Разработка для Pokki: Hello World
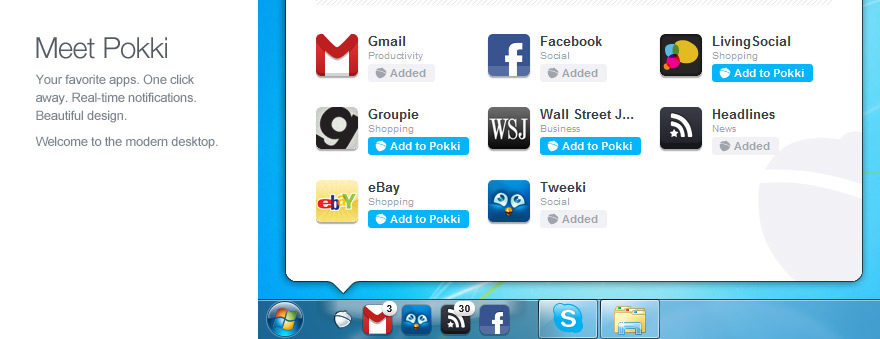
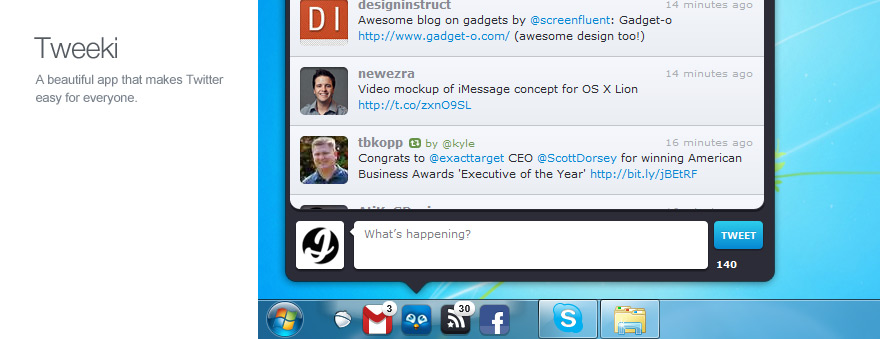
Не так давно была запущена в бета-режиме платформа Pokki, позволяющая разрабатывать десктопные приложения с помощью HTML5 и JavaScript (обзор здесь). На данный момент она доступна только пользователям Windows 7, в ближайшем будущем — пользователям Vista и XP, также в планах Mac OS. В этой статье мы будем разрабатывать свое первое приложение. Если у вас нет Pokki, то установить его можно здесь, выбрав любое приложение из списка «Featured Pokkies» (например, Gmail или Tweeki).
Структура приложения
- Файла manifest.json, в котором хранится информация о приложении (название, описание, иконка и т.п.)
- Файла popup.html, задающего представление (собственно, его содержимое вы и увидите при открытии приложения)
- Иконки (должна быть представлена в трех размерах – 42х42, 29×29 и 19×19 пикселей, статичная).
Первые шаги
Чтобы начать разработку, нужно скачать и установить PokkiSDK.
В обучающих целях разработчики предоставили для свободного скачивания каркас приложения – Pokki Atom, скачать его можно здесь, он нам понадобится. Распакуйте архив в любую директорию.
Открыв manifest.json, мы увидим следующее:
Свойства name и description задают имя и описание нашего приложения, icon-19×19/29×29/42×42 – иконки соответствующих размеров,
popup – имя файла-содержимого всплывающего окна, background_page – имя файла фоновой страницы, о которой будет сказано позднее. Изменим содержимое следующим образом:
и сохраним изменения.
Тестовый запуск
Первым делом запустим встроенную в Pokki среду для разработчиков, отыскав в Пуске ярлык:

После запуска среды будет показано уведомление:

Щелкнув правой кнопкой на иконке ореха в панели задач, добавим свое новоиспеченное приложение, указав путь к директории:

После добавления приложения его иконка появится на панели Pokki:

Откроем приложение, щелкнув по иконке на панели:

Стилизация всплывающего окна
Поскольку всплывающее окно фактически представляет собой HTML-страницу, то стилизуется она с помощью CSS (CSS3 также поддерживается). Pokki основана на Chromium, поэтому можно использовать webkit-свойства. Установим в качестве фона всплывающего окна градиент. Для этого откроем файл стилей css/default.css и модифицируем body следующим образом:
body
Чтобы изменения вступили в силу, нужно перезапустить наше приложение. Сделать это можно правым кликом на иконке и выбором пункта «Relaunch»:

Теперь наше приложение выглядит так:

Добавление содержимого
- popup_unload – выгрузка приложения. Срабатывает при удалении приложения или завершения работы ОС.
- load – загрузка приложения. Срабатывает при первом открытии всплывающего окна.
- popup_shown – открытие всплывающего окна. Срабатывает при открытии всплывающего окна. (ваш К.О.)
- popup_hidden – закрытие всплывающего окна. Также не требует объяснений.
function onLoad() < console.log('Pop-up page is loaded.'); // Perform pop-up page initiation and configuration // Create a string "Hello Pokki!" var textNode = document.createTextNode("Hello Pokki!"); // Create a DIV for the string, and add it var div = document.createElement("div"); div.setAttribute("id", "hello"); div.appendChild(textNode); // Add the new div to the DOM document.body.appendChild(div); // Time to restore any state >Затем добавим стили для этой надписи (в уже упомянутый выше default.css):
#hello
Сохранив изменения и перезагрузив приложение, мы увидим следующее:

Работа в фоне
В файле manifest.json помимо всплывающего окна мы указали также фоновую страницу. Она предназначена для фонового обновления данных, загружается непосредственно после загрузки приложения и не видна пользователю на протяжении работы. Нам она, в частности, понадобится для управления счетчиком обновлений (Pokki badge). Он предназначен для уведомления пользователя о том, что информация в приложении обновилась. Счетчик может принимать значения от 1 до 999. Откроем файл js/background.js и добавим туда следующий код:
var endBadge = false; pokki.addEventListener('popup_shown', function() < // Show the badge! updateBadge(); >); pokki.addEventListener('popup_hidden', function() < // Clear the badge endBadge = true; >); var num = 1; var numMin = 1; var numMax = 999; function updateBadge() < // Stop showing the badge? if (endBadge) < pokki.removeIconBadge(); endBadge = false; num = numMin; >else < // Reset back to min if the number is too large if (num >numMax) < num = numMin; >// Set the badge pokki.setIconBadge(num); num++; // Loop setTimeout(updateBadge, 100); > >Сохранив изменения и перезагрузив приложение, мы увидим, что при открытии всплывающего окна на иконке приложения появился значок уведомлений:

Вот, собственно, и все, вы постигли азы разработки под Pokki!
Готовое приложение можно скачать здесь.
Pokki: веб-приложения внутри ОС
Веб-приложения в последнее время набирают большую популярность. С ними мы имеем возможность делать ну всё, что угодно, не покидая окна браузера: обмениваться фото, редактировать видео, смотреть кино, слушать музыку, работать с почтой, создавать презентации. Есть много «облачных» инструментов и для веб-разработчиков, вот, кстати, недавняя хорошая подборка.
Но, да, пусть это и здорово — «не покидая окна браузера» и всё такое. Но в какой-то момент начинает казаться, что это перебор: всё-таки со стороны системы в целом, браузер — это одна программа, и пользователю не очень легко её настроить для удобной работы с приложениями, которые доступны «изнутри». Конечно, тут на помощь приходят расширения для браузеров, а в случае с Хромом — эдакие полноэкранные аддоны, которые так и называются — «приложения». Но в любом случае, это означает, что у них отсутствует чёткая интеграция с ОС, для их работы нужно держать браузер открытым, и так далее.
В случае с каким-нибудь хромбуком, это не проблема — там браузер и есть операционная система, высший слой, он не закрывается никуда. Но для Windows или OSX, описанная проблема всё ещё существует.
Pokki — это попытка решить это проблему, предложив шаг в сторону сближения десктоп- и веб-приложений. Это платформа позволять загружать приложения в таскбар Windows и работать с ними, как если бы они были частью системы, независимой от браузера.

Форм-фактор, если так можно выразиться, основан на знакомых нам Apple App Store, (Chrome) Web Store и прочим «маркетам»: пользователи могут в один клик устанавливать интересующие их приложения; разработчики имеют возможность создавать свои приложения, основываясь на предоставленном SDK и распространять для охвата большей аудитории.
Кстати, Pokki в данный момент тем и занимается, что привлекает разработчиков к пользованию системой. Плюсы очевидны: теперь куда проще, зная языки и принципы веб-разработки (или имея уже готовое и работающее веб-приложение) выйти на десктопный уровень.

В данный момент, набор приложений в Pokki ограничивается тем, что добавили его создатели: Gmail, Twitter и Facebook агенты, РСС-ридер, читалка для Wall Street Journal и приложения для Groupon, eBay и Living Social. Но сделаны они очень качественно, как в техническом, так и визуальном плане. Система очень неплохо задокументирована, вот, к примеру, пошаговые инструкции для вашего первого «хэлло-ворлда».
А здесь наглядное видео, специально для разработчиков:

Название у проекта не самое удачное, может быть, а этап его развития — лишь начальный (бета, если быть точным); но задумка, на мой взгляд, очень хорошая, и было бы здорово увидеть его развитие. Сам теперь думаю интегрировать с ним свой разрабатывающийся веб-проект, где как раз требуется ненавязчивый, но периодический контакт с пользователем, желательно даже если он за пределами браузера.
Pokki в данный момент доступен только для Windows 7 и, как уже было сказано, это лишь бета-релиз для разработчиков. Версия для OSX запланирована на конец года.
Ссылки:
- Официальный сайт
- Раздел для разработчиков
- Обзор на Mashable.com
При подготовке материала использовались источники:
https://habr.com/ru/post/127073/?mobile=yes
https://habr.com/ru/post/122918/?mobile=no