корневой каталог находится в «/var/www/html/». Вот теперь наш домашний веб-сервер доступен с любой точки планеты.
- *nix
- Серверное администрирование
Размещаем сайт на домашнем роутере
Мне давно хотелось «потрогать руками» интернет-сервисы, настроив веб-сервер с нуля и выпустив его в Интернет. В этой статье хочу поделиться полученным опытом превращения домашнего роутера из узкофункционального устройства в практически полноценный сервер.
Началось всё с того, что служивший верой и правдой роутер TP-Link TL-WR1043ND перестал удовлетворять потребности домашней сети, захотелось 5ГГц диапазона и быстрого доступа к файлам на накопителе, подключенном к роутеру. Просмотрев профильные форумы (4pda, ixbt), сайты с отзывами и посмотрев на ассортимент местных магазинов — решил приобрести Keenetic Ultra.
В пользу именно этого устройства сработали хорошие отзывы владельцев:
- отсутствие проблем с перегревом (тут пришлось отказаться от продукции Asus);
- надежность в работе (тут вычеркнул TP-Link);
- простота в настройке (побоялся не справиться и вычеркнул MikroTik).
- нет WiFi6, хотелось взять оборудование с запасом на будущее;
- 4 LAN порта, хотелось больше, но это уже не домашняя категория.

- слева оптический терминал Ростелекома;
- справа наш подопытный роутер;
- проводом к роутеру подсоединен завалявшийся m.2 SSD на 128 ГБ, помещенный в коробку USB3 с алиэкспресса, сейчас он аккуратно закреплен на стенке;
- на переднем плане удлинитель с независимым отключением розеток, провод от него идет к недорогому UPS;
- на заднем плане пучок витой пары — на этапе ремонта квартиры сразу запланировал RJ45 розетки в местах предполагаемого размещения техники, чтобы не зависеть от замусоренности WiFi.


- первичная настройка роутера занимает около 2 минут, указываем параметры подключения к провайдеру (у меня оптический терминал переключен в режим бриджа, PPPoE соединение поднимает роутер), название WiFi сети и пароль — в принципе всё, роутер запускается и работает.
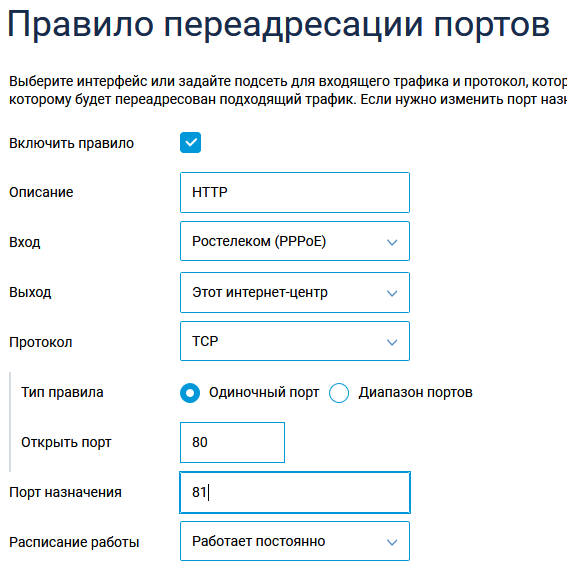
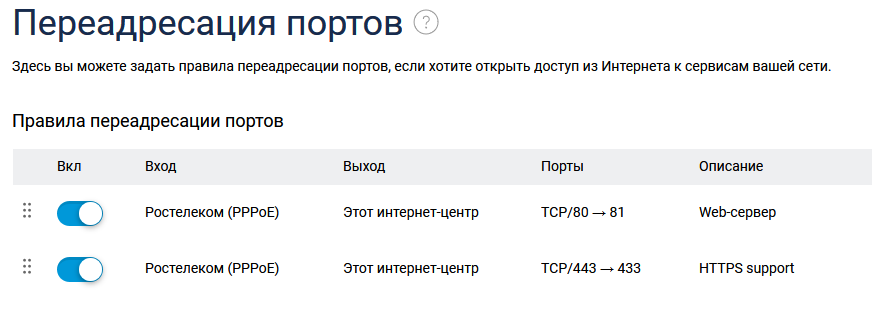
Ставим переадресацию внешних портов на порты самого роутера в разделе «Сетевые правила — Переадресация»:


Теперь можно перейти к «продвинутой» части, чего я хотел от роутера:
- функционал небольшого NAS для домашней сети;
- выполнение функций веб-сервера для нескольких частных страничек;
- функционал персонального облака для доступа к личным данным из любой точки мира.
- берем предназначенный для этой роли накопитель (флешку, карту памяти в картридере, жесткий диск или SSD во внешнем боксе и форматируем в Ext4 с помощью MiniTool Partition Wizard Free Edition (у меня нет компьютера с linux под рукой, там можно встроенными средствами). Как я понимаю, при работе система пишет на флешку только логи, поэтому, если их ограничить после настройки системы — можно использовать и карты памяти, если планируете много и часто писать на накопитель — лучше SSD или HDD.
После этого подключаем накопитель к роутеру и наблюдаем его на экране системного монитора

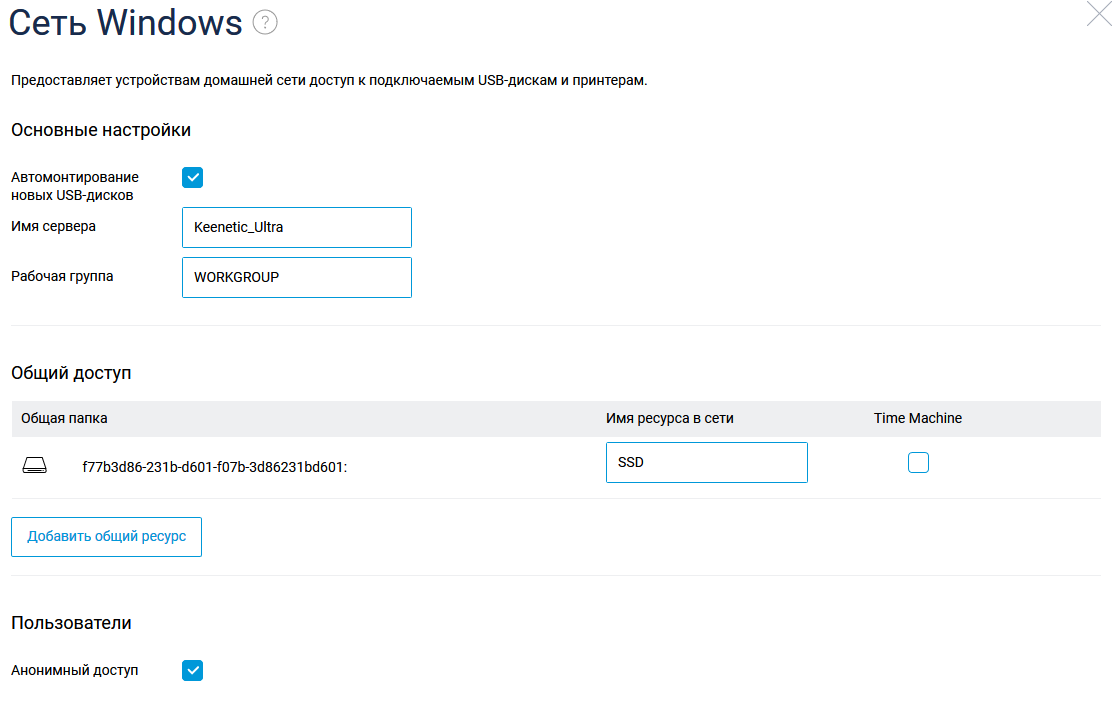
Переходим щелчком по «USB-диски и принтеры» в раздел «Приложения» и настраиваем общий ресурс в разделе «Сеть Windows»:

И у нас имеется сетевой ресурс, который можно использовать с компьютеров под Windows, подключив при необходимости как диск: net use y: \\192.168.1.1\SSD /persistent:yes
Скорость такого импровизированного NAS вполне достаточна для домашнего применения, по проводу он использует весь гигабит, по WiFi скорость составляет около 400-500 мегабит.

Настройка хранилища — один из необходимых шагов для настройки сервера, далее нам нужно:
— приобрести домен и статический IP адрес (можно обойтись и без этого, используя Dynamic DNS, но статический IP у меня уже был, поэтому проще оказалось воспользоваться бесплатными сервисами Яндекса — делегировав туда домен, мы получаем DNS-хостинг и почту на своем домене);

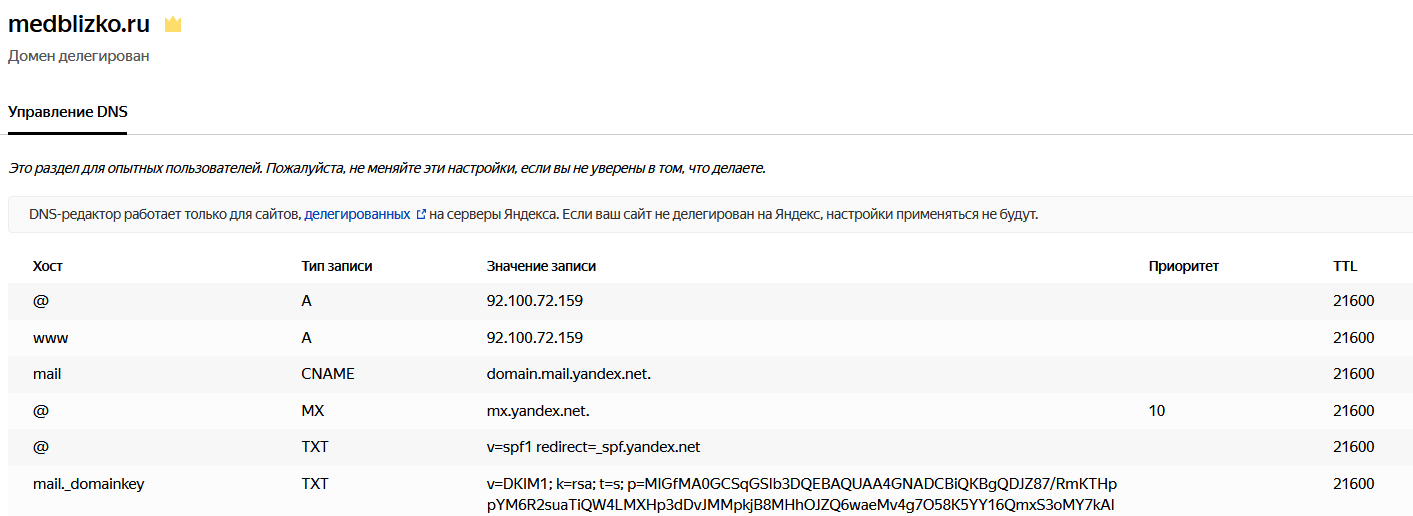
— настроить DNS сервера и добавить A-записи, указывающие на ваш IP:

Вступление в силу настроек делегирования домена и DNS занимает несколько часов, поэтому параллельно занимаемся настройкой роутера.
Для начала необходимо установить репозиторий Entware, из которого мы сможем ставить на роутер необходимые пакеты. Я воспользовался этой инструкцией, только не заливал установочный пакет по FTP, а создал папку прямо на подключенном ранее сетевом диске и скопировал туда файл обычным способом.
Получив доступ по SSH, меняем пароль командой passwd и ставим командой opkg install [имена пакетов] все нужные пакеты:

В ходе настройки на роутере оказались установлены следующие пакеты (результат вывода команды opkg list-installed):
Список пакетов
bash — 5.0-3
busybox — 1.31.1-1
ca-bundle — 20190110-2
ca-certificates — 20190110-2
coreutils — 8.31-1
coreutils-mktemp — 8.31-1
cron — 4.1-3
curl — 7.69.0-1
diffutils — 3.7-2
dropbear — 2019.78-3
entware-release — 1.0-2
findutils — 4.7.0-1
glib2 — 2.58.3-5
grep — 3.4-1
ldconfig — 2.27-9
libattr — 2.4.48-2
libblkid — 2.35.1-1
libc — 2.27-9
libcurl — 7.69.0-1
libffi — 3.2.1-4
libgcc — 8.3.0-9
libiconv-full — 1.11.1-4
libintl-full — 0.19.8.1-2
liblua — 5.1.5-7
libmbedtls — 2.16.5-1
libmount — 2.35.1-1
libncurses — 6.2-1
libncursesw — 6.2-1
libndm — 1.1.10-1a
libopenssl — 1.1.1d-2
libopenssl-conf — 1.1.1d-2
libpcap — 1.9.1-2
libpcre — 8.43-2
libpcre2 — 10.34-1
libpthread — 2.27-9
libreadline — 8.0-1a
librt — 2.27-9
libslang2 — 2.3.2-4
libssh2 — 1.9.0-2
libssp — 8.3.0-9
libstdcpp — 8.3.0-9
libuuid — 2.35.1-1
libxml2 — 2.9.10-1
locales — 2.27-9
mc — 4.8.23-2
ndmq — 1.0.2-5a
nginx — 1.17.8-1
openssl-util — 1.1.1d-2
opkg — 2019-06-14-dcbc142e-2
opt-ndmsv2 — 1.0-12
php7 — 7.4.3-1
php7-mod-openssl — 7.4.3-1
poorbox — 1.31.1-2
terminfo — 6.2-1
zlib — 1.2.11-3
zoneinfo-asia — 2019c-1
zoneinfo-europe — 2019c-1
Возможно, тут что-то лишнее затесалось, но места на накопителе много, поэтому разбираться не стал.
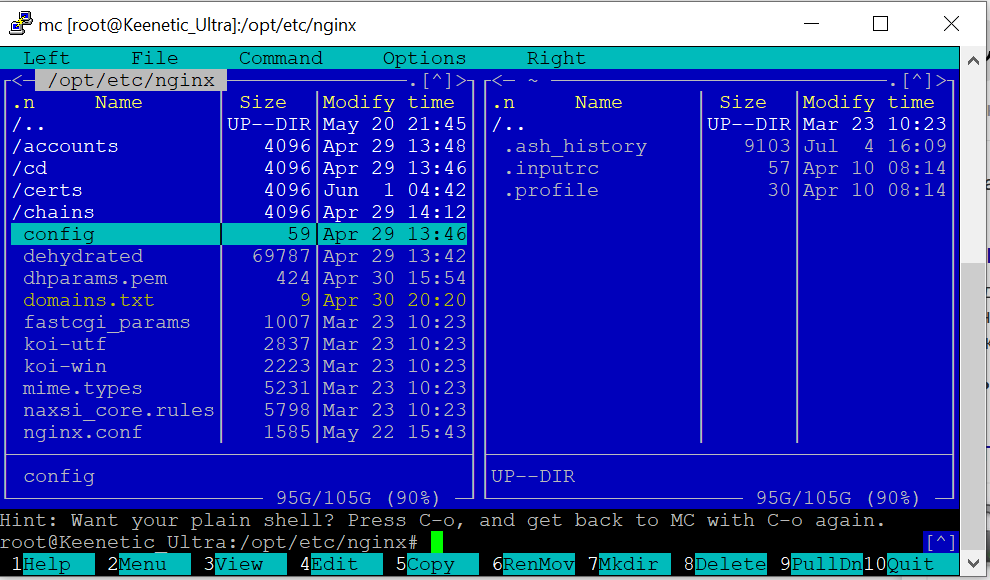
После установки пакетов настраиваем nginx, я пробовал с двумя доменами — на втором настроен https, и пока висит заглушка. 81 и 433 внутренние порты вместо 80 и 443 используются, поскольку на нормальных портах висят админки роутера.
etc/nginx/nginx.conf
user nobody; worker_processes 1; #error_log /opt/var/log/nginx/error.log; #error_log /opt/var/log/nginx/error.log notice; #error_log /opt/var/log/nginx/error.log info; #pid /opt/var/run/nginx.pid; events < worker_connections 64; >http < include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log /opt/var/log/nginx/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server < listen 81; server_name milkov.su www.milkov.su; return 301 https://milkov.su$request_uri; >server < listen 433 ssl; server_name milkov.su; #SSL support include ssl.conf; location / < root /opt/share/nginx/html; index index.html index.htm; error_page 500 502 503 504 /50x.html; location = /50x.html < root html; >> > etc/nginx/ssl.conf
ssl_certificate /opt/etc/nginx/certs/milkov.su/fullchain.pem; ssl_certificate_key /opt/etc/nginx/certs/milkov.su/privkey.pem; ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:DES-CBC3-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA'; ssl_prefer_server_ciphers on; ssl_dhparam /opt/etc/nginx/dhparams.pem; ssl_session_cache shared:SSL:10m; ssl_session_timeout 5m; ssl_stapling on;Для того, чтобы сайт работал по https, воспользовался известным скриптом dehydrated, установив его по этой инструкции. Затруднений этот процесс не вызвал, запнулся только на том, что в тексте скрипта для работы на моем роутере надо закомментировать строчку в файле /opt/etc/ssl/openssl.cnf:
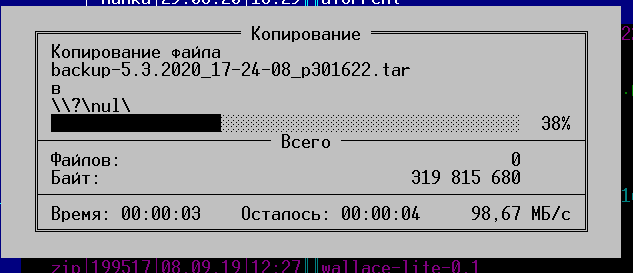
[openssl_conf] #engines=enginesИ отмечу, что генерация dhparams.pem командой «openssl dhparam -out dhparams.pem 2048» на моем роутере занимает больше 2 часов, если бы не индикатор прогресса — потерял бы терпение и перезагрузил.
После получения сертификатов перезапускаем nginx командой «/opt/etc/init.d/S80nginx restart». В принципе на этом настройка закончена, но сайта еще нет — если положим в каталог /share/nginx/html файл index.html, увидим заглушку.
Тестовая страничка! body Тестовая страничка!
Это простая статическая тестовая страничка, абсолютно ничего интересного.
Чтобы разместить информацию красиво, непрофессионалу типа меня проще воспользоваться готовыми шаблонами, после долгого перебора различных каталогов нашел templatemo.com — там неплохой выбор бесплатных шаблонов, не требующих обязательного указания авторства (что редкость в интернете, большая часть шаблонов в лицензии требуют сохранить ссылку на ресурс, откуда они получены).
Выбираем подходящий шаблон — там есть на самые разные случаи, скачиваем архив, и раcпаковываем его в каталог /share/nginx/html, делать это можно уже со своего компьютера, затем редактируем шаблон (тут потребуются минимальные знания HTML, чтобы не нарушить структуру) и заменяем графику, как показано на рисунке ниже.

Резюме: роутер вполне пригоден для размещения на нем легкого сайта, в принципе — если не предполагается большой нагрузки, можно поставить и php, и экспериментировать с более сложными проектами (смотрю на nextcloud/owncloud, вроде есть успешные установки на такое железо). Возможность установки пакетов поднимает его полезность — например, когда надо было защитить RDP порт ПК в локальной сети, поставил knockd на роутер — и проброс порта к ПК открывался только после port knocking.
Почему именно роутер, а не обычный PC? Роутер — одна из немногих компьютерных железяк, круглосуточно работающих во многих квартирах, домашний роутер обычно абсолютно бесшумен и легкий сайт с числом посещений в сутки меньше сотни его совершенно не напряжет.
- *nix
- Сетевые технологии
- Сетевое оборудование
- Лайфхаки для гиков
Как запустить сайт на компьютере без хостинга?
Рассмотрим часто возникающий вопрос: Как запустить сайт на компьютере без хостинга? Нам понадобятся всего две вещи:
1 — скачанный с хостинга сайт (средствами файл-менеджера или Filezilla),
2 — Openserver для запуска его локально на компьютере.
FileZilla — программа для передачи файлов сайта через FTP на сервер.
Openserver — программа для запуска сайтов локально на компьютере.
Установка FileZilla и подключение к серверу
Скачиваем установщик для Windows. Устанавливаем, соглашаясь с тем, что нам предлагается во время установки. Далее открываем программу и переходим в меню «Менеджер сайтов».

Данные логин, ftp и пароль вы должны знать от хостинга. В различных хостингах меню находится в разных местах интерфейса.

Заполняем здесь новый сайт. Если все заполнено верно, вам откроется ваш сайт с правой стороны экрана. С левой будут папки вашего компьютера. Или корневой каталог со всеми сайтами. Смотря, куда вы открыли доступ.
Теперь вы свободно можете скачивать/закачивать файлы на сервер и на компьютер.
Запуск сайта БЕЗ базы данных MySQL (лендинги, статические сайты)
Для запуска статического сайта (это сайт без базы данных, хранящий все свои данные в HTML-файлах) не требуется ничего специального. Скачайте его на компьютер с помощью файл-менеджера хостинга или FileZilla. На компьютере просто откройте любую нужную страницу, сайт должен запуститься в рабочем режиме через браузер.

Создаем архив сайта на хостинге
Чтобы скачать сайт, рекомендуем сделать его архив на хостинге и скачать базу данных. Для этого идем на хостинг в файл-менеджер и архивируем ресурс.

Скачиваем дамп (файл) базы данных. Для этого идем в phpMyAdmin и экспортируем базу данных на компьютер. Это позволит скачать актуальную свежую базу данных с сайта.

Экспортируем базу данных:

Альтернативный метод, это сделать бэкап сайта и скачать его. Любой из этих хостингов, поможет это сделать бесплатно.
Скачиваем файлы сайта на компьютер
Теперь у нас есть актуальная база данных. Можем скачать файлы на компьютер. Для этого открываем FileZilla и заходим на сервер и скачиваем наш архив на компьютер.

Теперь разархивируем файлы в папку и у нас на компьютере будет полная версия нашего сайта + база данных. Лежать пусть будет в этой же папке.
Устанавливаем Open server на Windows
Для запуска нам достаточно версии Open Server Basic. Скачивание программы займет какое-то время. Или можете отправить донат в 60 рублей и скачать программу быстро. Программа является бесплатной, поэтому нет ничего зазорного в том, чтобы поддержать разработчиков.
Запускаем установку. Выбираем диск для установки программы.

После установки мы идем в папку, находим .exe файл. Запускаем его, после чего увидим красный флажок справа-внизу панели Windows и загрузка Microsoft VC ++. Придется подождать какое-то время, пока система загрузит компоненты. Потом следует перезагрузить компьютер.

Запускаем Openserver и сайт на нем
Нажимаем «Запустить» (зеленый флажок).

Программа начинает свою работу. Теперь мы можем настроить (пункт «Настройки»), все, что нам необходимо в программе. В случае, если вы впервые смотрите на настройку веб-сервера, советуем вам выбирать все то, что было у вас на хостинге. Это либо сервер Apache, либо Nginx.
HTTP: Apache-PHP+Nignx — последней версии, PHP: 7.1+ и MySQL/MariaDB: MySQL 5.7+. Выше шанс, что сайт запустится без проблем.

Для начала работы нам нужен сайт в папке «Openserver/domains«.
- Создаем здесь сайт (папку), допустим test.local.
- Копируем туда все файлы сайта, скачанные и разархивированные ранее.
ПЕРЕЗАПУСКАЕМ СЕРВЕР! (желтый флажок)
Подключаем Базу Данных
Открываем опцию «Дополнительно — PhpMyAdmin»:

Вводим логин и пароль: root и root, соответственно. Если вы не меняли логина пароля для сервера. Это не нужно, если вы работаете исключительно у себя на локальном компьютере.
Создаем базу данных. В моем случае «mysql«. Импортируем базу данных сюда, вкладка «Импорт» в меню PhpMyAdmin.

Все. Мы создали базу.
![]()
Теперь вам следует изменить все пути до конфиг файлов (в моем случае это: C:/Openserver/domains/test.local) и настройки подключения базы данных: имя базы, логин, пароль. Просто открываем конфиг файл редактором и меняем логин, пароль и название базы на: root, root, mysql (базу можете назвать, как хотите).
Где искать конфиг файлы для разных CMS?
Конфиг файла WordPress лежит в корне сайта: /wp-config.php. С WP есть особенность с путями до страниц и комментариев. Перенос WordPress и смена имени домена.
Конфиг файлы для MODX revo лежат тут: корень сайта /config.core.php, /manager/config.core.php, /connectors/config.core.php и главный с доступом в базу: /core/config/config.inc.php.
Файл для настройки Joomla в корне сайта: /configuration.php.
Как видите, сколько CMS, столько путей до конфиг-файлов.
Запускаем сайт локально на компьютере
Теперь наш сайт легко запускается по ссылке test.local.
В среднем вся процедура занимает около двух часов, когда делаешь это первый раз. Второй и третий раз будет уже гораздо проще. Тем более, вы уже будете точно знать, что вам надо.